android alertdialog 对话框 Android使用AlertDialog实现对话框
听着music睡 人气:0想了解Android使用AlertDialog实现对话框的相关内容吗,听着music睡在本文为您仔细讲解android alertdialog 对话框的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:android,alertdialog,android对话框dialog,alertdialog,下面大家一起来学习吧。
示例:
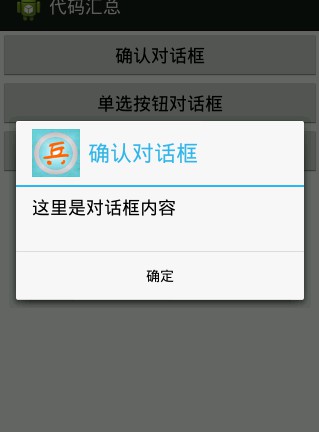
一、确定对话框
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("确认对话框");
builder.setIcon(R.drawable.icon_72);
builder.setMessage("这里是对话框内容");
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
// TODO Auto-generated method stub
Toast.makeText(AlertDialog_text.this, "点击了确定按钮", 1).show();
}
});
AlertDialog dialog = builder.create();
dialog.show(); //显示、

二、普通列表
final String[] items = new String[]{"语文","数学","英语","物理","化学"}; //列表项
Builder alertdialog = new AlertDialog.Builder(this);
alertdialog.setTitle("你喜欢的课程").setItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(AlertDialog_lianxi.this, items[which], Toast.LENGTH_SHORT).show();
}
});
alertdialog.create().show(); //创建显示列表

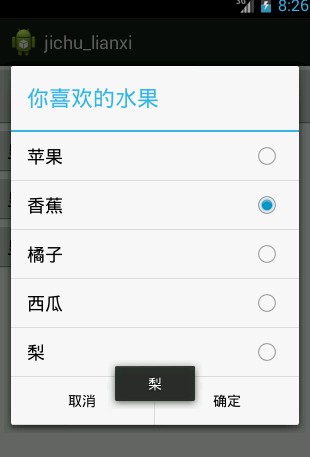
三、单选列表
final String[] items_fruit = new String[]{"苹果","香蕉","橘子","西瓜","梨"};
Builder alerdialog = new AlertDialog.Builder(this);
//设置列表标题
alerdialog.setTitle("你喜欢的水果");
//设置单选列表
alerdialog.setSingleChoiceItems(items_fruit, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(AlertDialog_lianxi.this, items_fruit[which], Toast.LENGTH_SHORT).show();
}
});
//设置取消按钮并且设置响应事件
alerdialog.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
//取消按钮响应事件
}
});
//添加确定按钮 并且设置响应事件
alerdialog.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
//确定按钮响应事件
}
});
alerdialog.create().show();//创建显示列表

四、多选列表
final String[] items_fruit1 = new String[]{"苹果","香蕉","橘子","西瓜","梨"}; //设置项
final boolean[] items_fruit_selected = new boolean[]{true,false,false,false,false};
Builder alerdialog1 = new AlertDialog.Builder(this);
//设置列表标题
alerdialog1.setTitle("你喜欢的水果");
//设置多选列表
alerdialog1.setMultiChoiceItems(items_fruit1, items_fruit_selected, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
// TODO Auto-generated method stub
items_fruit_selected[which] = isChecked;
}
});
//设置取消按钮并且设置响应事件
alerdialog1.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
//取消按钮响应事件
}
});
//添加确定按钮 并且设置响应事件,将选择的项显示
alerdialog1.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
//确定按钮响应事件
StringBuilder stringBuilder = new StringBuilder();
for(int i=0;i<items_fruit_selected.length;i++)
{
if(items_fruit_selected[i] == true)
{
stringBuilder.append(items_fruit1[i]+"、");
}
}
Toast.makeText(AlertDialog_lianxi.this, stringBuilder.toString(), Toast.LENGTH_SHORT).show();
}
});
alerdialog1.create().show();//创建显示列表


5、自定义布局对话框

对话框布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:editable="false" android:text="自定义对话框"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="这里是自定义对话框的内容" android:textSize="20dp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确定" /> </LinearLayout> layout_dialog
package com.example.demo1;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private Button btn_openDialog;
private View view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn_openDialog = (Button) findViewById(R.id.id_submit);
btn_openDialog.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
view = LayoutInflater.from(MainActivity.this).inflate(R.layout.layout_dialog, null);
AlertDialog dialog = new AlertDialog.Builder(MainActivity.this)
.setTitle("主题")
.setIcon(R.drawable.ic_launcher)
.setView(view)
.setPositiveButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
}
})
.create();
dialog.show();
}
});
}
}
MainActivity.class
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持!
加载全部内容