android textview自适应大小 Android之TextView自适应大小
听着music睡 人气:0想了解Android之TextView自适应大小的相关内容吗,听着music睡在本文为您仔细讲解android textview自适应大小的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:textview自适应大小,textview,文字自适应,下面大家一起来学习吧。
对于设置TextView的字体默认大小对于UI界面的好看程度是很重要的,小屏幕设置的文字过大或者大屏幕设置的文字过小都造成UI的不美观
现在就让我们学习自适应大小的TextView控件,即当文字长度变化时,文字的大小会相应的变化,保证显示在一行当中
实现依靠于第三方类库
第三方类来源:
https://github.com/grantland/android-autofittextview
和正常的使用TextView一样,只需要将要自适应的TextView标签设置为<me.grantland.widget.AutofitTextView/>
注意:一定要设置为单行,否定无法显示效果
android:singleLine="true"
<me.grantland.widget.AutofitTextView android:id="@+id/output_autofit" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/example" android:textSize="50sp" android:gravity="center" android:singleLine="true" autofit:minTextSize="8sp" />
布局文件:
<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:autofit="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <EditText android:id="@+id/input" android:layout_width="match_parent" android:layout_height="wrap_content" android:singleLine="true" android:hint="@string/input_hint" android:text="@string/example"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/label_normal" /> <TextView android:id="@+id/output" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/example" android:textSize="50sp" android:gravity="center" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/label_autofit" /> <me.grantland.widget.AutofitTextView android:id="@+id/output_autofit" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/example" android:textSize="50sp" android:gravity="center" android:singleLine="true" autofit:minTextSize="8sp" /> </LinearLayout> </ScrollView> activity_main.xml
string.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">Texttest</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="input_hint">text</string> <string name="label_normal">Normal:</string> <string name="label_autofit">Autofit:</string> <string name="example">This is an example</string> </resources>
activity
package com.example.texttest;
import android.app.Activity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.Menu;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView mOutput;
private TextView mAutofitOutput;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mOutput = (TextView)findViewById(R.id.output);
mAutofitOutput = (TextView)findViewById(R.id.output_autofit);
((EditText)findViewById(R.id.input)).addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i2, int i3) {
// do nothing
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i2, int i3) {
mOutput.setText(charSequence);
mAutofitOutput.setText(charSequence);
}
@Override
public void afterTextChanged(Editable editable) {
// do nothing
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
MainActivity.java
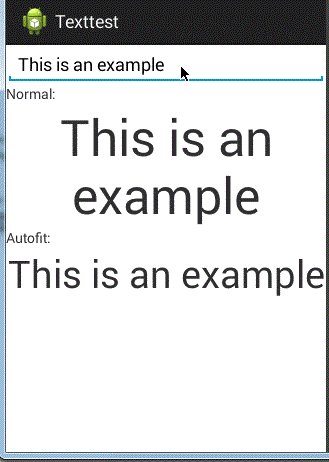
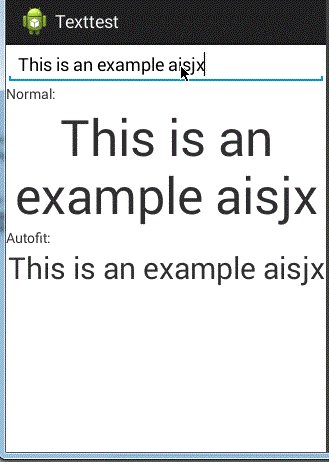
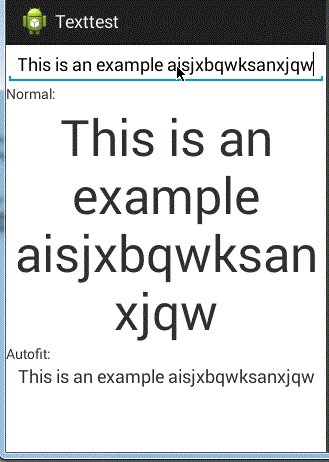
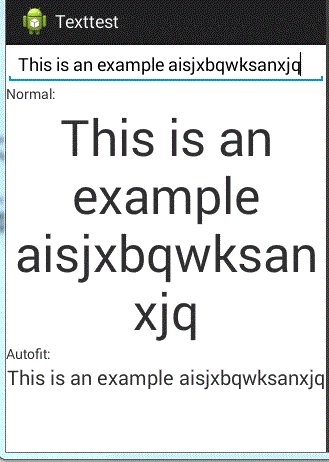
效果:

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持!
加载全部内容