Android WebView点击超链接启动QQ Android中WebView实现点击超链接启动QQ的方法
爱开发 人气:0前言
之前有次在面试的时候,面试官问了一个如何在WebView点击超链接启动类型QQ类似第三方应用,我当时的回答是用WebView与js交互可以做到。面试官听了没再说什么,应该是答案不是他期望的。今天发现原来可以这样实现,记录一下。
实现思路
在Web开发中,启动QQ来临时会话,可以通过一个URL链接
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=748895431&site=qq&menu=yes" rel="external nofollow" >启动QQ</a>
把20178888换成你的QQ号即可。在Android手机有些浏览器里这样也可以正常被调用。
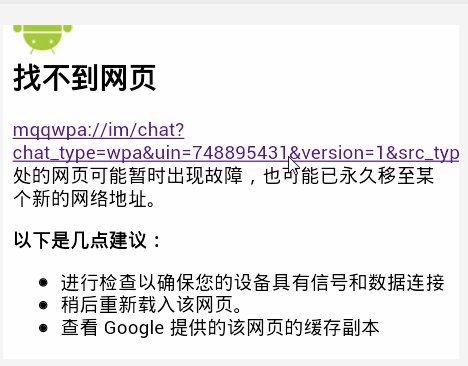
但如果我们要使用Webview展示Web页面,页面里包含了上面的链接,却无法正常的启动QQ。
我们可以在WebView里重载 setWebViewClient方法
mWebView.setWebViewClient(new WebViewClient() {
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
这样Webview里面的超链接要是被触发了,Webview会去加载替代默认浏览器加载。
http://wpa.qq.com/msgrd?v=3&uin=748895431&site=qq&menu=yes
这个链接我们看起来这是一个很正常的http请求,通过抓包发现调用的QQ不仅仅是进行一次http的请求,实际还发送了这么一个请求:mqqwpa://im/chat开头的。
mqqwpa:// 这部分URL的部分,叫做URL的sechme部分。
这里就比较好理解为什么会跳到腾讯应用宝官网,http://wpa.qq.com/是腾讯应用宝的官网,这是第一次请求,
由于它接着再次请求的协议不是http而是mqqwpa://im/chat。
而实际上真正调用QQ的是mqqwpa://im/chat,这时我们应该使用一个Intent来操作调用原生的QQ。
我们需要捕获这些url,当遇到普通网页交给Webview处理,走正常流程;当遇到以mqqwpa开头的,交给默认浏览器处理。
这样WebView点击超链启动QQ问题就解决了。
下面我们来看实现方式:
其实我们重载 shouldInterceptRequest 方法,来截获其他的sechme处理即可。
webView.setWebViewClient(new WebViewClient() {
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public WebResourceResponse shouldInterceptRequest(WebView view, String url) {
if (url.startsWith("http") || url.startsWith("https")) { //http和https协议开头的执行正常的流程
return super.shouldInterceptRequest(view, url);
} else { //其他的URL则会开启一个Acitity然后去调用原生APP
Intent in = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
startActivity(in);
return null;
}
}
});
完整代码:
mWebView = (ProgressWebView) findViewById(R.id.baseweb_webview);
mWebView.getSettings().setJavaScriptEnabled(true);
String url ="http://wpa.qq.com/msgrd?v=3&uin=748895431&site=qq&menu=yes";
mWebView.loadUrl(url);
mWebView.setWebViewClient(new WebViewClient() {
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public WebResourceResponse shouldInterceptRequest(WebView view, String url) {
if (url.startsWith("http") || url.startsWith("https")) { //http和https协议开头的执行正常的流程
return super.shouldInterceptRequest(view, url);
} else { //其他的URL则会开启一个Acitity然后去调用原生APP
Intent in = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
startActivity(in);
return null;
}
}
});
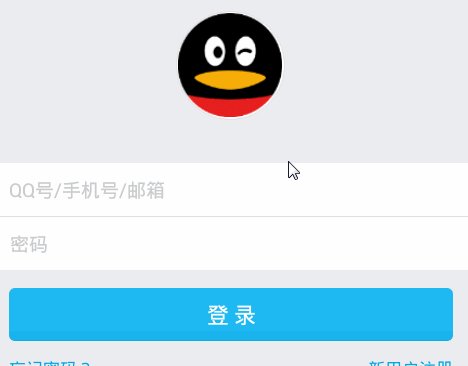
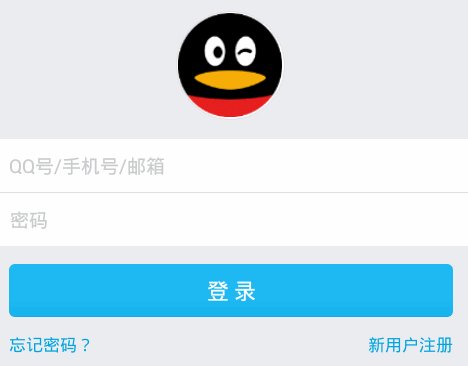
运行效果

总结
以上就是这篇文章的全部内容了,希望本文的内容对各位Android开发者们能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容