Android Dialog对话框使用 Android中Dialog对话框的使用小结
爱开发 人气:0想了解Android中Dialog对话框的使用小结的相关内容吗,爱开发在本文为您仔细讲解Android Dialog对话框使用的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:android对话框dialog,android,dialog的使用,android,dialog使用,下面大家一起来学习吧。
前言
最近有些空时间,所以花了一个小时对Dialog对话框使用小结一下,比较基础,希望对你学习有帮助,大牛请直接关闭网页。如果你是新手,建议你亲自敲一遍代码。
先看一下效果:

Dialog对话框使用小结
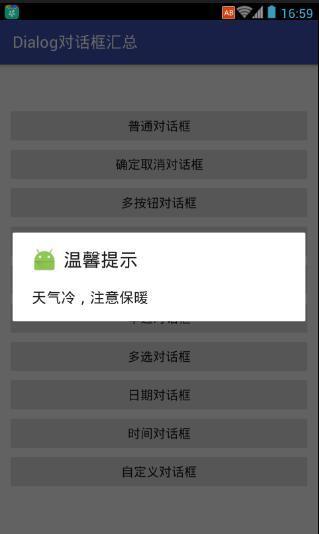
一、普通对话框
AlertDialog.Builder builder = new AlertDialog.Builder(activity);
builder.setTitle("温馨提示");//标题
builder.setMessage("天气冷,注意保暖");
builder.setIcon(R.mipmap.ic_launcher);
builder.create();
builder.show();

普通对话框
二、确定取消对话框
builder.setTitle("确定取消对话框");
builder.setMessage("请选择确定或取消");
builder.setIcon(R.mipmap.ic_launcher);
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
//正能量按钮 Positive
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(activity, "你点击了确定", Toast.LENGTH_SHORT).show();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(activity, "你选择了取消", Toast.LENGTH_SHORT).show();
}
});
builder.create().show();

确定取消对话框
三、多按钮对话框
builder.setTitle("多个按钮对话框");
builder.setMessage("请选择");
builder.setIcon(R.mipmap.ic_launcher);
builder.setPositiveButton("我没玩够", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(activity, "继续浏览精彩内容", Toast.LENGTH_SHORT).show();
}
});
builder.setNeutralButton("开启", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(activity, "起床了", Toast.LENGTH_SHORT).show();
}
});
builder.setNegativeButton("我累了,要休息一下", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(activity, "欢迎再来", Toast.LENGTH_SHORT).show();
}
});
builder.create().show();

多按钮对话框
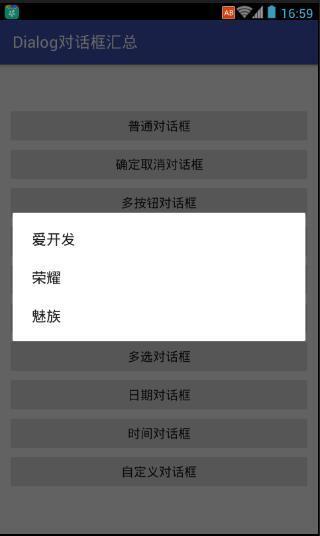
四、列表对话框
final String arrItem[] = getResources().getStringArray(R.array.aikaifa);
builder.setItems(arrItem, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(activity, "你选择了第" + arrItem[which], Toast.LENGTH_SHORT).show();
}
});
builder.create().show();

列表对话框
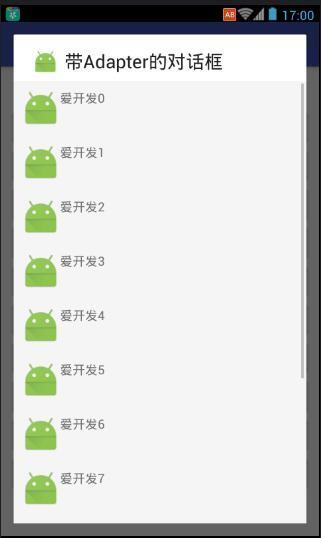
五、带Adapter的对话框
builder.setTitle("带Adapter的对话框");
builder.setIcon(R.mipmap.ic_launcher);
final List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
int arrImg[] = {R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher,
R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher,
R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher};
for (int i = 0; i < arrImg.length; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("img", arrImg[i]);
map.put("title", "爱开发" + i);
list.add(map);
}
SimpleAdapter adapter = new SimpleAdapter(activity, list, R.layout.list_item, new String[]{"img", "title"}, new int[]{R.id.iv, R.id.tv});
builder.setAdapter(adapter, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(activity, "你选择了" + list.get(which).get("title").toString().trim(), Toast.LENGTH_SHORT).show();
}
});
builder.create().show();

带Adapter的对话框
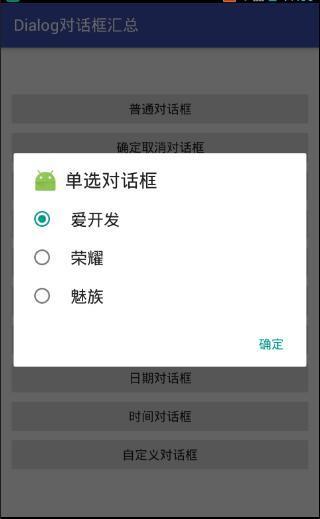
六、单选对话框
builder.setTitle("单选对话框");
builder.setIcon(R.mipmap.ic_launcher);
builder.setSingleChoiceItems(R.array.aikaifa, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(activity, which+"", Toast.LENGTH_SHORT).show();
}
});
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
builder.create().show();

单选对话框
七、多选对话框
builder.setTitle("多选对话框");
builder.setIcon(R.mipmap.ic_launcher);
builder.setMultiChoiceItems(R.array.aikaifa, null, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
Toast.makeText(activity, which+""+isChecked, Toast.LENGTH_SHORT).show();
}
});
builder.create().show();

多选对话框
八、日期对话框
DatePickerDialog datePickerDialog=new DatePickerDialog(activity,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
Toast.makeText(activity,
year+"年"+(monthOfYear+1)+"月"+dayOfMonth+"日", Toast.LENGTH_SHORT).show();
}
},
2017, 02, 9);
datePickerDialog.show();

日期对话框
九、时间对话框
TimePickerDialog timePickerDialog=new TimePickerDialog(activity,
new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
Toast.makeText(activity,
hourOfDay+"小时"+minute+"分钟", Toast.LENGTH_SHORT).show();
}
},
17, 49, true);
timePickerDialog.show();

时间对话框
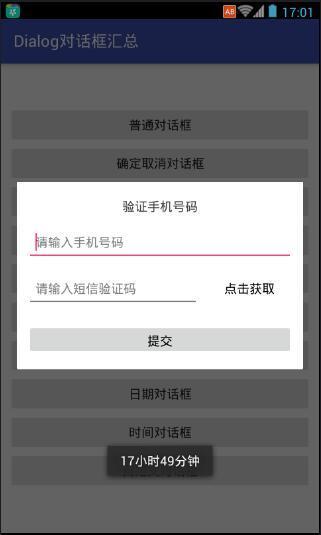
十、自定义对话框
View view= LayoutInflater.from(activity).inflate(R.layout.dialog_login, null);
builder.setView(view);
builder.create();
final EditText et_phone=(EditText)view.findViewById(R.id.et_phone);
final EditText et_password=(EditText)view.findViewById(R.id.et_password);
Button btn_submit=(Button)view.findViewById(R.id.btn_submit);
btn_submit.setOnClickListener( new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(activity, "手机号码:"+et_phone.getText().toString()+" 短信验证码:"+et_password.getText().toString(), Toast.LENGTH_SHORT).show();
}
});
builder.show();

自定义对话框
项目设计到的xml
list_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#f5f5f5" android:orientation="horizontal" android:padding="10dp"> <ImageView android:id="@+id/iv" android:src="@mipmap/ic_launcher" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/tv" android:text="标题" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
dialog_login.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff" android:orientation="vertical"> <LinearLayout android:id="@+id/linearLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_margin="8dp" android:orientation="vertical" android:padding="5dp"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="10dp" android:layout_marginTop="10dp" android:gravity="center_horizontal" android:text="验证手机号码" android:textColor="#414141" /> <EditText android:id="@+id/et_phone" android:layout_width="match_parent" android:layout_height="48dp" android:gravity="center_vertical" android:hint="请输入手机号码" android:inputType="number" android:maxLength="11" android:paddingLeft="10dp" android:textSize="14sp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="20dp" android:layout_marginTop="10dp"> <EditText android:id="@+id/et_password" android:layout_width="0dp" android:layout_height="48dp" android:layout_weight="4" android:gravity="center_vertical" android:hint="请输入短信验证码" android:inputType="number" android:maxLength="6" android:paddingLeft="10dp" android:textSize="14sp" /> <TextView android:id="@+id/tv_get_code" android:layout_width="0dp" android:layout_height="48dp" android:layout_marginLeft="10dp" android:layout_weight="2" android:enabled="false" android:gravity="center" android:text="点击获取" android:textColor="#000000" /> </LinearLayout> <Button android:id="@+id/btn_submit" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="#000000" android:gravity="center" android:paddingBottom="10dp" android:paddingTop="10dp" android:text="提交" /> </LinearLayout> </RelativeLayout>
总结
以上就是这篇文章的全部内容了,希望本文的内容对各位Android开发者们能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容