三步教你如何在Github部署自己的简历
北华老六 人气:5相信铁子们有很多都是将找工作的小白(和小编一样!!嘿嘿)小编也和在座的大家一样,一个普通的不能再普通的二本学生(北华大学)
《 单身!单身!单身!》
听很多人都说:像我们这个样子,害!放弃吧!回家养猪都比你那一个月3k、4k的工资高(看今年的行情好像确实)。。。
这句话对于本就不是特别强的小编来说更是雪上加霜。但是我不服,我会陪着大家一起闯出一片自己的天空。(泪目)哈哈哈哈嗝

搭建环境:
-
Linux系统(小编用的kali 大家也可以用别的比如Cent Os 、Ubuntu都可以哒)
-
Vmware虚拟机
-
基本的语言基础,相信这一点大家都有
1、首先你需要有自己的Github账号。没有可以去官网注册一个
(https://github.com/lzb-James)小编的git(欢迎star)
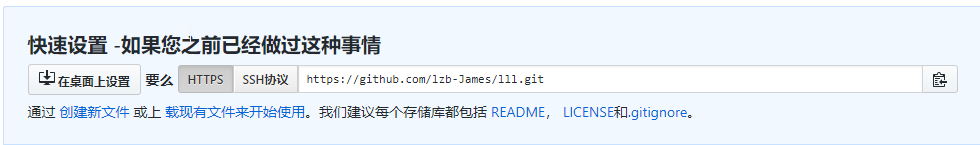
2、在GitHub点击左上角的new,新建一个仓库,这里要注意啦!建立好仓库一定要把这个复制下来(图片中的是这个区域:https://github.com/lzb-James/lll.git)


3、打开你的虚拟机,打开终端。进入Su模式,kali系统是$ sudo su 命令
然后按照以下输入指令:
$ mkdir resume && cd resume ;;创建一个目录来操作
$ git init ;;创建一个git库
$ git config --global user.name "your name" ;;创建库的ownner,可选(这个可以先不填)
$ git config --global user.email "your email" ;;创建库的ownner 的email联系方式,可选(这个也可以先不填)
$ wget http://labfile.oss.aliyuncs.com/courses/624/cv-template.zip ;;下载模板简历
$ unzip cv-template
$ mv cv-template/* .
$ rm -rf cv-template* __MACOSX*
————————————————
4、进入resume文件夹,点击index. html用linux自带浏览器进行编辑
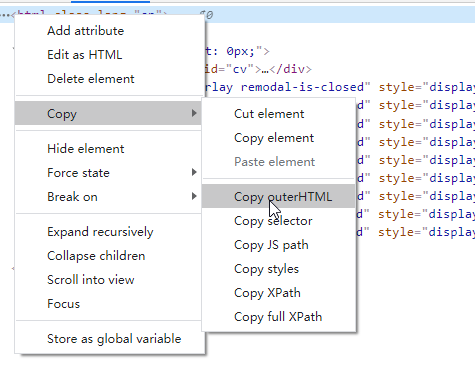
(以火狐为例)打开菜单(右上角)-->开发者(Web Devlopment)-->查看器(Insert...),将鼠标点中<html>标签,点击右键,找到 复制(Copy)外部HTML(outer...) ,
单击它,创建一个新文件index.html,粘贴复制的内容,替换掉原来的index.html文件

$ git add .
;;追踪resume目录下的所有文件
$ git commit -m 'myintroduce'
;;提交文件到本地仓库,-m是指定此次提交的message信息,自己改写
$ git remote add origin + 远程仓库地址
;;远程仓库地址,在创建好空的库时可以看见,图中的https://lzb-james.github.io/myintroduce/
$ git push -u origin master ;;提交到远程操作
5、点击主分支(Master)那个位置

页面就这样部署好啦! 感兴趣的小伙伴快去试试吧!!!!https://lzb-james.github.io/myintroduce/#

经过我的第二次修改之后,我发现了一个简单的方法,直接在git上面改代码非常简便,也不用重新建立新的brach了哈哈哈哈哈
加载全部内容