你知道什么是 GitHub Action 么?
极客挖掘机 人气:2
本文是 GitHub Action 的入门教程,如您已有相关使用经验可以直接关掉。
GitHub Action 是 GitHub 于 2018 年 10 月推出的一个 CI\CD 服务。
之前一直都是 Beta 版本,正式版于 2019 年 11 月正式推出。
首先还是先放几个官方的链接:
GitHub Action : https://github.com/features/actions
GitHub Action 官方市场: https://github.com/marketplace?type=actions
CI\CD
CI\CD 其实说的是三件事情:「持续集成(Continuous Integration)」、「持续交付(Continuous Delivery)」、「持续部署(Continuous Deployment)」。
因为「持续交付」和「持续部署」的英文缩写是一样的,所以这三件事情缩写成了 CI\CD 。
持续集成
那么什么是「持续集成」?借用一幅图:

从这幅图上可以很清楚的看到「持续集成」的流程:
- 开发人员提交代码到 Source Repository (源代码仓库),并通过 git hook 等
- 触发 CI Server(持续集成服务器)的相关功能。执行 编译 -> 测试 -> 输出结果 的流程
- 向开发人员反馈结果的 report
我们在日常开发中经常使用到的集成方式是「阶段集成」(完成一个阶段的开发后执行代码的集成),相比较而言,「持续集成」能给我们带来的好处有哪些?
- 易于定位错误:每一次的代码集成都需要执行相关的测试工作,持续集成频繁的集成次数天然的*将复杂的代码逻辑切割为了小块,也就使得每一次测试中遇到的错误能够更加容易的被定位;
- 易于控制开发流程:更为细致的工作提交也就意味着更容易判断当前的工作进度,这对于管理者规划开发流程而言提供了一个有效的参考,同时也为开发人员省下了汇报工作的时间;
- 易于 CodeReview:对于大块工作的切分自然也有助于做 CodeReview;
- 易于减少不必要的工作:build 以及 test 过程的自动化可以为你节约一大票的时间,从而投入到有价值的工作中去。
持续交付
什么是持续交付呢?

「持续交付」 指的是:一种能够使得软件在较短的循环中可靠的发布的软件工程方法。
与「持续集成」相比,持续交付的侧重点在于 交付 ,其核心对象不在于代码,而在于可交付的产物。
「持续集成」仅仅针对于新旧代码的集成过程执行了一定的测试,其变动到持续交付后还需要一些额外的流程。
从上面这张图可以看到,与「持续集成」相比较,持续交付 添加了 Test -> Staging -> Production 的流程,也就是为新增的代码添加了一个保证:确保新增的代码在生产环境中是可用的。
在这一增加的流程中,Test 环节不仅仅包含基本的单元测试,还需要延伸到更为复杂的功能测试以及集成测试等。
在这里,Staging 指的是 类生产环境 ,其尽可能的对真实的网络拓扑、数据库数据以及硬件设备等资源进行模拟,从而为测试人员反馈代码在生成环境中的可能表现。
流程中每一个环节的执行结果都会对开发人员进行反馈,每一个出现的错误都会导致版本的回滚。
当测试完毕确认无误之后,将由相关人员对其进行 手动 部署到生产环境。
持续部署
「持续部署」意味着:通过自动化部署的手段将软件功能频繁的进行交付。
与「持续交付」以及「持续集成」相比,「持续部署」强调了通过 automated deployment 的手段,对新的软件功能进行集成。

通过和「持续交付」的图对比,区别主要体现在对 Production 的自动化。
从开发人员提交代码到编译、测试、部署的全流程不需要人工的干预,完全通过自动化的方式执行。
这一策略加快了代码提交到功能上线的速度,保证新的功能能够第一时间部署到生产环境并被使用。
从前面这些介绍可以看到,CI/CD 是由很多操作组成,比如抓取代码、运行测试、登录远程服务器,发布到第三方服务等等。GitHub 把这些操作就称为 actions。
很多操作在不同项目里面是类似的,完全可以共享。GitHub 注意到了这一点,想出了一个很妙的点子,允许开发者把每个操作写成独立的脚本文件,存放到代码仓库,使得其他开发者可以引用。
如果你需要某个 action,不必自己写复杂的脚本,直接引用他人写好的 action 即可,整个持续集成过程,就变成了一个 actions 的组合。这就是 GitHub Actions 最特别的地方。
GitHub 做了一个官方市场,可以搜索到他人提交的 actions。
链接:https://github.com/marketplace?type=actions

在很长一段时间里, GitHub 我都是当做代码仓库或者版本管理工具来用,有时候还用作文件管理工具(速度属实有点慢,文件管理工具更多的是使用国内的 Gitee)。
有了 GitHub Action 以后, GitHub 除了上面这些功能以外,能做的事情就更多了,比如我在 master 分支上提交了一段代码, GitHub Action 可以自动的帮我部署到我自己的服务器上去,或者它还可以帮我把代码打成镜像,将镜像自动提交到镜像仓库里。
虽然这些事情自己手动也能做,但是,能让机器自己做的事情就让自己自己做嘛,毕竟懒惰是程序员的第一生产力。

GitHub Action 基本概念
GitHub Actions 有一些自己的术语。
-
workflow (工作流程):持续集成一次运行的过程,就是一个 workflow。
-
job (任务):一个 workflow 由一个或多个 jobs 构成,含义是一次持续集成的运行,可以完成多个任务。
-
step(步骤):每个 job 由多个 step 构成,一步步完成。
-
action (动作):每个 step 可以依次执行一个或多个命令(action)。
React 项目发布至 GitHub Page
React 是由 FaceBook 开源的一个前端框架,有相关经验的同学应该都清楚, React 项目是需要打包编译的,我这次就用 React 尝试下使用 GitHub Action 编译、打包以及部署。
源码仓库:https://github.com/meteor1993/github-actions-demo/settings
GitHub Page:https://meteor1993.github.io/github-actions-demo/
第一件事情是我们需要先创建一个 GitHub 密钥,因为我们需要将示例部署至 Github Page ,需要写权限,创建完成后将这个秘钥保存在当前仓库的 Settings/Secrets 里面。
创建秘钥可以参考官方文档:https://help.github.com/en/github/authenticating-to-github/creating-a-personal-access-token-for-the-command-line 。
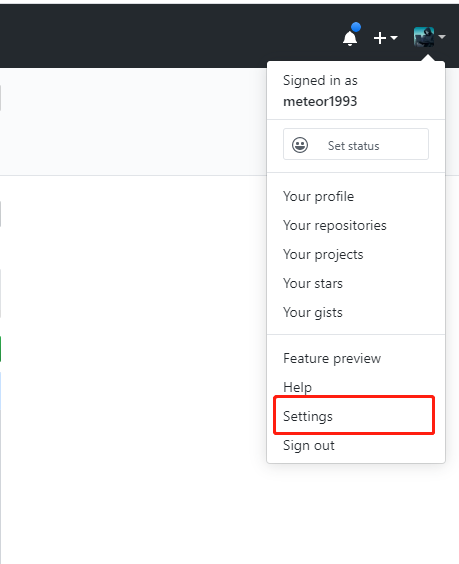
点击自己头像,选择 Settings :

在左边栏选择 Developer settings :

然后在左边栏选择 Personal access tokens 点击头上的 Generate new token 创建一个新的 Token :

注意: 创建完成后需要保存好这个 Token ,它只会出现这一次。
接下来,创建一个项目,我这里创建的名字叫做 github-actions-demo ,然后点击项目中的 Settings ,在 Secrets 的栏目中将刚才创建的 Token 填写进去:

这里的名称随便填写,但是要记住,后面我们会用到。
接下来是创建一个标准的 React 应用:
npx create-react-app github-actions-demo
等待进度条走完,然后打开项目中的 package.json 文件,添加一个 homepage 字段,如下:
"homepage": "https://[username].github.io/github-actions-demo",
将 [username] 替换成你自己的 GitHub 用户名,
我这边完整的 package.json 文件内容如下,供参考:
{
"name": "github-actions-demo",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.5.0",
"@testing-library/user-event": "^7.2.1",
"react": "^16.13.1",
"react-dom": "^16.13.1",
"react-scripts": "3.4.1"
},
"homepage": "https://meteor1993.github.io/github-actions-demo",
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
接下来是在这个项目中,在 .github/workflows 的目录中生成一个 workflow 文件,名字可以随便取,这个我这里的名称是 ci.yml 。
下面是 ci.yml 中的内容:
name: GitHub Actions Build and Deploy Demo
on:
push:
branches:
- master
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@master # If you're using actions/checkout@v2 you must set persist-credentials to false in most cases for the deployment to work correctly.
with:
persist-credentials: false
- name: Install and Build
run: |
npm install
npm run-script build
- name: Deploy
uses: JamesIves/github-pages-deploy-action@releases/v3
with:
ACCESS_TOKEN: ${{ secrets.ACCESS_TOKEN }}
BRANCH: gh-pages
FOLDER: build
BUILD_SCRIPT: npm install && npm run build
这里使用了一个别人已经写好的 Action : JamesIves/github-pages-deploy-action , Github Action 市场的地址为:https://github.com/marketplace/actionshttps://img.qb5200.com/download-x/deploy-to-github-pages 。
大致讲下上面这个配置文件做了什么:
- workflow 命名
- 说明了整个流程在 master 分支发生 push 的时候触发
- 然后获取源码,使用的 action 是 actions/checkout
- 然后是构建和部署,使用的 action 是 JamesIves/github-pages-deploy-action
- 然后是配置环境变量,这里的 ACCESS_TOKEN 就是我们刚才申请的 Token ,因为我的命名是 ACCESS_TOKEN ,所以这里这么写,如果有其他命名请自行更换, BRANCH 是配置部署的分支,我这里是部署到了
gh-pages分支。
workflow 文件的配置字段非常多,详情可以参考官方文档:https://help.github.com/en/actions/reference/workflow-syntax-for-github-actions ,悄悄说一句,有中文版的哦~
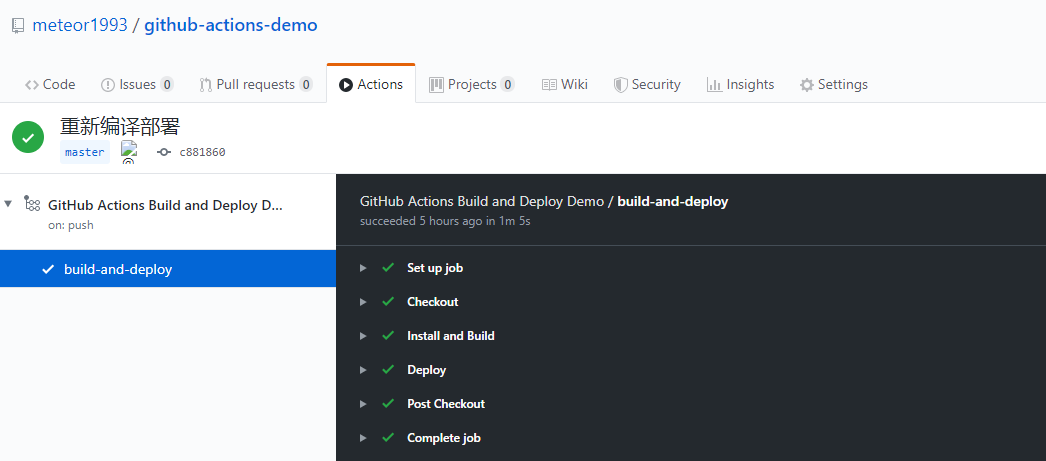
接下来最后一步就是将这个项目提交到 Github 的 master 分支,然后我们在 Github 上点击 Action ,就可以看到当前的构建了:

然后点击进入 Action 以后,可以看到当前的实时日志:

日志默认保存 30 天。
等到项目部署成功后,访问我们之前的链接:https://meteor1993.github.io/github-actions-demo/ ,就可以看到效果了:

然后每次推送到 mater 分支,Github Action 都会自动运行,将构建产物发布至 Github Page ,感觉这个东西很适合做静态博客网站有木有,比如 Hexo 啥的。
参考
http://www.ruanyifeng.com/blog/2019/09/getting-started-with-github-actions.html
https://blog.csdn.net/qq_35368183/articlehttps://img.qb5200.com/download-x/details/84558134
加载全部内容