深入解读ES6系列(三)
DDDZ 人气:0ES6字符串
- 哈喽小伙伴们,爱说‘废’话的Z又回来了,欢迎来到Super IT曾的博客时间,上一节说了函数,解构赋值和数组的五大将,这一节我们继续我们知识的海洋,一起奋斗不秃头!不足的欢迎提问留言。

- 今天又上热门了,连续两篇哈哈哈很开心,我估摸着这一个系列都上那就太爽了,稳住不能飘,基础知识搞扎实才是我们的最终目的,当然我的目的就是搜刮各路粉丝哈哈顺便骗赞,开个玩笑哈哈,最主要的是能够加深印象掌握基础,或许直接罗列出知识点是简单粗暴也干脆说实话我也喜欢,但是过两天你铁定忘了,这就是为啥我们的标题是深入解读的含义,学习嘛就要找我这种,又帅又有才华还能讲段子,讲着讲着知识就掌握了,好了,废话说了这么多,上主菜。
敲黑板
- 字符串两个重点:
1.多了两个新方法startsWith,endsWith
2.字符串模板,连接字符串
两个新方法
这两个真的超级简单,看代码:
<script>
let a = "https://www.cnblogs.com/Three-Z/";
if(a.startsWith("https:")){
console.log("这是一个加密的网址")
if(a.endsWith("Three-Z/")){
console.log("这是老曾博客园安全的网址")
}
}else{
alert("啥啥也不是")
}
</script>
哈哈有没有强行植入推销的感觉,当然endsWith也可用来直接判断文件类型,这里懂怎么用就行哈哈,返回布尔值那是必然。

字符串模板
- 例子一个字符串“abc”,在a后面插入一个12,怎么做?

<script>
let a = 12;
alert(`a${a}bc`)
</script>
- 是不是简单明了,很简单吧,不过注意使用的是`符号,也就是挨着键盘横着一排的数字1的左边那个,我们叫它反引号,要插入的内容${}包裹起来就成,美元嘛,有钱能使鬼推磨,所以只要你使用这个,想插哪里插哪里,想插什么插什么,而且反引号里面还可以折行,就更方便了嘛。
- 说起来我前段时间用的最多的好像是带参数的跳转链接的时候,这样在跳转新的页面就不用再去向服务器发送请求要数据了。
ES6面向对象
类、构造器
- 面向对象oop,不知道这个或者不清楚的同学,老规矩点开去补补课再回来继续学习,或者你想跟着学了再去看也可,但是一定要去看oop,这个很重要的,划重点要考的。这里我就先上代码了,不然细说的话可能要写一大篇博客都可能讲不完。
- 示例:用oop的方式弹出用户名和密码:


<script>
function User(name,pass){
this.name = name;
this.pass = pass;
}
User.prototype.showName = function(){
alert(this.name);
}
User.prototype.showPass = function(){
alert(this.pass)
}
var user = new User("DDDZ","123456")
user.showName();
user.showPass();
</script>
没问题这样当然出的来,但是呢?User在这里是一个构造函数吧?是一个类吧?对都没问题但是你要给Java啊C++啊的兄弟说,诶我们构造函数和类是一个,哇老哥绝对是难以言表的眼神看着你哈哈哈。不过时代这么久我们也要像java一哥靠齐,现在有了class和constructor(构造器),来改代码:
<script>
class User{
constructor(name,pass){
this.name = name;
this.pass = pass;
}
showName(){
alert(this.name)
}
showPass(){
alert(this.pass)
}
}
var user = new User("DDDZ","123456")
user.showName();
user.showPass();
</script>
这样的优点是啥?构造和类分开了、方法也终于不用外挂了。
- 现在来提个问,面向对象最有价值的地方,你觉得是啥?开放式答案哈,可以想想。然后我的感觉呢,就是接下来要说的东西~
继承
- 老规矩JavaScript继承知识不熟练的,乖乖去隔壁班哈,就不细说了,至少最基础的要知道,简单说俗一点就是儿子继承爸爸的东西。
- 那我们继续哇,比如我们在原来的代码基础上加一个VIP用户,他有一个自己的等级,最后通过继承显示他的名字密码和等级怎么实现呢现在?留个思考哈,会JS继承的可以自己想想原来怎么实现的反正真的还挺麻烦,这里直接整爽的代码。
extends和super
先上硬菜:
<script>
class User{
constructor(name,pass){
this.name = name;
this.pass = pass;
}
showName(){
alert(this.name)
}
showPass(){
alert(this.pass)
}
}
class VipUser extends User{
constructor(name,pass,level){
super(name,pass)
this.level = level
}
showLevel(){
alert(this.level)
}
}
var user = new VipUser("DDDZ","123456",3)
user.showName();
user.showPass();
user.showLevel();
</script>
是不是简单清晰明了,一目了然。

这里的User就是VipUser的爸爸,儿子继承他的name和pass,说奇怪一点就像是继承遗产的感觉,当然除了继承的,这里的showLevel就是儿子自己的东西,要什么就用什么就行了。
面向对象的应用
- 这里先卖个关子,应用上小demo也没啥太大的意义,在我回归的那篇博客有写嘛,答应了要加更VUE和React项目的,框架里面用的就很多啦,那个时候再来具体的体会oop的用法。
JSON
- json是不是很亲切呢?亲不亲切一回事,接下来我们就说json的两个事情,看你知不知:
1.json对象: json <=> 字符串 (stringify与parse的使用)
2.json的简写:- 名字一样简写 key和value值一样留一个
- 方法简写 :function一块删
- 记住这两句话哈,咱们开始啦~
stringify与parse
- 首先我们来思考一个问题,给一个网址拼接一个json,怎么做?瞅瞅下面哪个代码合理你的?
<script>
// 1
let json = {name:"DDDZ",value:"博客园地址"};
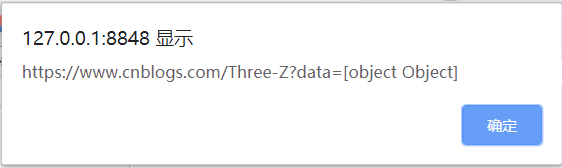
let url = "https://www.cnblogs.com/Three-Z?data="+json
alert(url)
//2
let json = {name:"DDDZ",value:"博客园地址"};
let url = "https://www.cnblogs.com/Three-Z?data="+JSON.stringify(json)
alert(url)
//3
let json = {name:"DDDZ",value:"博客园地址"};
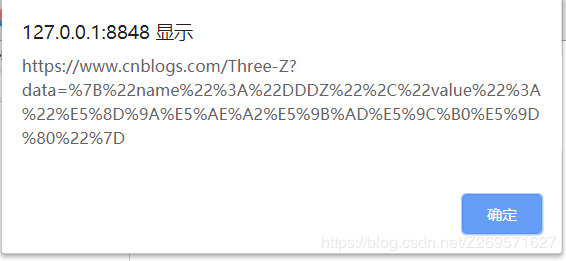
let url = "https://www.cnblogs.com/Three-Z?data="+encodeURIComponent(JSON.stringify(json))
alert(url)
</script>
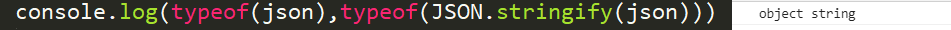
三块代码你依次执行,每次只跑一块,我这里演示,所以把仨凑一起的,这时你发现2中多了个stringify,这个是什么呢?其实就是字符串化也就是常说的串行化,这里就实现了json=>string,如图你可以打印看看,至于第三步encodeURIComponent()是什么来来来,挪挪地儿,encodeURIComponent的详细使用。让我放出我的三段代码一次的执行结果你看看和你预期的一样不一样~




好了stringify到这里就说的差不多了,下面我们来说说json的解析parse。
- 来看看这一段代码你觉得解析出来是什么?
<script>
let str = "{a:12, b:5, c:'abc'}";
let json = JSON.parse(str)
console.log((json))
</script>
你能把打印结果打印出来?我就把es6吃了哈哈,当然报错。
我们json的标准写法两句话:1.只能使用双引号。2.所有名字都必须用引号包起来,比如:
{a:'abc', b:5} ×
{“a”:"abc", "b":5} √
所以我们来改代码
<script>
let str = '{"a":12, "b":5, "c":"abc"}';
let json = JSON.parse(str)
console.log((json))
</script>
当然也就成功的实现了string => json的转变

json的简写
- 啊,写了这么多有点小累,咱就直接干了好吧,废话下次再吹,我也给你们直击痛处,json赋值并输出,看以前怎么做的,这样肯定是可以的:
<script>
let a = 12;
let b = 5;
let json = {a:a, b:b};
console.log(json)
</script>

但是现在我们说简写,这里注意啦,偷懒来了,json里面名字和值一样的时候你可以只写一个,这一行代码直接变成:
let json = {a, b};
- 方法简写一样的直接干:
<script>
//简写前
let json = {
a:12,
show:function(){
alert(this.a);
}
}
json.show();
//简写后
let json = {
a:12,
show(){ //和es6面向对象方法是不是一样的
alert(this.a);
}
}
json.show();
</script>
这样就完事儿~
———————————————————————分割线——————
都看到这里了,只能说明一点,咱俩真的真的真的很有缘分啊!不点个赞再走嘛,
加载全部内容
- 猜你喜欢
- 用户评论