深入解读ES6系列(一)
DDDZ 人气:2
# ECMAScript 6(ES6)简介
## 前言:
* 哈喽小伙伴们,爱说‘废’话的Z又回来了,欢迎来到Super IT曾的博客时间,我说啦这个月要带的福利,说了更的博客肯定不能水你们,要一起进步学习嘛,今天我就把我学习最经典的Blue的ES6掌握的重点罗列出来,不足的欢迎提问留言。
## 目录:
1. 变量
2. 函数
3. 数组
4. 字符串
5. 面向对象
6. Promise
7. generator
8. 模块化
## 简介:
* 在开张之前我觉得有必要要知道ES6到底是个什么东西,ES6全名是ECMAScript 6,在2015年6月正式发布,哇你不要看到2015年觉得知识老旧什么的,要从基础的学习才能去掌握它的发展,而且2015也是ES6的一个转折点,那他是用来干嘛的呢个人觉得就是把你的代码更优美了,更严谨了,更简化了,语言嘛本来就是一种工具,拿官网的话来说ECMScript和JavaScript的关系就是,前者是后者的规格,后者是前者的实现,要看ES6的成长史的建议移步[阮一峰写的ES6](https://es6.ruanyifeng.com/#docs/intro),[兼容性](https://kangax.github.io/compat-table/es6/),总之15年的成长史让它成为了现在前端工程师的必备知识,毕竟到现在IE10+、Chrome、FireFox、移动端、NodeJS都是兼容的,不兼容怎么办呢,比如公司要求老版本的IE也要能使用,那你就有两个办法:1.[在线转换](https://babeljs.io/repl/)(个人不推荐),2.提前编译。
```html
// 引入browser.js文件,要我觉得babel==browser.js
```
* 总结: ECMAScript和JavaScript
- ECMA是标准,JS是实现
- 类似于HTML5是标准,IE10、Chrome、FF都是实现
- 换句话说,将来也能有其他XXXScript来实现ECMA
- ECMAScript简称**ECMA或ES**
历史版本
| 时间 | ECMA | JS | 解释 |
| ------- | ------ | ------ | ------------------------------------------------------------ |
| 1996.11 | ES 1.0 | JS稳定 | Netscape将JS提交给ECMA组织,ES正式出现 |
| 1998.06 | ES 2.0 | | ES2正式发布 |
| 1999.12 | ES 3.0 | | ES3被广泛支持 |
| 2007.10 | ES 4.0 | | ES4过于激进,被废了 |
| 2008.07 | ES 3.1 | | 4.0退化为严重缩水版的3.1
因为吵得太厉害,所以ES 3.1代号为Harmony(和谐) | | 2009.12 | ES 5.0 | | ES 5.0正式发布
同时公布了JavaScript.next也就是后来的ES 6.0 | | 2011.06 | ES 5.1 | | ES 5.1成为了ISO国际标准 | | 2013.03 | ES 6.0 | | ES 6.0草案定稿 | | 2013.12 | ES 6.0 | | ES 6.0草案发布 | | 2015.06 | ES 6.0 | | ES 6.0预计发布正式版
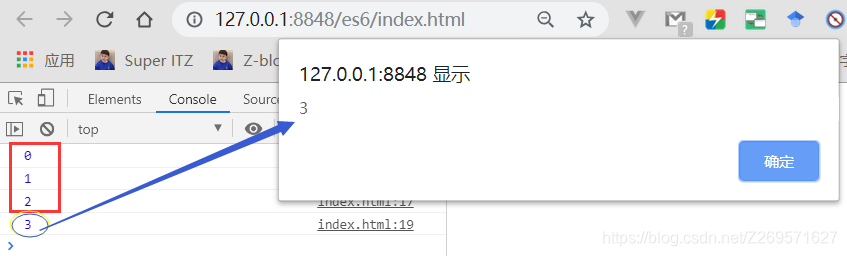
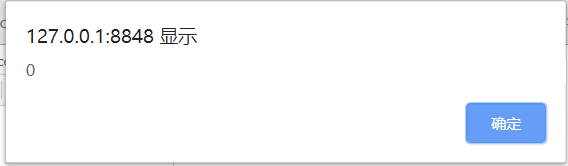
JavaScript.next开始指向ES 7.0 | # ES6变量 ## var与let、const对比: * var大家不陌生吧,声明变量用的,既然这么熟了直接对比它的缺点吧: - var典型三大不足 - 可以重复声明 - 无法限制修改 - 没有块级作用域 - let和const的优点 - 不能重复声明 - const常量能限制修改 - 有块级作用域 ## var与let、const示例: * 前两点应该很好理解,比如我在公司写一个大型项目,那么多变量,如果用var,万一重复声明了是不是就会直接给我覆盖掉呢?答案肯定啊,这就很坑爹了是不是,let重复声明就直接给你报错,多好简单粗暴。 ```html ```  * 第二点就不解释了你想想π=3.1415926...你就懂了,主要来说第三个,什么叫块级作用域呢?{...},这种大括号括起来的就是了,来一个经典的例子,三个按钮点击输出下标。 ```html ``` * 你说输出什么?  对,页面加载a就0,1,2了,然后点击都是3。为啥呢? ## 闭包 原因是赋值给 onclick 的是闭包,哇,你要问我闭包是个啥?哈,个人建议补一下JS知识,这里附上[闭包](https:/https://img.qb5200.com/download-x/developer.mozilla.org/zh-CNhttps://img.qb5200.com/download-x/docs/Web/JavaScript/Closures)链接,自己要好好理解哟,闭包也是重要的JS知识掌握点。 然后继续说,这三个闭包在循环中被创建,但他们共享了同一个词法作用域,在这个作用域中存在一个变量a。这是因为变量a使用var进行声明,所以具有函数作用域。当onclick的回调执行时,a的值被决定。由于循环在事件触发之前早已执行完毕,如图打印的0,1,2,变量对象a(被三个闭包所共享)已经指向了abtn的最后一项。所以都是3。 以前怎么解决?用闭包把他包裹起来就是,或者用函数工厂这样就OK了,然后你就会神奇的发现最开始a也打印的0,1,2,但是按钮正常了,原因就是,所有的回调不再共享同一个环境, 闭包为每一个回调创建一个新的词法环境。在这些环境中,a 就不再恒定都为3了。 ```javascript for (var a = 0; a < abtn.length; a++) { (function(a){ console.log(a); abtn[a].onclick=function(){ alert(a); } })(a) // 马上把当前循环项的a与事件回调相关联起来 } ```  * 现在呢?不用这么麻烦,直接最开始的`var a = 0; `改成`let = 0;`就啥事儿没有,你就发现0,1,2很自然的就出来了。这里就相到于开辟了三个代码块,理由也很简单粗暴,因为let是块级作用域。 ```html ``` 到这里,变量完事儿~ ———————————————————————分割线—————— 下节说函数之后的内容 放上我的总博客[CSDN](https://blog.csdn.net/Z269571627),[GitHub](https://github.com/269571627/MyGit/tree/web),主要博客[博客园](https://www.cnblogs.com/Three-Z),[pipe](http://pipe.b3log.org/blogs/DDDZ)
因为吵得太厉害,所以ES 3.1代号为Harmony(和谐) | | 2009.12 | ES 5.0 | | ES 5.0正式发布
同时公布了JavaScript.next也就是后来的ES 6.0 | | 2011.06 | ES 5.1 | | ES 5.1成为了ISO国际标准 | | 2013.03 | ES 6.0 | | ES 6.0草案定稿 | | 2013.12 | ES 6.0 | | ES 6.0草案发布 | | 2015.06 | ES 6.0 | | ES 6.0预计发布正式版
JavaScript.next开始指向ES 7.0 | # ES6变量 ## var与let、const对比: * var大家不陌生吧,声明变量用的,既然这么熟了直接对比它的缺点吧: - var典型三大不足 - 可以重复声明 - 无法限制修改 - 没有块级作用域 - let和const的优点 - 不能重复声明 - const常量能限制修改 - 有块级作用域 ## var与let、const示例: * 前两点应该很好理解,比如我在公司写一个大型项目,那么多变量,如果用var,万一重复声明了是不是就会直接给我覆盖掉呢?答案肯定啊,这就很坑爹了是不是,let重复声明就直接给你报错,多好简单粗暴。 ```html ```  * 第二点就不解释了你想想π=3.1415926...你就懂了,主要来说第三个,什么叫块级作用域呢?{...},这种大括号括起来的就是了,来一个经典的例子,三个按钮点击输出下标。 ```html ``` * 你说输出什么?  对,页面加载a就0,1,2了,然后点击都是3。为啥呢? ## 闭包 原因是赋值给 onclick 的是闭包,哇,你要问我闭包是个啥?哈,个人建议补一下JS知识,这里附上[闭包](https:/https://img.qb5200.com/download-x/developer.mozilla.org/zh-CNhttps://img.qb5200.com/download-x/docs/Web/JavaScript/Closures)链接,自己要好好理解哟,闭包也是重要的JS知识掌握点。 然后继续说,这三个闭包在循环中被创建,但他们共享了同一个词法作用域,在这个作用域中存在一个变量a。这是因为变量a使用var进行声明,所以具有函数作用域。当onclick的回调执行时,a的值被决定。由于循环在事件触发之前早已执行完毕,如图打印的0,1,2,变量对象a(被三个闭包所共享)已经指向了abtn的最后一项。所以都是3。 以前怎么解决?用闭包把他包裹起来就是,或者用函数工厂这样就OK了,然后你就会神奇的发现最开始a也打印的0,1,2,但是按钮正常了,原因就是,所有的回调不再共享同一个环境, 闭包为每一个回调创建一个新的词法环境。在这些环境中,a 就不再恒定都为3了。 ```javascript for (var a = 0; a < abtn.length; a++) { (function(a){ console.log(a); abtn[a].onclick=function(){ alert(a); } })(a) // 马上把当前循环项的a与事件回调相关联起来 } ```  * 现在呢?不用这么麻烦,直接最开始的`var a = 0; `改成`let = 0;`就啥事儿没有,你就发现0,1,2很自然的就出来了。这里就相到于开辟了三个代码块,理由也很简单粗暴,因为let是块级作用域。 ```html ``` 到这里,变量完事儿~ ———————————————————————分割线—————— 下节说函数之后的内容 放上我的总博客[CSDN](https://blog.csdn.net/Z269571627),[GitHub](https://github.com/269571627/MyGit/tree/web),主要博客[博客园](https://www.cnblogs.com/Three-Z),[pipe](http://pipe.b3log.org/blogs/DDDZ)
加载全部内容