ES6全面讲解
TimothyRasinski 人气:0
> 写在之前.讲解了比较常用的ES6知识点,可以快速的入门.有两个比较复杂的知识点(promise,generator)则是留在了其他文章中,在里面详细讲解.
# 介绍
1.历史
1.ECMAScript历史
在上个世纪所有的浏览器都采用自己的编码标准,史称浏览器战争。各大浏览器厂商相互用自己手中的技术对对方进行技术限制,争取市场份额。
这也是为什么今天很多代码要搞适配的原因。
ECMAScript作为一个统一的标准应运而生,结束了这场战争。
有兴趣的可以看看这个:
ECMAScript 的发展历史
而我们今天的要讲的内容则是则是ECMAScript的第六个版本——ES6。
> 你所需要拥有的知识: JavaScript,ES5
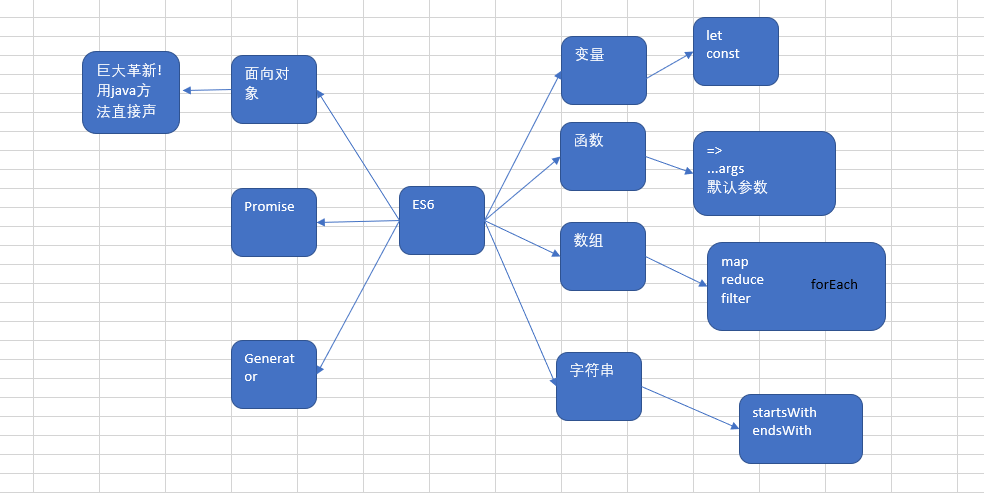
ES6
```javascript
1.变量//改进
2.函数//更改
3.数组//数组改进
4.字符串//改进
5.面向对象//改进
6.Promise//增加
7.generator//增加
8.模块化//增加
```

简单
# 变量
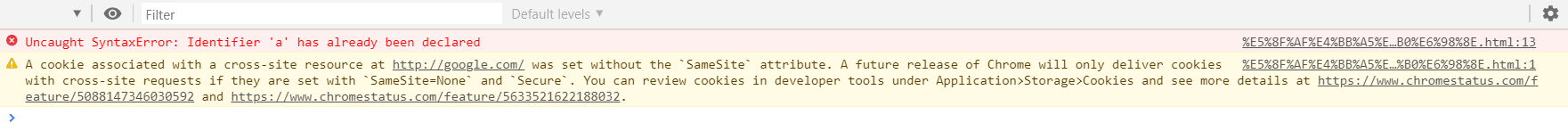
## js的缺点
**可以重复声明**
```html
```
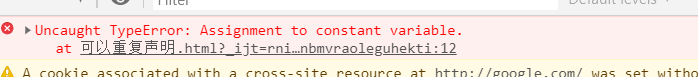
**无法限制修改**
```html
/*
比如常量PI
*/
```
**没有块级作用域**<>
```js
{
//一对括号包起来的语法块
int a=10;
}//java的话a出去就用不了
{
var a = 12;
}//js就一点问题没有
alert(a);
```
## ES6的改进
`let`不能重复声明,变量-可以修改,块作用域
```html
tite
```

`const`不能重复声明,且为常量-不能修改,块作用域
```html
tite
```

块级作用域
```html
tite
```
## 可以解决的问题
块级作用域的用处
```html
tite
```
而使用`let`就只用很少的一点
```javascript
var aBtn=document.getElementsByTagName('input');
for (let i = 0; i 实际上大家大可以将这个内容看成一个简写,用=>符号代替function.
>
> 你可以一直不用......不影响大局
有两个特性:
```
1.如果只有一个参数,()可以省
2.如果只有一个return,{}可以省
```
实例1:
`=>`代替`function()`
```javascript
```
实例2:
`=>`代替`function()`
```javascript
//匿名函数
let show=function () {
alert("abc");
}//实际上上这两个function不能同时出现
let show=()=>{
alert("abc");
}
show();
```
实例3
`(a,b)=>`代替`function(a,b)`
```javascript
let show=function (a,b) {
alert(a+b);
}
let show= (a,b)=> {
alert(a+b);
}
shows(8,8);
```
实例4:
数组排序
```javascript
let arr=[12,9,5,1,2];
arr.sort((a,b)=> {
return a-b;
});
alert(arr);
```
实例5:
两个特性
```javascript
let show=function (a) {
return a*2;
}//普通js
alert(show(12));
let show=a=>{
return a*12;
}//特性1:如果只有一个参数,()可以省
let show=a=>a*12;//加入特性2:如果只有一个return,{}可以省
alert(show(12));
```
## 参数改进
**参数扩展**
`args`实际上是一个数组,为了满足传入不定数量的参数而存在.
```javascript
```
**展开数组**
```javascript
...arr
let arr=[1,2,3];
let arr2=[3,4,5];
let arr3=[...arr,...arr2];
//这就是数组展开
//只要是带逗号的就可以用这个
alert(arr3);//弹出1,2,3,3,4,5
```
**实例1**
```javascript
function show(...args) {
fn(...args);
}
function fn(a,b) {
alert(a+b);
}//弹出17
show(12,5);
```
## 默认参数
```javascript
function show(a,b=5,c=12) {//这就是默认参数的改进方法
console.log(a,b,c);
}
show(99);//输出99,5,12
```
## 解构赋值
```
必须做到的要求:
1.左边右边结构必须一样
2.右边必须是个东西
3.解构赋值不能分开
```
```javascript
let arr=[1,2,3];
let a=arr[0];
let b=arr[1];
let c=arr[2];
console.log(a,b,c)//1,2,3
//两者是一摸一样的作用
let [a,b,c]=[1,2,3];//结构赋值
console.log(a,b,c)//1,2,3
```
1.左边右边必须结构一样
```javascript
let {a,b,c}={"a":12,"b":5,"c":6};//左边是json右边也要是json
let [json,[n1,n2,n3],num,str]=[{a:12,b:13,c:12},[12,5,8],8,"hello world"];//混合赋值
//json,数组,数字,字符串 //json 数组 数字 字符串
let [a,b]={"a":12,"c":13};//这个报错,因为左边是数组右边是json
console.log(json,n1,n2,n3,num,str);//{a: 12, b: 13, c: 12} 12 5 8 8 "hello world"
```
2.右边必须是个东西
```
这个比较简单,其实就是说你赋值的内容必须符合语法规则.不能瞎赋
```
3.解构赋值不能分开
```javascript
let c;
c=10;//这个可以,
let [a,b]//必错!
[a,b]=[12,5];//解构赋值必须连在一起,不能分开
console.log(a,b);
```
# 数组
```javascript
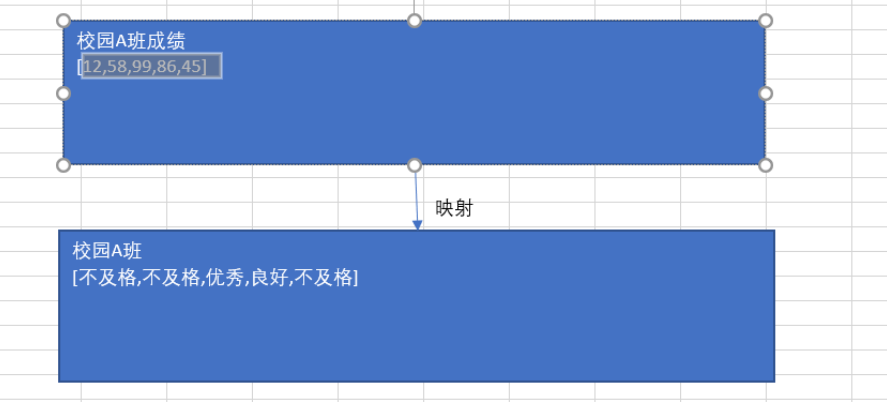
1.map 映射 一个对一个 进来多少,出来多少
[12,58,99,86,45]
映射
[不及格,不及格,优秀,良好,不及格]
------------------------------------------------------------------------------
2.reduce 汇总
算个总数
[12,800000,5999999] => ******(懒得算了)
算个平均数
[1,2,3] => 2
---------------------------------------------------------------------------
filter 过滤器
forEach 循环(迭代)
```
## map

```javascript
let arr=[1,2,3];
let result=arr.map(function (item) {
return item*2;
});//每个arr中的数都会作为参数到这个函数中走一遭
alert(result);//弹出2,4,6
```
复习一下上面学过的`=>`知识
```javascript
let arr=[1,2,3];
//1.如果只有一个参数,()可以省
//2.如果只有一个return,{},return可以省
let result=arr.map((item)=>item*2) ;//每个arr中的数都会作为参数到这个函数中走一遭
alert(result);
```
完成上目标
```javascript
//将[12,58,99,86,45] 映射 [不及格,不及格,优秀,良好,不及格]
let score=[12,58,99,86,45]
var result=score.map(item=>item>=60?"及格":"不及格");
alert(result);
```
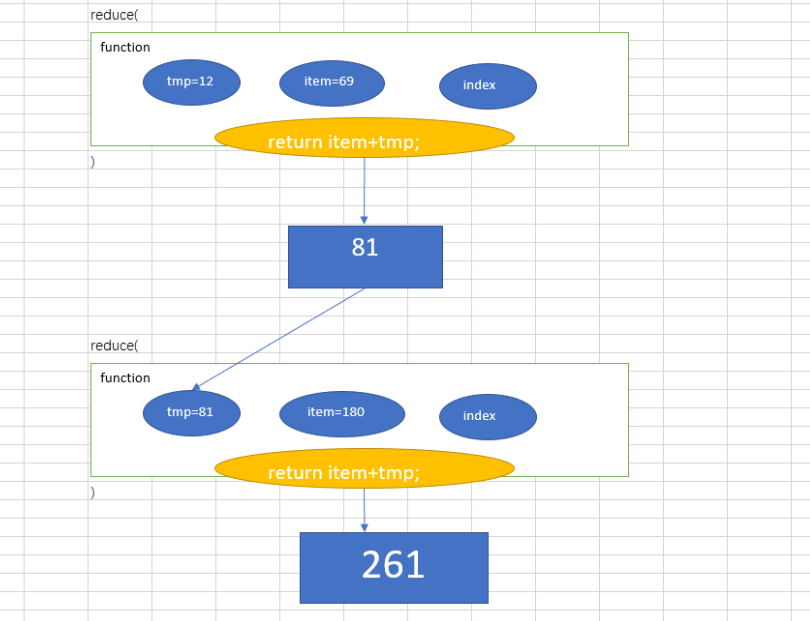
## reduce汇总
```javascript
let arr=[12,69,180,8763];
let result= arr.reduce(function (tmp,item,index) {
//tmp:中间值
//item:现有元素
//index:下标
alert(tmp+","+item+","+index);
return tmp+item;
});
alert(result);//弹出9024
```

看一下这张图,理解一下.
本质来讲就是一个数组中,前两个元素的操作(这里面是加和)得到的值会赋值给tmp然后item的值变为下一个元素(第三个元素)的值然后与tmp再次加和,周而复始.
实例1:算平均值
```javascript
let result= arr.reduce(function (tmp,item,index) {
//tmp:中间值
//item:现有元素
//index:下标
alert(tmp+","+item+","+index);
if(index==arr.length-1){
return (tmp+item)/arr.length;
};
return tmp+item;
});
alert(result);
```
## filter过滤器
```javascript
let arr=[12,3,4,5,6,7,9]
let result=arr.filter(item=>{
if (item%3==0) {
return true;
}else {
return false;
}
});//每个元素都被放进返回true的可以被输出,返回false的不会被输出
alert(result);
```
用`=>`简化一下
```javascript
let arr=[12,3,4,5,6,7,9]
let result=arr.filter(item=>item%3==0);
alert(result);
```
处理`JSON`相关的问题
```javascript
let arr=[
{"title":"男士衬衫","price": 75},
{"title":"女士衬衫","price": 175},
{"title":"袜子","price": 75},
];
let result=arr.filter(json=>json.price>100);
console.log(result);
```
## 迭代forEach
```JavaScript
let arr=[12,5,,6,5];
arr.forEach((item,index)=>{
alert(index+" "+item);
});
```
-----
# 字符串
```
1.多了两个新方法
startsWith 以()作为开始
endsWith
2.字符串模板
我们一般使用字符串连接
字符串模板是对这个方法的一种改进
i.直接把东西塞进字符串里面
ii.可以折行
```
`str.startsWith`
```javascript
let str="http://www.baidu.com";
if (str.startsWith("http://")){
alert("这是网址");
}
//弹出这是网址
```
`str.endsWith`
```javascript
let str="1.txt";
if (str.endsWith("txt")){
alert("这是文本文件");
}
//弹出这是文本文件
```
字符串模板
```javascript
let a=12;
let str=`a${a}bc`;
`${a}`//这个就是字符串模板,在${}中的是参数,会根据参数的值来变化
alert(str);//a12bc
```
-----
# ES6面向对象
```
ES6面向对象
1.class关键字,构造器和类分开了
2.class里面直接加方法
继承:
super();--超类(父类)
```
以前的方法
> 要是不会的话,我之后会出一个文章....
```javascript
function User(name,pass) {
this.name=name;
this.pass=pass;
}//构造函数就是类
User.prototype.showName=function () {
alert(this.name);
};
User.prototype.showPass=function () {
alert(this.pass);
};
var u1=new User('bule',123);
u1.showPass();
u1.showName();
```
革新后的方法
```JavaScript
class User{
constructor(name,pass){
this.name=name;
this.pass=pass;
}
showName(){
alert(this.name);
}
showPass(){
alert(this.pass)
}
}
var u1=new User('bule',123);
u1.showPass();
u1.showName();
```
老版的继承
```javascript
function User(name,pass) {
this.name=name;
this.pass=pass;
}
User.prototype.showName=function () {
alert(this.name);
};
User.prototype.showPass=function () {
alert(this.pass);
};
//继承的类
function vipUser(name,pass,level) {
User.call(this,name,pass);//调用父类构造函数(类似于java中的super())
this.level=level;
}//构造函数(类)
vipUser.prototype=new User();
vipUser.prototype.constructor=vipUser;
vipUser.prototype.showLevel=function () {
alert(this.level);
}
var vip=new vipUser("blue",123,3);
vip.showName();//blue
vip.showPass();//123
vip.showLevel();//3
```
新版的继承
```javascript
function User(name,pass) {
this.name=name;
this.pass=pass;
}
User.prototype.showName=function () {
alert(this.name);
};
User.prototype.showPass=function () {
alert(this.pass);
};
//继承的类
class vipUser extends User{
constructor(name,pass,level){
super(name,pass);
this.level=level;
}
showLevel(){
alert(this.level);
}
}
var vipUser1 = new vipUser("blue",123,3);
vipUser1.showLevel();//3
vipUser1.showName();//123
vipUser1.showPass();//blue
//其实我们发现这个更加的像java了.
```
-----
# 面向对象应用--React
React --class
```
1.组件化--class
2.JSX
JS的扩展版
这个暂时不会讲太多,因为主要的应用在React中,可以到React中再看
```
一个小实例:
```html
Title
```
# json
```
1.JSON对象
JSON.stringify
JSON.parse
2.简写
名字跟值一样留一个就行
方法 可以省略:function这个
```
```javascript
```
------
# Promise--承诺
```
同步:必须等待前面的任务完成,才能继续后面的任务。
异步:不受当前任务的影响。
```
一个简单的promise demo
说明(arr.txt的文件内容为: [1,2,3,4,575,354] )
要想访问文件时候 用localhost
```javascript
//数组 [1,2,3,4,575,354] )
Document
结果:
成功了.1,2,3,34,77
```
第二个demo 用到 Promise的all方法
```javascript
Document
结果
都成功了
```
-----
# generator--生成器
```
普通函数--一路到底
generator函数--中间能停
走走停停,依靠next进行往下移动.
```
```javascript
```
-------
其实你可以这么理解`generator`函数实际上是以yield为边界将一个函数分成了两个函数.
```javascript
function show1(){
alert("a");
}
function show2(){
alert("b");
}
每次next调用一个
```
最后两个内容会单开两个文章详细讲解.
如果是刷刷`leetcode`上面一些内容已经很够了.
加载全部内容