vscode vue 格式化 ESLint 检查 单引号 双引号 函数括号报错问题
地灵 人气:0
### vscode vue 格式化
最近重新搞了下电脑,重装了 vscode 软件,在用 vue 写项目的时候,照例开启了 ESLint 语法检查,但是发现在使用 vscode 格式化快捷键的时候(shift+alt+F)各种报错,单双引号,函数空格各种问题。因为 vscode 它自身的那个格式化插件是不匹配 ESLint 的。后来查阅了一些文档,解决问题如下:
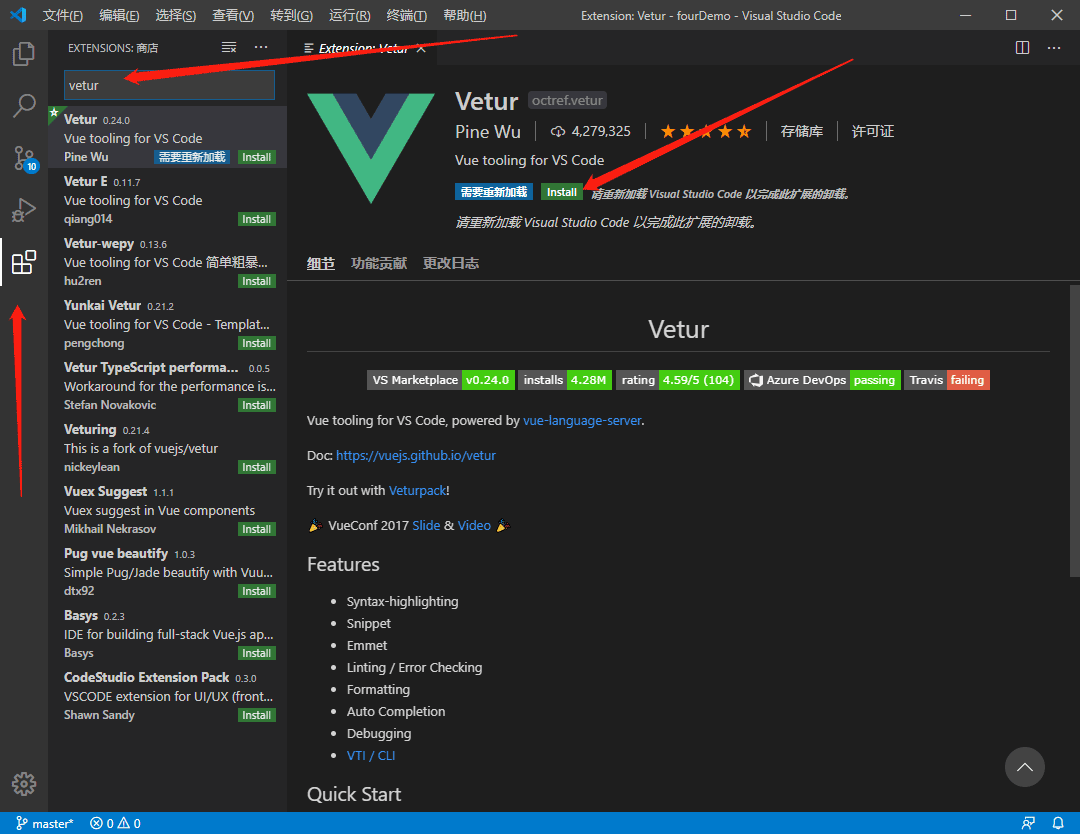
#### 一、安装 Vetur
在 vscode 软件商店里搜索插件 Vetur 现在的版本应该是 0.24.0

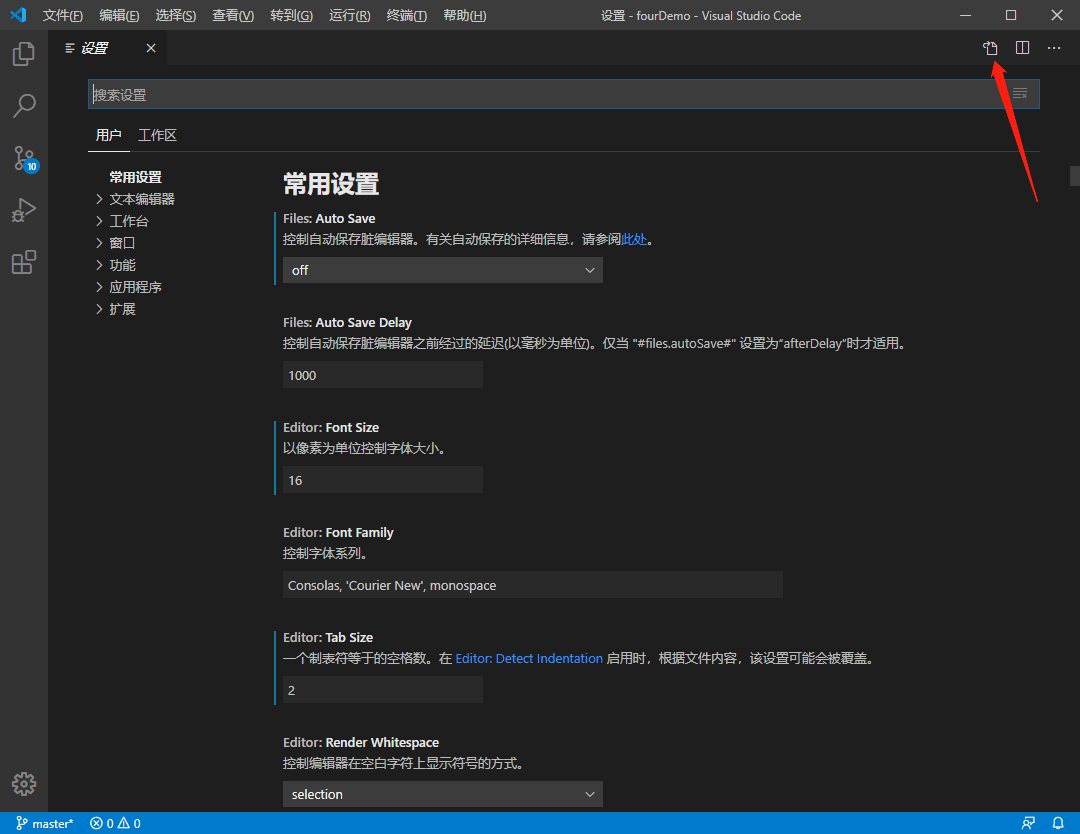
#### 二、打开 配置文件
打开 vscode 软件 【文件】---【首选项】---【设置】按照下图点右上角那个小文件图标,会弹出一个 【settings.json】 文件。

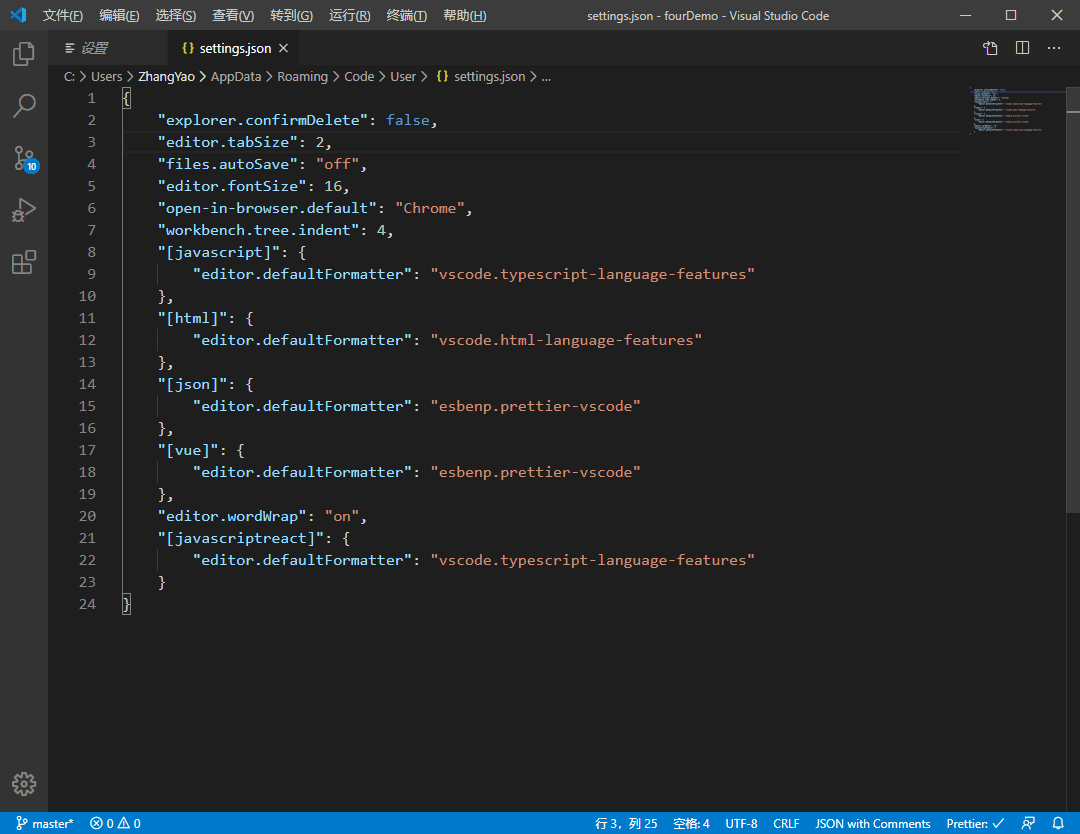
#### 三、默认配置
这是 vscode 原本的默认配置。

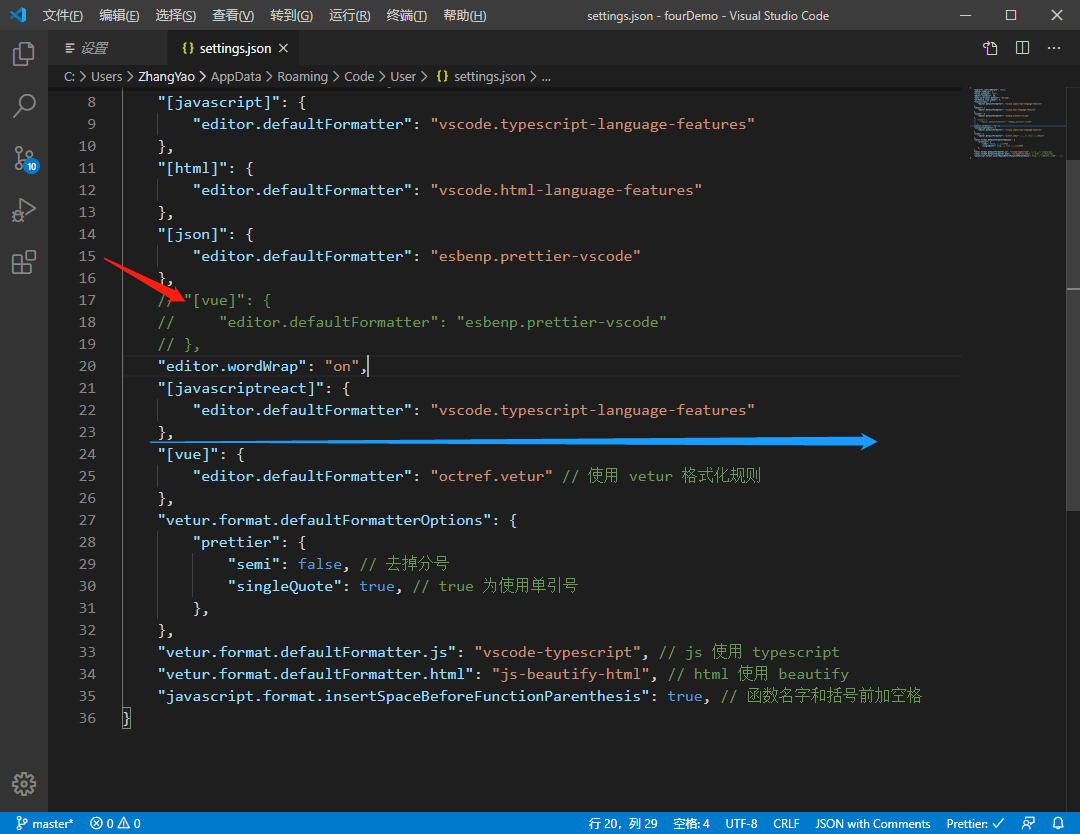
#### 四、更改配置文件
按下图所示:红色箭头所指的 vue 配置注释掉,在蓝色箭头下加上如下代码。

```
"[vue]": {
"editor.defaultFormatter": "octref.vetur" // 使用 vetur 格式化规则
},
"vetur.format.defaultFormatterOptions": {
"prettier": {
"semi": false, // 去掉分号
"singleQuote": true, // true 为使用单引号
},
},
"vetur.format.defaultFormatter.js": "vscode-typescript", // js 使用 typescript
"vetur.format.defaultFormatter.html": "js-beautify-html", // html 使用 beautify
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, // 函数名字和括号前加空格
```
#### 五、修改 ESLint
如果以上步骤还没成功那么只能在 .eslintrc.js 里修改 rules 配置了。
```
'off'或者0 //关闭规则关闭
'warn'或者1 //在打开的规则作为警告(不影响退出代码)
'error'或者2 //把规则作为一个错误(退出代码触发时为1)
'quotes': [1, 'single'], //引号类型 `` "" ''
'semi': [2, 'never'], // 语句强制分号结尾
'space-before-function-paren': [0, 'always'] //函数定义时括号前面要不要有空格
```
加载全部内容