UITableView UITableView 实现汽车品牌(demo)
apecoder 人气:0看TableView的资料其实已经蛮久了,一直想写点儿东西,却总是因为各种原因拖延,今天晚上有时间静下心来记录一些最近学习的TableView的知识。下面进入正题,UITableView堪称UIKit里面最复杂的一个控件了,使用起来不算难,但是要用好并不容易。当使用的时候我们必须要考虑到后台数据的设计,tableViewCell的设计和重用以及tableView的效率等问题。
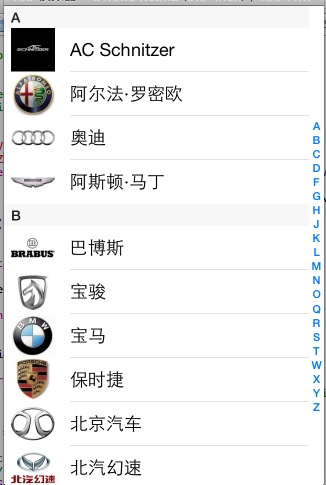
上次介绍的UITableView,这里再做一个UITableView的小程序,汽车品牌,截图如下:

1.1创建项目,这里不多讲。
1.2 把所有汽车品牌的图片放到images.xcassets中,如下图:

1.3创建 plist数据,plist数据里面每个array为一个汽车品牌分组,每个array里面又有一个array,这里面存放每个分组下所有的品牌汽车数据,数据如下图。

1.4数据创建完之后,然后设计页面,页面很简单,直接放一个UItable View就可以了。
2.1后台代码,第一步导入
<UITableViewDataSource,UITableViewDelegate,UIAlertViewDelegate>
只有导入这UItable View的这几个代理,我们才能在后面的代码中使用UItable View的一些相对应的方法。
2.2 创建UItable View控件的属性,和创建一个存储数据的数组,如下。
@property (weak, nonatomic) IBOutlet UITableView *tableView; @property(nonatomic,strong)NSArray *carGroups;
2.3 加载数据,这边先要创建两个模型类来保存数据,国为我们这里的数据都在本地的plist文化中,所以我们要把这个plist里面的数据读取出来保存在
创建的carGroups数组中,而本地的plist文件是一个array类型,而每个array里面又有一个array数组,所以我们要创建两个模型类来保存数据,一个模型类保存外面的array数据,一个模型类来保存array里面的子array数据,然后在模型类里面创建和plist里面对应的数据的属性和方法
代码如下:
#import <Foundation/Foundation.h>
@interface ZKCarModel : NSObject
//头像
@property(nonatomic,copy)NSString * icon;
//名字
@property(nonatomic,copy)NSString *name;
+(instancetype)CarWithDict:(NSDictionary *)dic;
-(instancetype)initWithDict:(NSDictionary *)dic;
@end
#import "ZKCarModel.h"
@implementation ZKCarModel
-(instancetype)initWithDict:(NSDictionary *)dic
{
if(self=[super init])
{
[self setValuesForKeysWithDictionary:dic];
}
return self;
}
+(instancetype)CarWithDict:(NSDictionary *)dic
{
return [[self alloc] initWithDict:dic];
}
@end
#import <Foundation/Foundation.h>
#import "ZKCarModel.h"
@interface ZKCarGroupModel : NSObject
//题目
@property(nonatomic,copy)NSString *title;
@property(nonatomic,strong)NSArray *cars;
+(instancetype)CarGroupWithDic:(NSDictionary *)dic;
-(instancetype)initWithDict:(NSDictionary *)dic;
@end
#import "ZKCarGroupModel.h"
@implementation ZKCarGroupModel
-(instancetype)initWithDict:(NSDictionary *)dic
{
if(self=[super init])
{
self.title=dic[@"title"];
NSMutableArray *Array=[NSMutableArray array];
for (NSDictionary *dict in dic[@"cars"]) {
ZKCarModel *Car=[ZKCarModel CarWithDict:dict];
[Array addObject:Car];
}
self.cars=Array;
}
return self;
}
+(instancetype)CarGroupWithDic:(NSDictionary *)dic
{
return [[self alloc] initWithDict:dic];
}
@end
2.4,对应数据的模型类创建好以后,开始创建数组懒加载
代码如下:
#import <Foundation/Foundation.h>
@interface ZKCarModel : NSObject
//头像
@property(nonatomic,copy)NSString * icon;
//名字
@property(nonatomic,copy)NSString *name;
+(instancetype)CarWithDict:(NSDictionary *)dic;
-(instancetype)initWithDict:(NSDictionary *)dic;
@end
#import "ZKCarModel.h"
@implementation ZKCarModel
-(instancetype)initWithDict:(NSDictionary *)dic
{
if(self=[super init])
{
[self setValuesForKeysWithDictionary:dic];
}
return self;
}
+(instancetype)CarWithDict:(NSDictionary *)dic
{
return [[self alloc] initWithDict:dic];
}
@end
#import <Foundation/Foundation.h>
#import "ZKCarModel.h"
@interface ZKCarGroupModel : NSObject
//题目
@property(nonatomic,copy)NSString *title;
@property(nonatomic,strong)NSArray *cars;
+(instancetype)CarGroupWithDic:(NSDictionary *)dic;
-(instancetype)initWithDict:(NSDictionary *)dic;
@end
#import "ZKCarGroupModel.h"
@implementation ZKCarGroupModel
-(instancetype)initWithDict:(NSDictionary *)dic
{
if(self=[super init])
{
self.title=dic[@"title"];
NSMutableArray *Array=[NSMutableArray array];
for (NSDictionary *dict in dic[@"cars"]) {
ZKCarModel *Car=[ZKCarModel CarWithDict:dict];
[Array addObject:Car];
}
self.cars=Array;
}
return self;
}
+(instancetype)CarGroupWithDic:(NSDictionary *)dic
{
return [[self alloc] initWithDict:dic];
}
@end
2.5,数据加载完以后,然后就要开始写UItable View中相对应的代理方法了
代码如下:
//设置分区
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return self.carGroups.count;
}
//设置每个分区显示多少行数据
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
ZKCarGroupModel *Model=self.carGroups[section];
return Model.cars.count;
}
//每行显示的数据
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *ID=@"A";
//从缓存中读取cell
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:ID];
//如果缓存中没有cell,创建一个新的cell
if(cell==nil){
cell=[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
}
//找到当前分区的索引
ZKCarGroupModel *GroupModel=self.carGroups[indexPath.section];
//找到当前分区的行
ZKCarModel *CarModel=GroupModel.cars[indexPath.row];
//设置cell显示的文字
cell.textLabel.text=CarModel.name;
//设置cell显示的图片
cell.imageView.image=[UIImage imageNamed:CarModel.icon];
return cell;
}
上面3个代理方法是UItable View中最常用的3个方法。写完这3个方法运行xcode就可以看到数据了。
但这里还有些小问题,这里显示的所有品牌都是从上往下排的,没有一个分组,这样我们想找哪个品牌的汽车并不太好找,所以,我们要把同一个数据的汽车品牌加一个字母表示,这怎么做呢,这就要给UItable View的每个分区加一个头了,使用titleForHeaderInSection代理方法
代码如下:
//设置头样式
-(NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
{
//找到当前分区在数组中的索引
ZKCarGroupModel *Model=self.carGroups[section];
//返回当前分区的数据中的title
return Model.title;
}
2.6上面的程序中,在屏幕的最右边还有一个索引,点这个索引就找找到相对应的分区数据,其实这个也很简单,也是调用一个
sectionIndexTitlesForTableView的代理方法,这个方法返回一个array的数组。
代码如下:
//设置索引
-(NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView
{
return [self.carGroups valueForKeyPath:@"title"];
}
2.7,这个程序中还做了一个,当你点击屏幕上每个汽车品牌的时候还会弹出一个对话框,为什么要做这个呢,因为很多时候屏幕上的图片和文字都是可以点击的,所以光做一个静态显示好不是很好,虽然这个对话框好像并没有什么用,但这里只是讲下这个方法的使用
代码如下:
//点击cell时变化
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
//创建对话框
UIAlertView *alertView=[[UIAlertView alloc] initWithTitle:@"汽车" message:@"取消" delegate:self cancelButtonTitle:@"确认" otherButtonTitles:@"取消", nil];
//设置样式
alertView.tag=1;
alertView.alertViewStyle=UITableViewCellStyleSubtitle;
//[alertView ];
[alertView show];
}
3.1 一个UITableView做的汽车品牌就这样OK了,虽然这并不是一个APP但,这里已经把UITableView的一些常用代理方法都写到了,当然UITableView还有很多代表方法,这里并没有讲,但会了这些以后,在以后的使用中我们可以再来查询,重要的是思想。
以上是UITableView 实现汽车品牌的全部内容,希望对大家有所帮助。
加载全部内容