Android 组件样式定制 Android 组件样式定制方法详解
人气:0前言
android中有很多现成的组件可以使用,但是android上面的程序很多时候用系统自带的组件都不太合适,主要是样式可能不是我们想要的。这个时候我们就需要定制一些样式。本文将讲解如何修改组件的样式。
1、默认样式。
在修改组件的样式之前,我们还是先了解一下组件默认的样式,如下:



当然还有很多的组件,这里就简单的列举一下就可以了。从上面的默认组件可以看出这些组件的样式和你的app的风格不一致。那么这个时候你可能需要做的就是更改组件的样式。(本人觉得默认样式基本上都比较丑,基本上每个app中都需要定制样式)。
2、默认样式文件。
先看看这些组件的样式到底是放在哪里的。\android-sdk-windows\platforms\android-9\data\res\values 里面有两个比较重要的文件:themes.xml 和styles.xml,这两个文件就是样式文件(主题也是样式)。你可以打开styles.xml看看,这里就是系统组件的默认样式。
3、定制样式文件。
我们更关心如何定制样式文件。最简单的方法是参考上面所说到的默认的样式文件然后进行修改。当然你也可以google上搜一些如何修改,不过个人觉得网上讲如何修改的都只给一个实例而已,具体的思路并没有给出。授之于鱼不如授之以渔。
4、样式实例。
4.1 默认样式
我们的实例就选择RadioButton。相信你已经看到过它的默认样式。
看看默认的样式文件:
<style name="Widget.CompoundButton.RadioButton">
<item name="android:background">@android:drawable/btn_radio_label_background</item>
<item name="android:button">@android:drawable/btn_radio</item>
</style>
可以看出它其实就有两个重要的样式,一个是background一个是button。
①background。
\android-sdk-windows\platforms\android-9\data\res\drawable-mdpi\btn_radio_label_background 是一张.9图片。(如果你对.9图不是很熟悉,那么参考我的相关博文)。如图:

(这是透明图标,四周的黑色边框是预览区域)。
②button。
首先找到\android-sdk-windows\platforms\android-9\data\res\drawable\btn_radio。这并不是图片,而是xml文件。里面的内容如下:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:state_window_focused="false"
android:drawable="@drawable/btn_radio_on" />
<item android:state_checked="false" android:state_window_focused="false"
android:drawable="@drawable/btn_radio_off" />
<item android:state_checked="true" android:state_pressed="true"
android:drawable="@drawable/btn_radio_on_pressed" />
<item android:state_checked="false" android:state_pressed="true"
android:drawable="@drawable/btn_radio_off_pressed" />
<item android:state_checked="true" android:state_focused="true"
android:drawable="@drawable/btn_radio_on_selected" />
<item android:state_checked="false" android:state_focused="true"
android:drawable="@drawable/btn_radio_off_selected" />
<item android:state_checked="false" android:drawable="@drawable/btn_radio_off" />
<item android:state_checked="true" android:drawable="@drawable/btn_radio_on" />
</selector>
这下清楚了吧,原来RadioButton的样式是如此复杂,一共有6中状态(你非得说是8种那么你必须认真看看)。如图:
|
名称 |
图标 |
|
btn_radio_on_selected.png |
|
|
btn_radio_on_pressed.png |
|
|
btn_radio_on.png |
|
|
btn_radio_off_selected.png |
|
|
btn_radio_off_pressed.png |
|
|
btn_radio_off.png |
|
4.2 定义样式
目录结构如下:

在你的项目中建立一个style.xml文件,文件中的内容当然就是把默认的样式拷贝出来(熟练以后也可以自己写)然后进行一些修改。
style.xml内容如下:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="MyRadioButton">
<item name="android:background">@drawable/bt_radio</item>
<item name="android:button">@null</item>
</style>
</resources>
bt_radio是个xml文件,内容如下:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/bt_require_radio_s" android:state_checked="true"/> <item android:drawable="@drawable/bt_require_radio_n" android:state_checked="false"/> </selector>
bt_required_radio_s和bt_requires_radio_n分别为两张.9图片。如图:
|
名称 |
图标 |
|
bt_requires_radio_n |
|
|
bt_requires_radio_n |
|
4.3使用样式。
在你xml中添加 即可(MyRadioButton是上面的命名)。
使用的布局实例如下:
<?xml version="1.0" encoding="utf-8"?>
<RadioGroup xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#aaaaaa"
android:orientation="vertical" >
<RadioButton
style="@style/MyRadioButton"
android:layout_width="wrap_content"
android:layout_height="50dip"
android:layout_marginTop="10dip"
android:text="ABCD" />
<RadioButton
style="@style/MyRadioButton"
android:layout_width="wrap_content"
android:layout_height="50dip"
android:layout_marginTop="10dip"
android:text="EFGH" />
</RadioGroup>
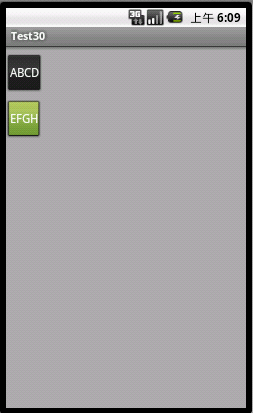
效果图:

5、相关说明。
对于style.xml中为什么给background加个图片而把button的图片设置为@null。这点其实要看你个人需要:
①如果你需要的样式是点选以后整个背景都改变那么改background的样式就可以了,而且把button的样式设置成@null,如果不设置的话当然是系统默认的样式。
②如果你只是想把系统样式中的那个带圈的图给换点的话那么改button的样式就可以了。
6、总结。
改默认的组件样式挺简单的,总结步骤如下:
①找到默认的组件样式。
②把样式拷贝到你的项目中进行修改。
③应用样式。
这几个步骤不仅仅是对RadioButton的修改,而是所有的组件都可以这么改,修改方式大同小异。
7、读者作业。
看过本文以后还是给你留个练习的机会。你可以按照本文的思路改一个复选框试一试。
PS:有人觉得google一下可能比自己改要快很多,但是当你没有网络的时候就该这么改,而且你可以更清楚组件的默认样式。再说了google不一定就有那么合适的文章。文章中如有不清楚的地方可以留言,欢迎交流。
android交流QQ群:196761677 。
加载全部内容







