webpack,Babel,babel-loader的关系
whosmeya 人气:2
本文将要介绍 webpack,Babel,babel-loader 的关系。理清楚他们各自做了什么事情。
通常我们新建一个项目,会先配置webpack,然后配置babel;babel是一个编译工具,实际上,babel也是可以单独使用的。
下面我们从Babel出发,简单配置一个react项目,来清晰认识一下webpack和babel的关系。
## Babel 和 Webpack 简介
Babel 是一个 JavaScript 编译器。(把浏览器不认识的语法,编译成浏览器认识的语法。)
webpack 是一个现代 JavaScript 应用程序的静态模块打包器。(项目打包)
下面会用到的:
|名称|描述|
|-|-|
|@babel/cli|Babel附带了一个内置的CLI,可用于从命令行编译文件。|
|@babel/core|使用本地配置文件|
|@babel/preset-env|编译最新版本JavaScript|
|@babel/preset-react|编译react|
|@babel/polyfill|通过 Polyfill 方式在目标环境中添加缺失的特性|
|@babel/plugin-proposal-class-properties|编译 class|
## 开始配置
新建项目
```shell
mkdir babel-in-webpack
```
进入项目
```shell
cd babel-in-webpack/
```
初始化 npm
```shell
npm init
```
不用管提示,一顿回车键。然后会生成一个文件  使用下面命令编译
```shell
./node_modules/.bin/babel src --out-dir lib
```
使用下面命令编译
```shell
./node_modules/.bin/babel src --out-dir lib
```
 编译完会新增目录
编译完会新增目录 ### 配置 React
安装
### 配置 React
安装
package.json
### 配置 Babel
安装 Babel 相关依赖
```shell
npm install --save-dev @babel/cli @babel/core @babel/preset-env @babel/polyfill
```
新建文件 babel.config.json
```json
{
"presets": [
"@babel/preset-env"
],
"plugins": []
}
```
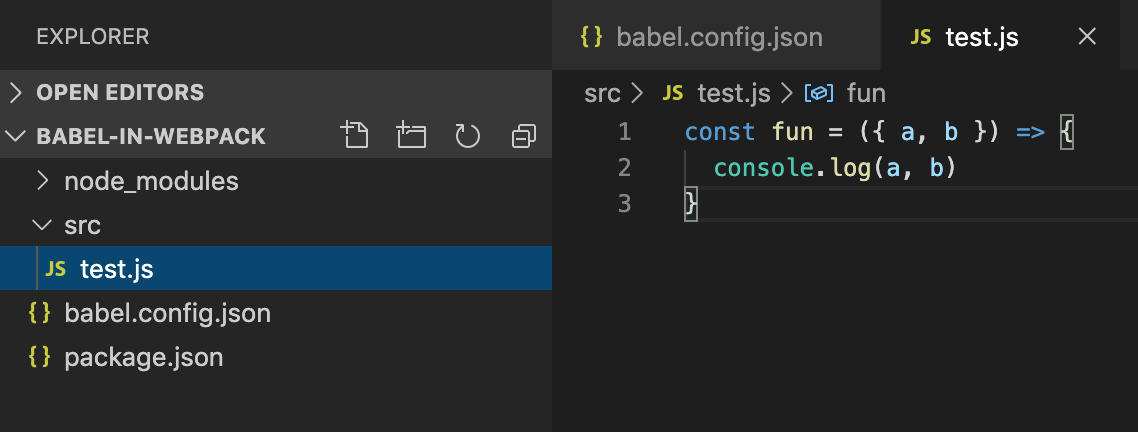
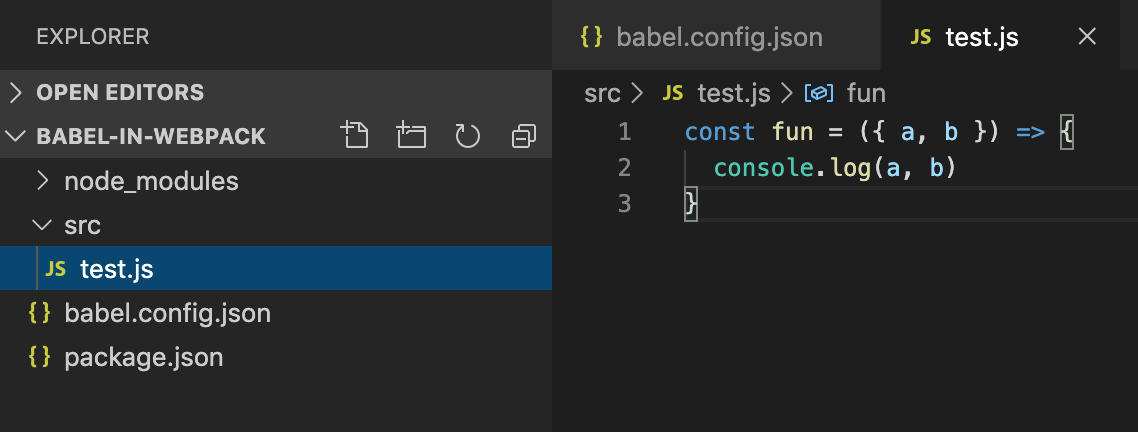
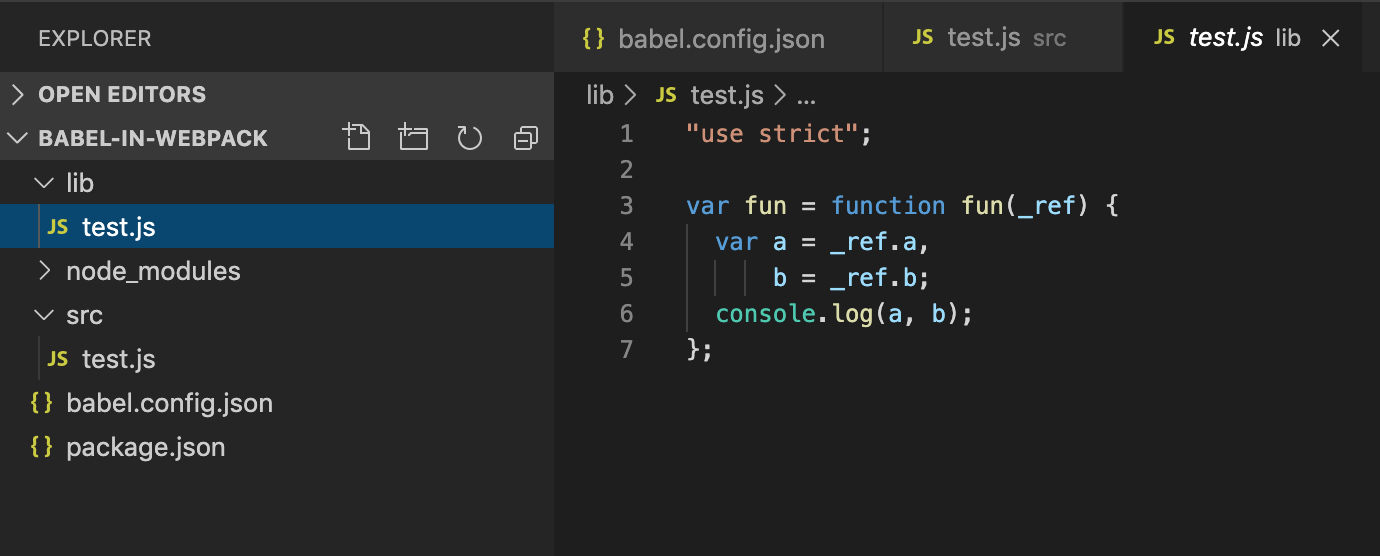
新建文件夹 src,src 内新建文件 test.js,随便写点啥es6语法。
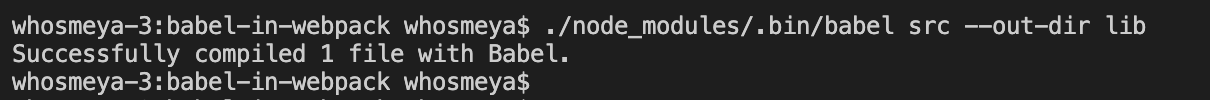
 使用下面命令编译
```shell
./node_modules/.bin/babel src --out-dir lib
```
使用下面命令编译
```shell
./node_modules/.bin/babel src --out-dir lib
```
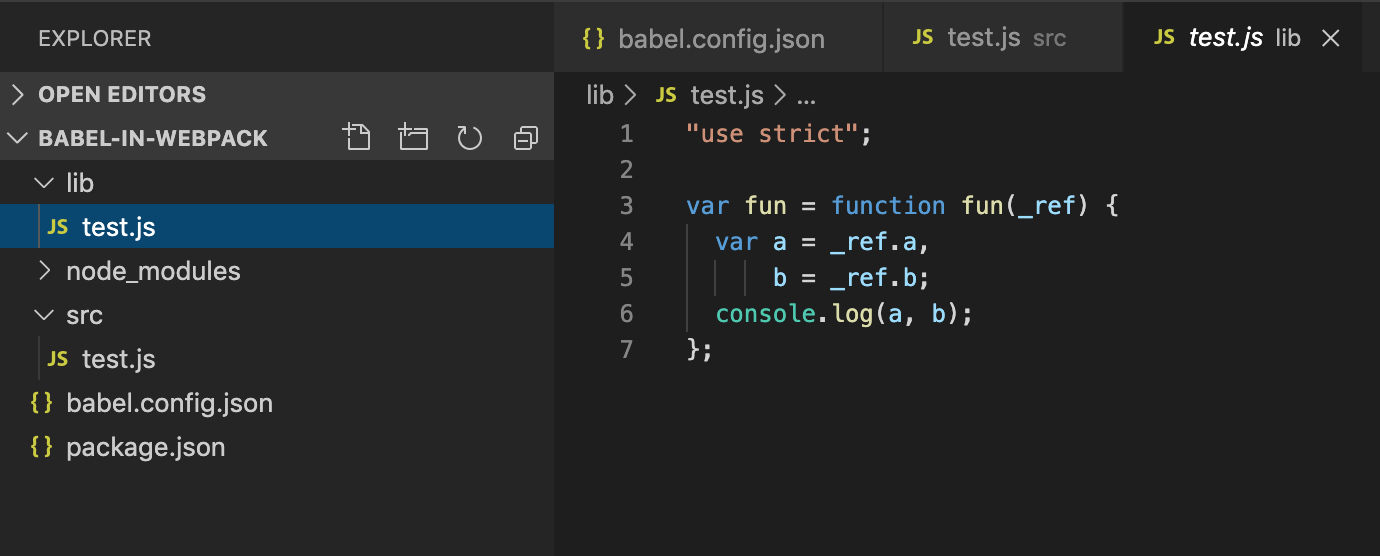
 编译完会新增目录
编译完会新增目录lib, 里面放着编译好的文件
 ### 配置 React
安装
### 配置 React
安装 Babel 编译 React 的依赖
```shell
npm install --save-dev @babel/preset-react @babel/plugin-proposal-class-properties
```
babel.config.json 添加 React 相关配置
```json
{
"presets": [
"@babel/preset-env",
"@babel/preset-react"
],
"plugins": [
"@babel/plugin-proposal-class-properties"
]
}
```
安装 React 相关依赖
```shell
npm install --save react react-dom
```
src 下新增 react 文件 main.js
```js
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
render() {
return (
Hello World!
)
}
}
ReactDOM.render(加载全部内容