学习制作APP扁平化图标-个性的APP图标设计 PS图标制作教程
APP图标设计 人气:0PS图标制作教程:学习制作APP扁平化图标-个性的APP图标设计,UI最重要组建之一就是图标,随着扁平化设计的发展趋势,越来越注重图标的简洁与寓意表达。本文的ps设计扁平化图标案例教程,将为大家一步步演示如何设计APP里面的扁平化图标。
第一,扁平化图标设计误区
下面介绍新手在设计扁平化图标时存在的一些误区。
同类功能的图标风格不统一,用色不统一。
功能块零碎,导致简洁的画面变得零碎。
可操作的按钮等和背景没有区分开来。
图形过于抽象化,难以识别。
第二,Photoshop里面四种扁平化风格图标绘制
四种风格包括:常规扁平化、长投影、投影式、渐变式,如下所示。下面分别介绍四种风格的绘制。

1) 常规扁平化
下面介绍常规扁平化图标的绘制。
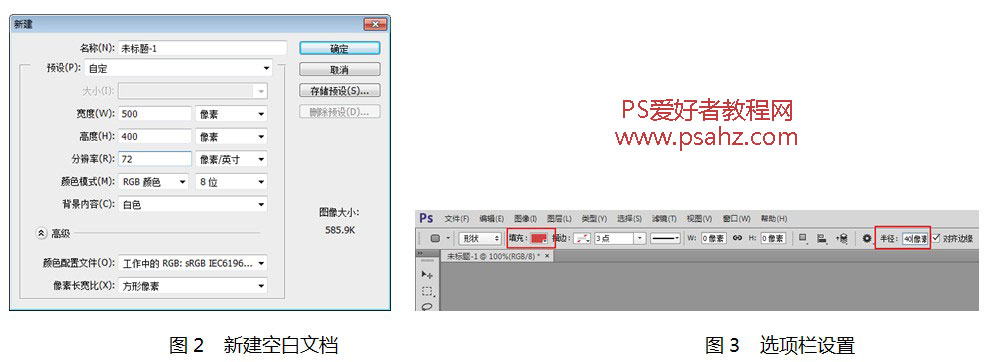
(1) 执行“文件”|“新建”命令,新建空白文档,如下所示。
(2) 选择圆角矩形工具,在选项栏中设置填充颜色,设置圆角半径为40像素,如下所示。

(3) 单击半径左侧的按钮,在展开的选项中单击“固定大小”单选按钮,设置宽高为256像素。
(4) 在画面中绘制圆角矩形。
(5) 选择椭圆工具,设置固定大小为186像素。

(6) 按住Shift键在画中绘制圆。
(7) 选择两个图层,选择移动工具后,在选项栏中单击“垂直居中对齐”按钮和“水平居中对齐”按钮,如所示。

(8) 使用路径选择工具选择圆,按Ctrl+C组合键复制,按Ctrl+V组合键粘贴。按Ctrl+T组合键进行自由变换,按住Shift+Alt组合键按比例缩小40像素。
(9) 在“属性”面板中可以进行细致调整,调整后的参数为146像素。
(10) 在选项面板中选择“减去顶层形状”选项。

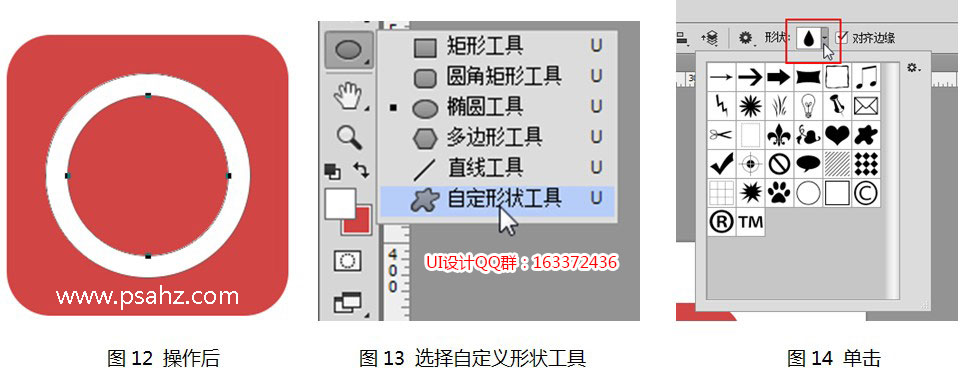
(11) 执行操作后的图形如所示。
(12) 在工具箱中选择自定形状工具。
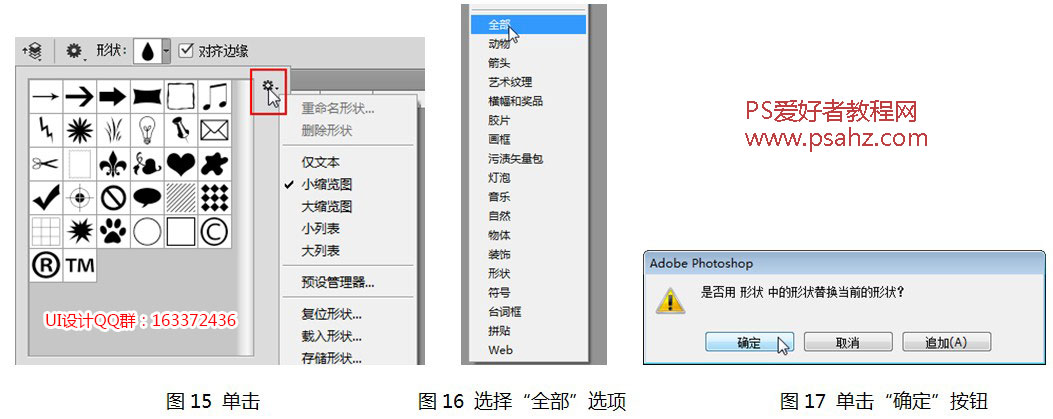
(13) 在选项栏中单击如所示的三角按钮。

(14) 展开列表,单击如所示的图标,展开菜单。
(15) 选择“全部”选项。
(16) 在弹出的对话框中单击“确定”按钮。

(17) 在载入的形状中选择“标志3”。
(18) 在画面中按住Shift进行绘制。
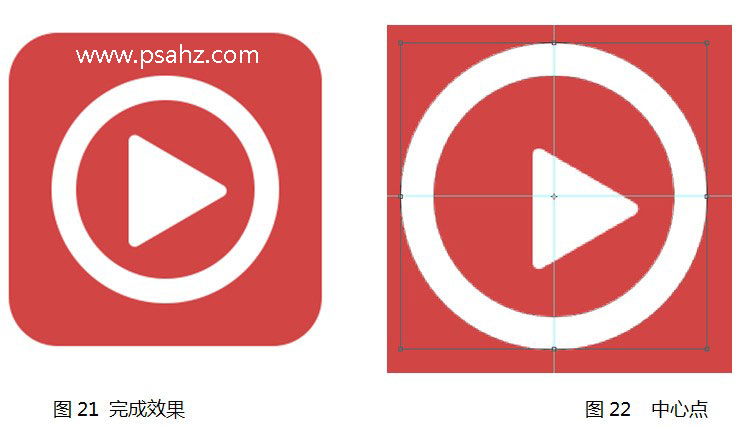
(19) 按Ctrl+T将其旋转-90度。然后从标尺中拖出参考线,标记圆的中心,如所示。

(20) 按Ctrl+;隐藏参考线,完成效果。

提示:选择圆后,按Ctrl+T组合键即可看到中心点,然后拖出参考线即可。
2) 长投影
(1) 使用矩形工具,绘制一个矩形。
(2) 在“图层”面板中调整矩形到椭圆的下方。

提示:选择图层后,直接上下拖动即可调整图层顺序。
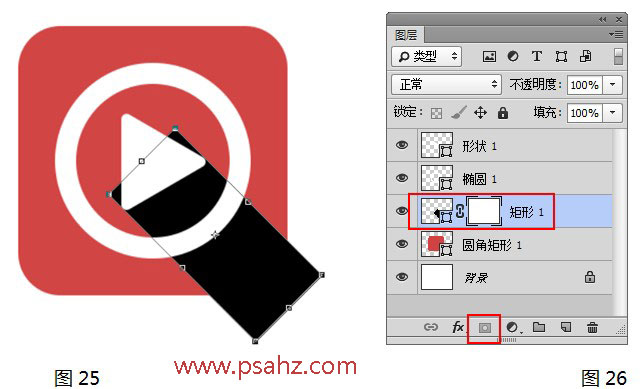
(3) 按Ctrl+T组合键,然后按住Shift键将矩形旋转45度。
(4) 在“图层”面板底部单击“添加蒙版”按钮,添加图层蒙版。

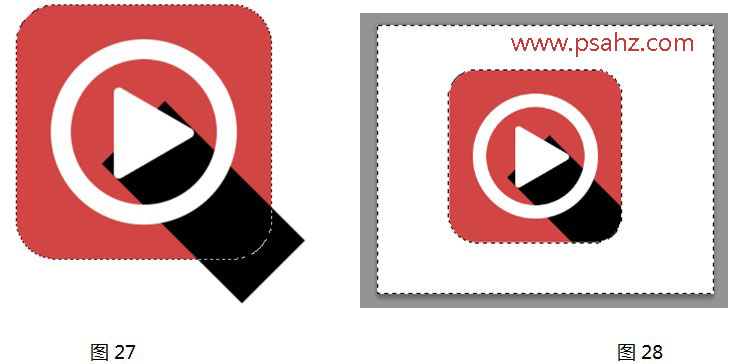
(5) 选择“圆角矩形1”图层,按住Ctrl键单击该图层的缩览图,将其载入选区。
(6) 按Ctrl+Shift+I组合键进行反向选择。

(7) 设置背景色为黑色,选择“矩形1”图层蒙版,按Ctrl+Delete组合键填充蒙版。
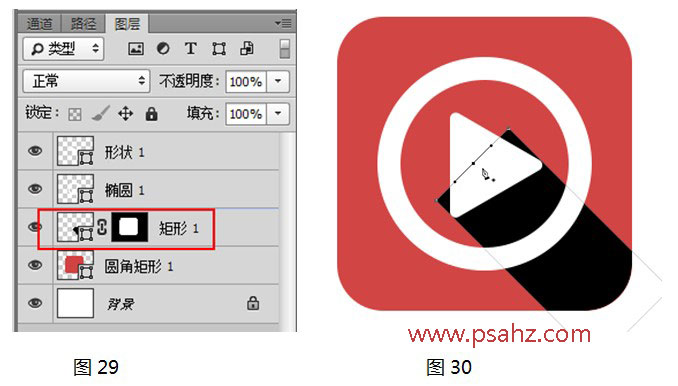
(8) 使用钢笔工具,单击添加锚点。

提示:也可以选择蒙版后,直接使用画笔工具在画面中涂抹。
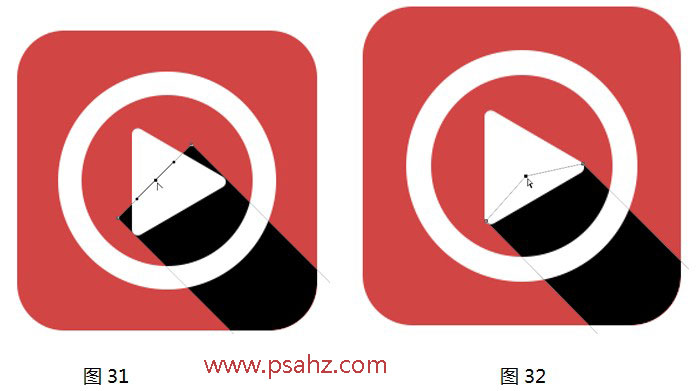
(9) 按住Alt键依次单击矩形顶端的三个锚点。
(10) 然后按Ctrl键拖动锚点的位置,使多余的黑色部分收到三角形下方。

(11) 在“图层”面板中调整图层的不透明度为20%。
(12) 调整后第一个长投影就制作完成了。

(13) 下面是圆形的长投影制作。同理,先绘制一个矩形,旋转角度。
(14) 添加蒙版后,使用钢笔工具添加三个锚点,然后调整锚点。

(15) 调整图层的不透明度为20%。

3) 投影
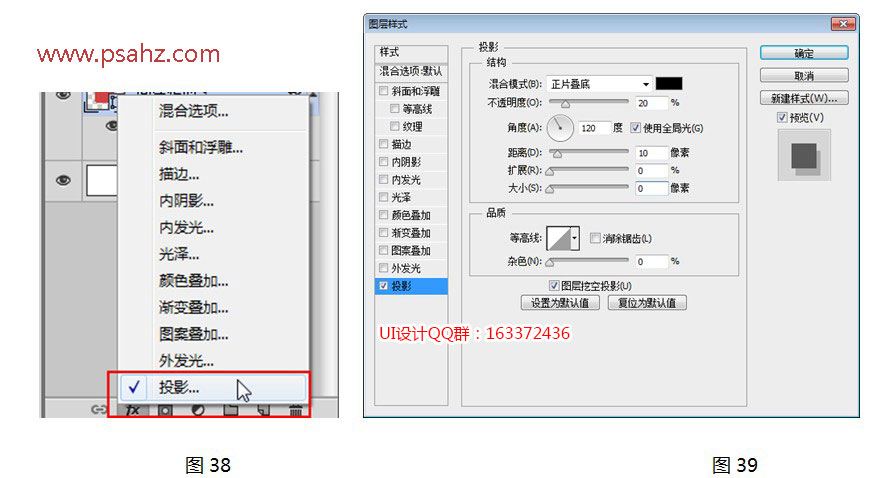
(1) 在常规扁平化的基础上,选择圆角矩形的图层,单击“图层”面板底部的“添加图层样式”按钮,在打开菜单中选择“投影”选项。
(2) 打开对话框,设置投影参数。

(3) 单击“确定”按钮,图像效果如下所示。
(4) 选择该图层,单击鼠标右键,执行“拷贝图层样式”命令。

(5) 选择圆和三角形所在的图层,单击鼠标右键,执行“粘贴图层样式”命令。

(6) 完成制作。
4) 渐变
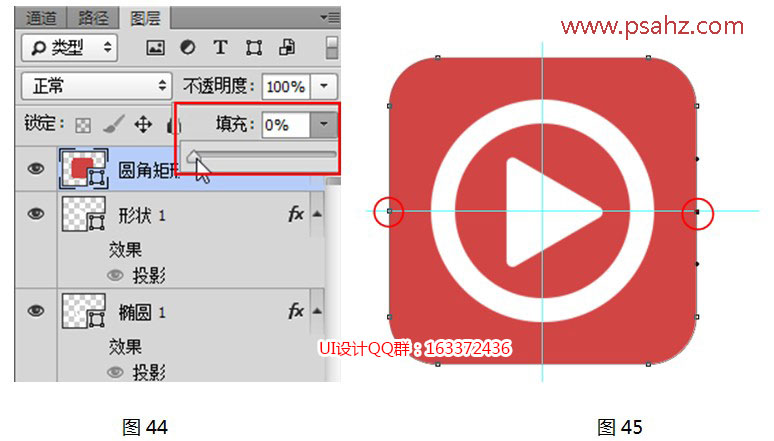
(1) 在常规扁平化的基础上,复制圆角矩形,并在“图层”面板上设置“填充”为0%。
(2) 选择钢笔工具,在圆的路径左右两侧添加两个锚点。

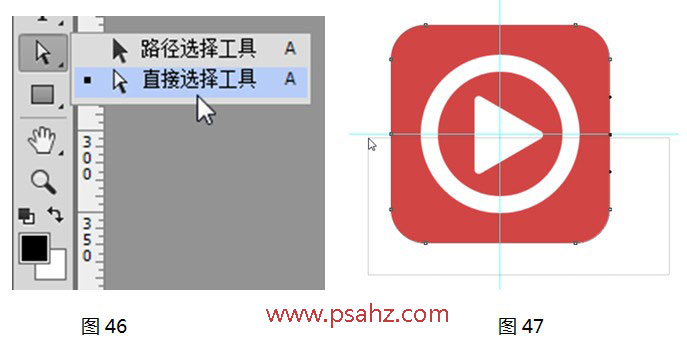
(3) 在工具箱中选择直接选择工具。
(4) 框选下半部分。

(5) 按Delete删除选中的锚点。
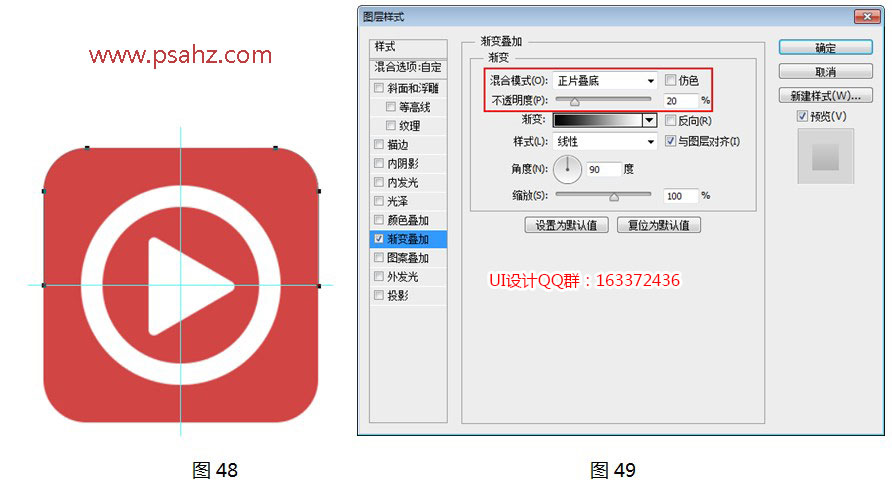
(6) 添加“渐变叠加”图层样式。

(7) 单击“确定”按钮。
(8) 选择底层的圆角矩形,同样添加“渐变叠加”图层样式。

(9) 单击“确定”按钮完成效果。

加载全部内容