微信小程序转化为uni-app项目
追逐时光 人气:0前言:
之前自己做一个uni-app的项目的时候前端需要实现一个比较复杂的功能,但是由于自己前端抠脚的原因没有写出来,然后自己在网上搜索的时候发现了有个微信小程序里面的页面及其的符合我的需求。那么问题来了我该如何将微信小程序转为为uni-app项目呢?搜索了下网上的相关解决方案还真有个将微信小程序转化为uni-app的项目,项目名称叫做【miniprogram-to-uniapp】,接下来就看看如何实操吧!
miniprogram-to-uniapp项目介绍:
github地址:https://github.com/zhangdaren/miniprogram-to-uniapp
使用指南:https://ask.dcloud.net.cn/article/36037
第一步、在window上安装NPM包管理工具:
由于该项目需要使用NPM包管理工具安装对应项目包,而NPM是随同NodeJS一起安装的包管理工具,所以接下来我们只需要把node.js安装配置好即可。
Node.js 安装配置详细教程:https://www.runoob.com/nodejs/nodejs-install-setup.html
第二步、初始化一个NPM模块:
1、首先查看NPM版本:

2、在任意盘中新建一个空白文件夹,用于存放NPM初始化模块配置:
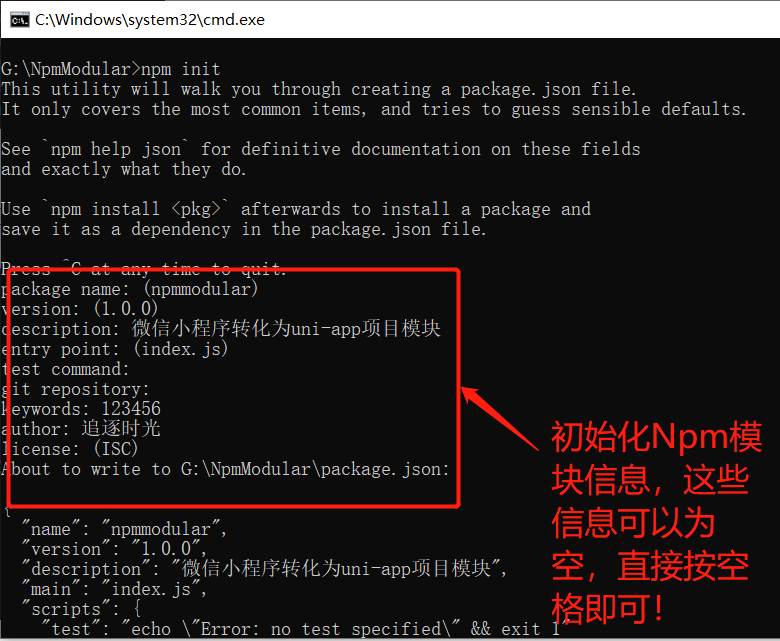
使用CMD进入对应的文件夹输入:npm init命令即可

第三步、使用miniprogram-to-uniapp将微信小程序转化uni-app实例:
1、首先下载需要转化的微信小程序:
在这里我只是为了示例随便下载了一个微信小程序商城,项目地址为:https://github.com/hanxue10180/shangcheng
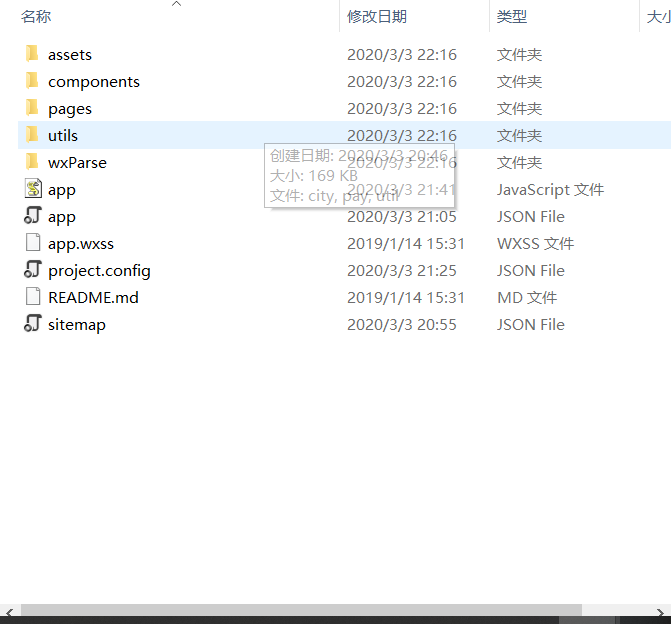
下图为微信小程序的基本结构:

2、安装miniprogram-to-uniapp,并将小程序转化为uni-app项目:
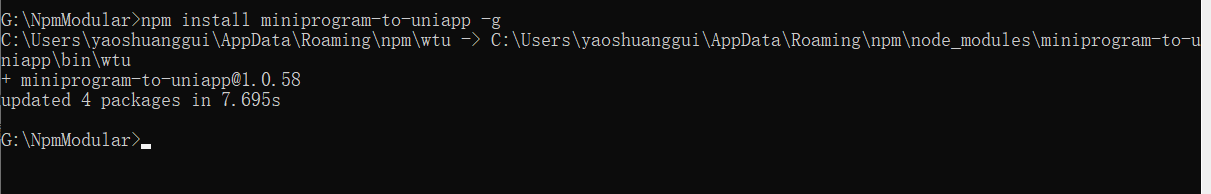
1、项目全局安装,运行一下命令:
npm install miniprogram-to-uniapp -g

2、安装完成,查看执行一下命令工具版本:
(wtu -> 取自wx to uni之意,后面都用这个全局命令)
wtu -V

3、使用一下命令将微信小程序转化为uni-app项目:
在命令行里,输入【wtu -i "你的小程序项目路径"】,注意-i后面有个空格!!!如:【wtu -i "G:\shangcheng"】 ;
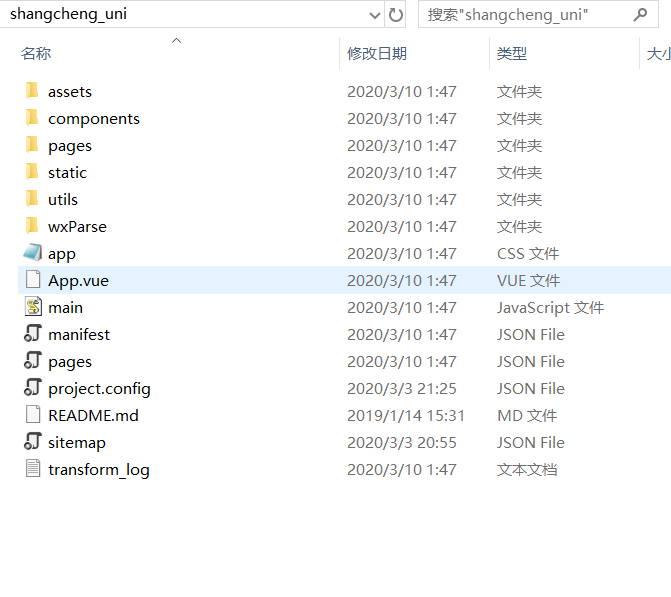
回车后即可以在源项目同及目录得到一个后缀为_uni的目录,即转换成功。
见下图:


4、大功告成,顺利转化为uni-app项目结构:

加载全部内容