微信小程序结构目录、配置介绍、视图层(数据绑定,运算,列表渲染,条件渲染)
Jeff的技术栈 人气:0
[TOC]
# 一、小程序结构目录
小程序框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。
小程序框架提供了自己的视图层描述语言 `WXML` 和 `WXSS`,以及 `JavaScript`,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
[官网](https:/https://img.qb5200.com/download-x/developers.weixin.qq.com/miniprogramhttps://img.qb5200.com/download-x/dev/framework/MINA.html)

## 1.1 小程序文件结构和传统web对比
| 结构 | 传统web | 微信小程序 |
| ---- | ---------- | ---------- |
| 结构 | HTML | WXML |
| 样式 | CSS | WXSS |
| 逻辑 | Javascript | Javascript |
| 配置 | 无 | JSON |
通过以上对比得出,**传统web** 是三层结构。而微信小程序 是四层结构,多了一层 **配置.json**
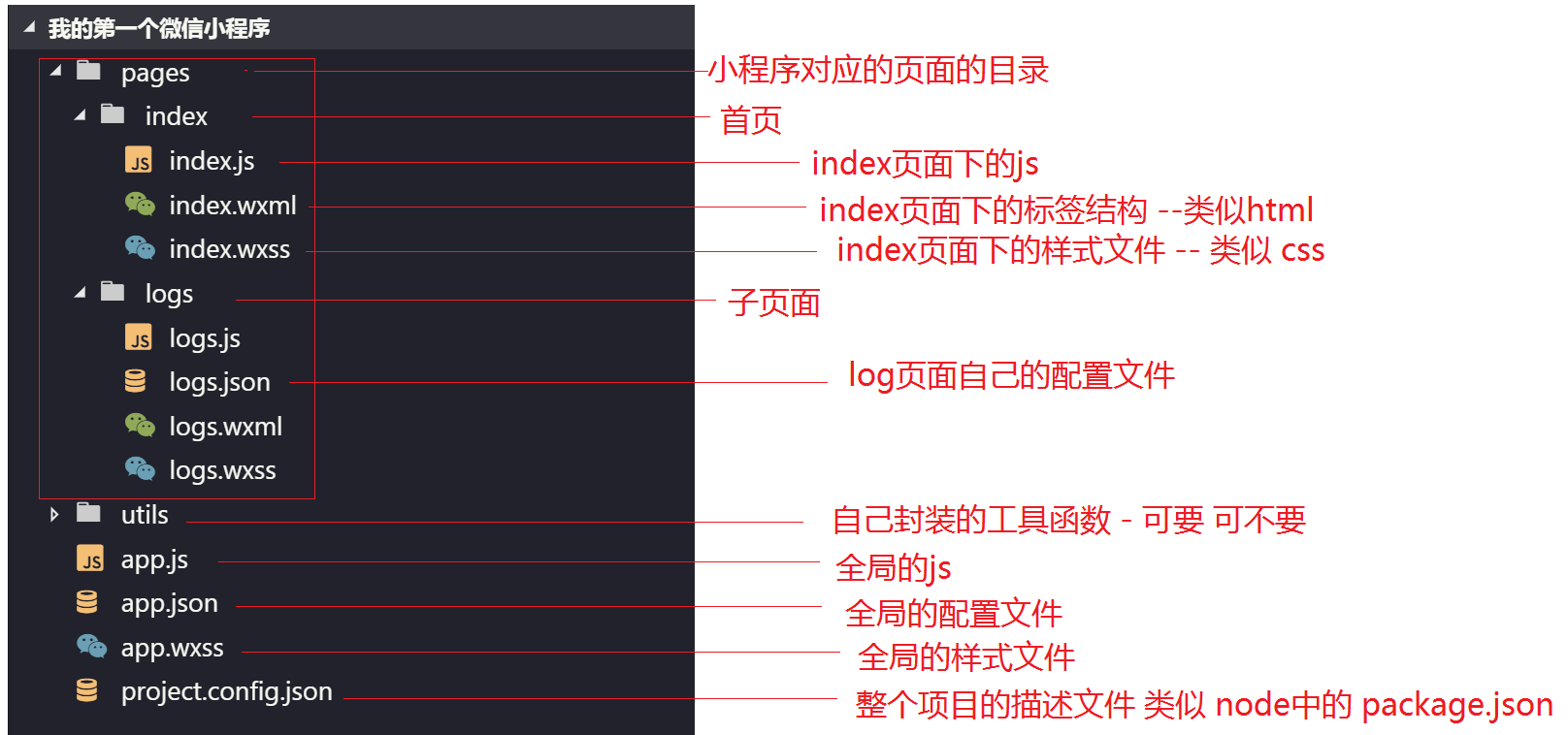
## 1.2 基本的项目目录


# 二、配置介绍
## 2.1 配置介绍
一个小程序应用程序会包括最基本的两种配置文件。一种是全局的 `app.json` 和 页面自己的 `page.json`
**注意:配置文件中不能出现注释**
## 2.2 全局配置app.json
`app.json` 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。**普通快速启动项目**里边的 `app.json` 配置
```
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
```
字段的含义
1. `pages`字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
2. `window`字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。

3. 完整的配置信息请参考 [app.json配置](https:/https://img.qb5200.com/download-x/developers.weixin.qq.com/miniprogramhttps://img.qb5200.com/download-x/dev/framework/config.html)
## 2.3 page.json
这里的 `page.json` 其实用来表示页面目录下的 `page.json` 这类和小程序页面相关的配置。
开发者可以独立定义每个页面的一些属性,如顶部颜色、是否允许下拉刷新等等。
页面的配置只能设置 `app.json` 中部分 `window` 配置项的内容,页面中配置项会覆盖 `app.json` 的 `window` 中相同的配置项。

| 属性 | 类型 | 默认值 | 描述 |
| ---------------------------- | -------- | ------- | ------------------------------------------------------------ |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 `#000000` |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 `black` / `white` |
| navigationBarTitleText | String | | 导航栏标题文字内容 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 `dark` / `light` |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新。 详见 [Page.onPullDownRefresh](https:/https://img.qb5200.com/download-x/developers.weixin.qq.com/miniprogramhttps://img.qb5200.com/download-x/dev/framework/app-service/page.html#onpulldownrefresh) |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 详见 [Page.onReachBottom](https:/https://img.qb5200.com/download-x/developers.weixin.qq.com/miniprogramhttps://img.qb5200.com/download-x/dev/framework/app-service/page.html#onreachbottom) |
| disableScroll | Boolean | false | 设置为 `true` 则页面整体不能上下滚动;只在页面配置中有效,无法在 `app.json` 中设置该项 |
# 三、视图层
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合[基础组件](https:/https://img.qb5200.com/download-x/developers.weixin.qq.com/miniprogramhttps://img.qb5200.com/download-x/dev/component/index.html)、[事件系统](https:/https://img.qb5200.com/download-x/developers.weixin.qq.com/miniprogramhttps://img.qb5200.com/download-x/dev/framework/view/wxml/event.html),可以构建出页面的结构。
## 3.1 数据绑定

### 3.1.1 普通写法
```
{{ message }}
Page({
data: {
message: 'Hello MINA!'
}
})
```
### 3.1.2 组件属性
**简直和上面没区别啊**

```
Page({
data: {
id: 0
}
})
```
### 3.1.3 bool类型

**不要直接写 checked="false",其计算结果是一个字符串**
```
```
## 3.2 运算

### 3.2.1 三元运算
```
Hidden
```
### 3.2.2 算数运算
```
{{a + b}} + {{c}} + d
Page({
data: {
a: 1,
b: 2,
c: 3
}
})
```
### 3.2.3 逻辑判断
```
```
### 3.2.4 字符串运算
```
{{"hello" + name}}
Page({
data:{
name: 'MINA'
}
})
```
### 3.2.5 注意

花括号和引号之间如果有空格,将最终被解析成为字符串
## 3.3 列表渲染

### 3.3.1 wx:for
项的变量名默认为 `item` `wx:for-item` 可以指定数组当前元素的变量名
下标变量名默认为 `index` `wx:for-index` 可以指定数组当前下标的变量名
```
{{index}}: {{item.name}}:{{item.age}}
Page({
data: {
array: [{
name: 'foo',
age: 18,
}, {
name: 'bar'
'age': 20,
}]
}
})
```
### 3.3.2 wx:for
渲染一个包含多节点的结构块 block最终不会变成真正的dom元素
```
{{index}}:
{{item}}
```
### 3.3.3 wx:key
提高效率使用的
## 3.4 条件渲染

### 3.4.1 wx:if
在框架中,使用 `wx:if="{{condition}}"` 来判断是否需要渲染该代码块:
```
True
```
### 3.4.2 hidden
```
True
```
类似 `wx:if`
频繁切换 用 `hidden`
不常使用 用 `wx:if`
加载全部内容