三天搭建博客,包括文章迁移
咖啡机(K.F.J) 人气:1这两天心血来潮,突然想搭建一个博客,域名和主机早就买好了。以前就想搞,不过自己太懒了,就一直拖着,这次总算是实现了自己多年未完成的目标。
一、选择博客系统
我首先在V站上发了个求助帖,想知道大家都是怎么搭建的。出乎我的意料,大家都很热情,纷纷贴上了自己的系统,包括WordPress、hexo、hugo、Typecho、GitHub、Bitcron、ZBlog、Ghost、jekyll等,还有的网友是自己写的系统,也贴出了代码托管的地址。
在综合考虑之后,选择了呼声最高的Typecho,主要以下几点原因:
(1)Typecho是用PHP编写的,我熟悉PHP语言,可以做二次开发,像hugo是用Go语言编写的,不是很熟。
(2)Typecho可以部署到我自己的主机中,我虽然很喜欢Bitcron的界面风格,但是它相当于是第三方的托管平台。
(3)Typecho拥有丰富的生态和活跃的社区,可以下载到很多插件和主题来增强系统的功能。
(4)Typecho有一个后台管理系统,过去在公司里用过jekyll搭过内部文档,不过文章写好后得手动上传到服务器中,很不方便。
(5)Typecho使用很简洁,没什么学习成本,稍微看几眼就能知道该怎么操作了。
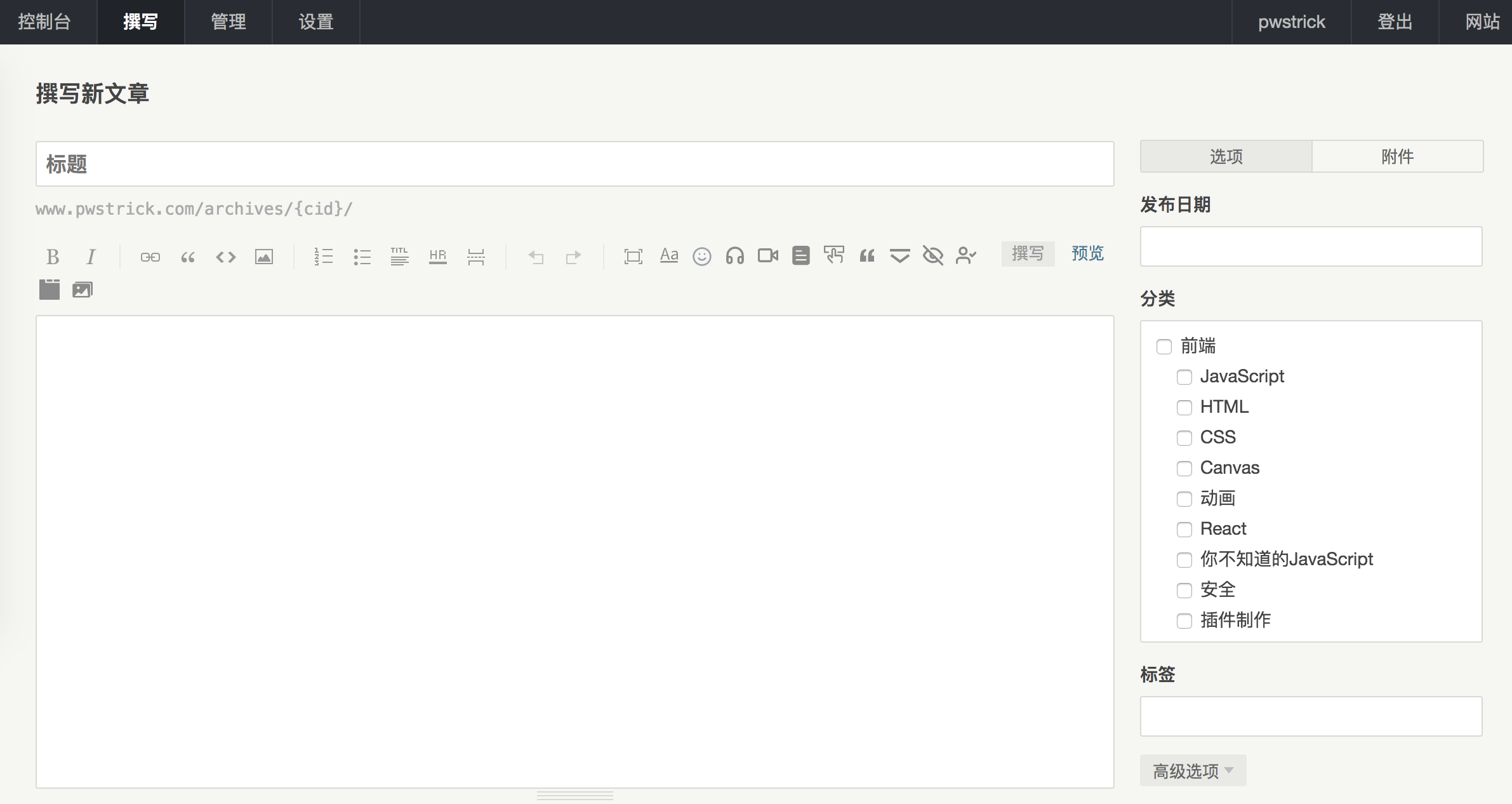
下面是创建文章的页面,使用的编辑器是markdown,不过我自己加了个编辑器插件增强了它的功能。Typecho的安装很简单,只要依照官方文档即可。

二、确定主题
Typecho有个默认的黑白配主题(如下图所示),过于朴素,很有必要换一个,于是就上网开始搜索的旅程。

网上开源的主题令人眼花缭乱,我也在其中挑了几个,但总觉得差那么点意思。有的风格我喜欢,但是功能少了点;有的功能我喜欢,但是界面不符合我的审美;有的界面和功能我都喜欢,但不是响应式的。反正是有各种各样的问题,必须在其中取舍才行。
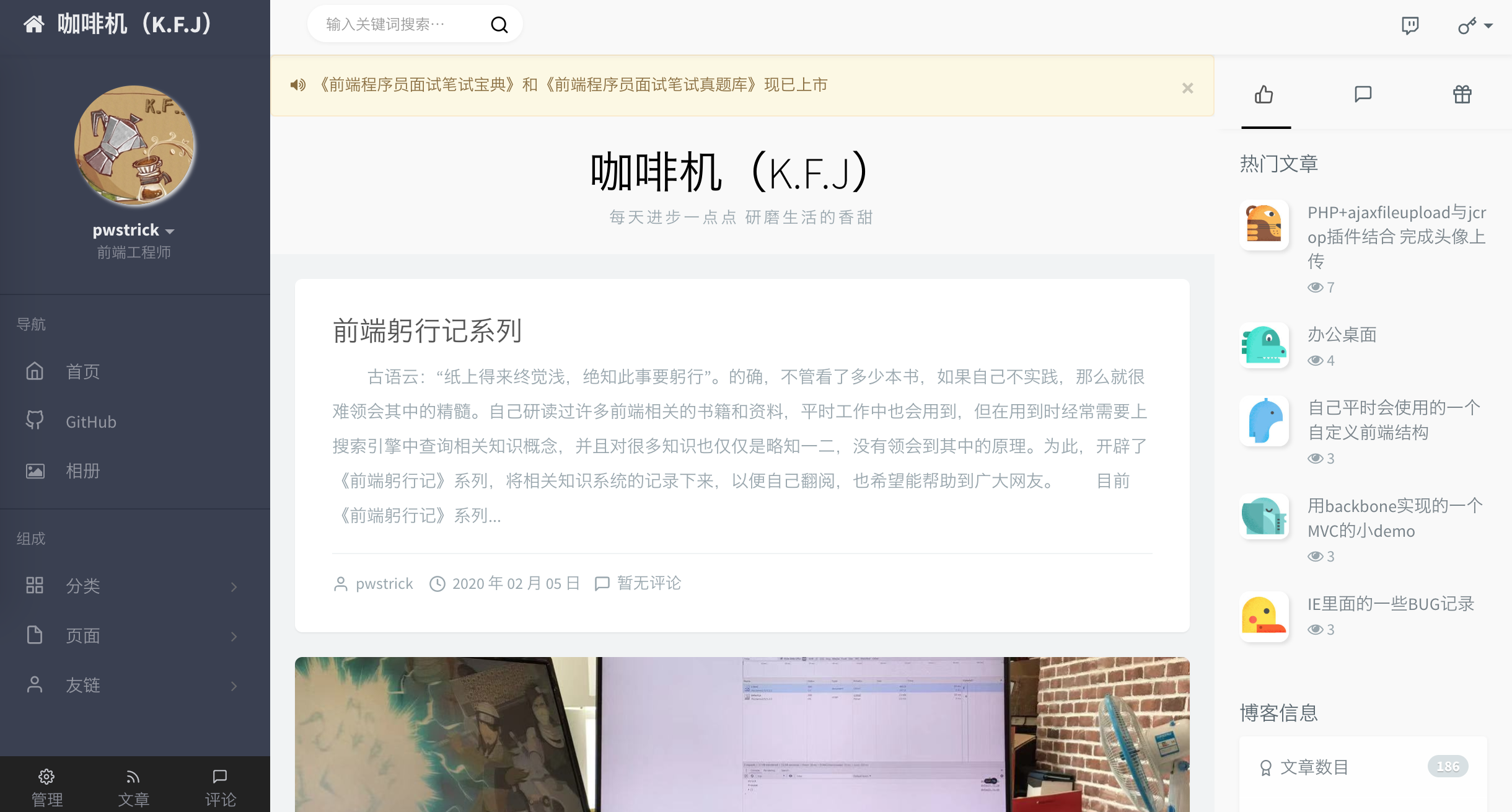
后面我注意到一个付费的主题(handsome),我倒是不排斥付费。因为有付费就说明有人在维护,并且也会比较成熟,修复Bug也能及时,我也详细阅读了该主题的文档,能够满足我的日常需求。于是立刻联系了作者,并马上支付拿到了主题,接着就连夜部署到系统中。期间遇到了多个问题,在QQ上联系作者也马上得到了反馈,下图是部署好主题后的博客。

三、文章迁移
这是最烦的操作,我现在博客上有200多篇随笔,手动迁移的话,无疑是个恶梦。于是我去搜索市面上的各类网站采集工具,用下来不是很理想,采集到的内容并不是我想要的,并且大部分都是要收费的,还要点学习成本。
我本来是想将网页内容转换成markdown格式,然后再去网上找导入的插件。但是现实很骨感,第一步就没实现。插件也没找到合适的,看到一个貌似挺吻合我需求的,但是需要关注公众号才能获取下载地址,关注后进入下载页面,还得注册会员,太繁琐了,就直接放弃了。
接下来就用最笨的方法,那就是一篇一篇的复制。既能重新感受一下我多年前的文笔,也能熟悉现在这个编辑器。花了两个多小数,才迁移三篇文章,效率实在是太低,得搬到猴年马月去。后面在阅读主题的文档时,说支持引入文章链接,这一下子提醒了我,新博客就做个中转,文章链接到原来的地址。

这样的确快速了很多,后面有时间我再自己慢慢迁移,不知道大家有没有更好的办法,可以分享出来,让我参考参考。
加载全部内容