实时奥运金牌榜 asp.net+js实时奥运金牌榜代码
人气:0想了解asp.net+js实时奥运金牌榜代码的相关内容吗,在本文为您仔细讲解实时奥运金牌榜的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:asp.net,奥运金牌榜,下面大家一起来学习吧。
复制代码 代码如下:
<script language="JavaScript" type="text/javascript">
//测试浏览器类型//
var Browser = new Object();
Browser.ua = window.navigator.userAgent.toLowerCase();
Browser.ie = /msie/.test(Browser.ua);
Browser.moz = /gecko/.test(Browser.ua);
/****************/
//------------------用于载入一个文件-------------//
var JsLoader = {
load: function(sUrl, fCallback)
{
var _script = document.createElement("script");
_script.setAttribute("type", "text/javascript");
_script.setAttribute("src", sUrl);
document.getElementsByTagName("head")[0].appendChild(_script);
if (Browser.ie)
{
_script.onreadystatechange = function()
{
if (this.readyState=="loaded" || this.readyState=="complete")
{
fCallback();
}
};
}
else if (Browser.moz)
{
_script.onload = function()
{
fCallback();
};
}
else
{
fCallback();
}
}
};
var arrData = new Array();
var oDomain = "http://js.2008.qq.com/medal/";
JsLoader.load(oDomain + "jp_zongbang.js",function(){
for(var i = 0;i < arrData["JP_ZONGBANG"].jpList.length;i++){
document.write(arrData["JP_ZONGBANG"].jpList[i] + "<br>");
}
})
</script>
的方法,这个方法是我在研究QQ的JS代码中发现的,可以实现,但用了没多久,就发现不行了,可能被QQ公司发现了,采取了一定的措施吧!
很多人都说可以用网上的代码直接套,基本上是 <iframe src=""></iframe>
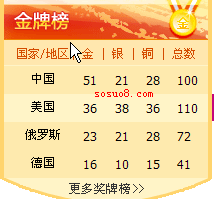
的格式,刚开始我也打算用这个,但很快就发现不行,因为我们老大的意思是要做成以下的样式:

而使用套用的话没法实现自定义的样式,如果让我手动输入,那更不可能,让我24小时盯着电脑看?没办法只能用小偷了,但小偷需要用到挺多正则的,真是头疼,最后没办法还是使用JS帮助解决了。
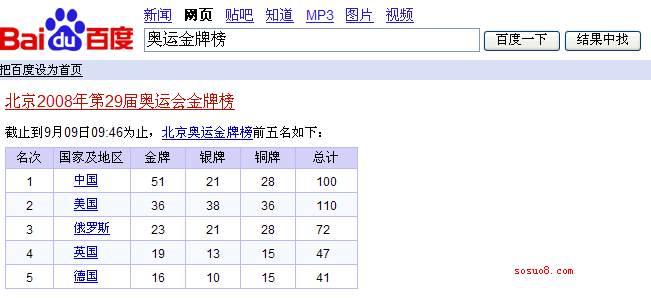
小偷的新闻源,偷来偷去,还是百度好:

看到了吧!这就是我要用到的新闻源。分析该页面的代码,关键部分如下:
复制代码 代码如下:
<div id="gold">
<p>截止到9月09日09:46为止,<a href="http://2008.baidu.com/olympic/medal/list" target="_blank">北京奥运金牌榜</a>前五名如下:</p>
<table id="go" cellpadding="2" cellspacing="0">
<tr><th>名次</th><th>国家及地区</th><th>金牌</th><th>银牌</th><th>铜牌</th><th>总计</th></tr>
<tr><td>1</td><td><a href="http://2008.baidu.com/olympic/winner/list/c/203" target="_blank">中国</a></td><td>51</td><td>21</td><td>28</td><td>100</td></tr><tr><td>2</td><td><a href="http://2008.baidu.com/olympic/winner/list/c/116" target="_blank">美国</a></td><td>36</td><td>38</td><td>36</td><td>110</td></tr><tr><td>3</td><td><a href="http://2008.baidu.com/olympic/winner/list/c/50" target="_blank">俄罗斯</a></td><td>23</td><td>21</td><td>28</td><td>72</td></tr><tr><td>4</td><td><a href="http://2008.baidu.com/olympic/winner/list/c/195" target="_blank">英国</a></td><td>19</td><td>13</td><td>15</td><td>47</td></tr><tr><td>5</td><td><a href="http://2008.baidu.com/olympic/winner/list/c/45" target="_blank">德国</a></td><td>16</td><td>10</td><td>15</td><td>41</td></tr>
</table>
</div>
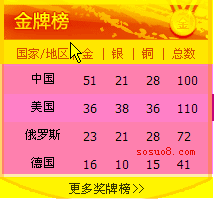
比较下我们要实现的样式:(紫红色部分与上面要偷的数据对应)

实现步骤如下:
1、先读取整个页面的html代码:
复制代码 代码如下:
//用来存放接受到的每一行数据
string content = "";
//接受到的是字节流
Stream str;
//提供向URI标识的资源发送数据和从URI标识的资源接受数据的公共方法
WebClient web = new WebClient();
//从指定的URI中下载数据并打开流
str = web.OpenRead("http://www.baidu.com/s?wd=%B0%C2%D4%CB%BD%F0%C5%C6%B0%F1&lm=0&si=&rn=10&ie=gb2312&ct=0&cl=3&f=1&rsp=0");
//以GB2312编码从字节流中读取数据
StreamReader sr = new StreamReader(str, Encoding.GetEncoding("GB2312"));
//把数据全部读出来
content = sr.ReadToEnd();
2、对其进行过滤和替换只提取我们需要的部分,这部分我正则不行,写得有点乱:
复制代码 代码如下:
Regex r = new Regex(@"<tr><th>名次</th><th>国家及地区</th><th>金牌</th><th>银牌</th><th>铜牌</th><th>总计</th></tr>[\s\S]+?</table>");
Match m = r.Match(content); //匹配字符串
GroupCollection gc = m.Groups;
Regex rb = new Regex("</?(a|A)( .*?>|>)");
string soutput = rb.Replace(gc[0].ToString(), "");
soutput = soutput.Replace("<tr><th>名次</th><th>国家及地区</th><th>金牌</th><th>银牌</th><th>铜牌</th><th>总计</th></tr>", "");
soutput = soutput.Replace("</table>","");
Regex rc = new Regex("<td>[1,2,3,4,5]</td>");
soutput = rc.Replace(soutput,"");
3、这样样式比较难控制,水平也有限,只用JS实现了。
复制代码 代码如下:
<script type ="text/javascript">
window.onload = function(){
var tr_ = document.getElementById("myTable").getElementsByTagName("tr");
var td_;
for(var i = 0;i < tr_.length; i ++){
tr_[i].style.backgroundColor = i%2==0?"#FFF4C7":"#FEEAAE";
if(i > 0){
td_ = tr_[i].getElementsByTagName("td")[0].style.textAlign = "center";
}
if(i == 4){
tr_[4].style.display = "none";
}
}
//第一个单元格居中
}
</script>
加载全部内容