多语言网站 asp.net 2.0多语言网站解决办法
人气:0想了解asp.net 2.0多语言网站解决办法的相关内容吗,在本文为您仔细讲解多语言网站的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:asp.net,多语言,下面大家一起来学习吧。
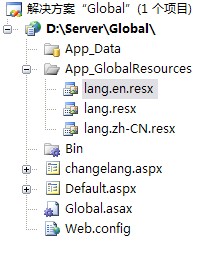
首先在App_GlobalResources新建resx资源文件。如:

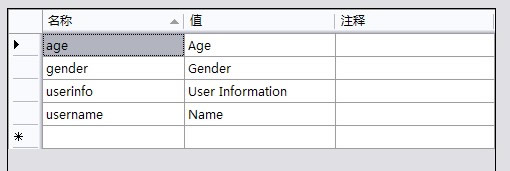
不同语言的resx中项目应该具有相同的名称:

中文资源项

英文资源项
完了以后就可以使用这些名值对了,
复制代码 代码如下:
<asp:Literal ID="Literal1" runat="server" Text="<%$ Resources:lang,userinfo%>" />
或者
复制代码 代码如下:
<%=Resources.lang.userinfo%>
至此你可以更换浏览器的语言首选项来看看效果了。
接下去的问题是怎么通过程序本身的方式来更换语言项。
1. 可以往web.config中增加<globalization culture="en-US" uiCulture="en-US"/>来改变程序默认使用的语言项。
2.可以往global全局应用程序中增加如下代码
复制代码 代码如下:
void Application_BeginRequest(Object sender, EventArgs e)
{
try
{
if (Request.Cookies["lang"] != null)
{
System.Threading.Thread.CurrentThread.CurrentCulture = System.Globalization.CultureInfo.CreateSpecificCulture(Request.Cookies["lang"].Value.ToString());
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo(Request.Cookies["lang"].Value.ToString());
}
}
catch (Exception)
{ }
}
下载测试:Global.rar (8.36 kb)
加载全部内容