ColdFusion MX 轻松制作 FLASH的方法
人气:0一 简介
自从ColdFusion(以下简称CF)被Macromedia公司收购了以后,MM公司将CF在FLASH应用又提升了一个层次,利用CF可以动态的和FLASH集成。其中最长用的是HARPOON,但是CF在FLASH图表方面的作用却很少有人知道。今天我要讲的就是FLASH在CF中最被看好的特性之一,内建图表。
首先我们需要工具,动态的生成FLASH图表全靠Macromedia Generator,Generator是FLASH输出服务器用来发动CF制图的引擎。Generator制图一般的过程就是:
1)CF将数据传递给Generator
2)Generator将该数据变成图表并返回给CF
3)输出到浏览器
当然,你不要特意的去安装Generator,这在你安装ColdFusion的时候自动安装好了。如果你安装了COLDFUSION,可以下载本教程,里面包含了本文章中将要用到的数据库和脚本文件。
二 熟悉标记
CF用来制图的标记有两个,即<CFGRAPH>和<CFGRAPHDATA>,其中<CFGRAPH>用的最多,而<CFGRAPHDATA>使用频率几乎不到1%,所以我们只要熟悉<CFGRAPH>就行了。首先介绍一下<CFGRAPH>几个基本属性字段。
<CFGRAPH>输出以下参数是必须的。
1.TYPE:图表的类型,有5种,饼图,柱形图,折线图,条形图,面积图。
2.QUERY:用来接受CF传递数据
3.VALUECOLUMN:用来制图的数据查询列,例如,一类文章的总数
4.FILEFORMAT:在浏览器输出的格式,有两种,FLASH的SWF和JPG格式。
还有些参数,因为不是很重要的,我们将在后面实际应用中再一一介绍。
三 示范
这是重点,最好亲手操作一下,你可以下载本教程中的数据库使用,不要另外建立一个数据库了,另外本数据库的在CF设置的数据源为CFLASH。
我的数据库设计比较简单,完全是为了这篇文章做的,一共有两个表:FILE和SORTFILE表存储文章的标题TITLE,详细信息detail,文章类型SORT,当然还有个IDSORT包含文章的类型SORTID和名称SORTNAME。
这两个表的关系是:FILE中的SORT连接到SORT查询。
我们下面就开始了。
1.首先我们在CF建立一个查询,然后分组、排序。当然排序你可以免了的。
内容如下:
<CFQUERY NAME="wait" DATASOURCE="cflash">
SELECT sortname, COUNT(*) AS Count
FROM sort,file
WHERE file.sort = sort.sortID
GROUP BY sortname
ORDER BY sortname
</CFQUERY>
上面这个QUERY是查询每个类型里面有多少篇文章。
2.做好了查询以后就有开始制作图表了。
如果对<CFGRAPH>还不熟悉的话,请再看看前面介绍的基本类型。
<CFGRAPH
TYPE="Pie"
QUERY="wait"
VALUECOLUMN="Count"
ITEMCOLUMN="sortname"
FILEFORMAT="Flash"
TITLE="The Pie"
borderwidth="0"
depth="10">
</CFGRAPH>
我来介绍一下,TYPE是类型PIE是饼图,QUERY就是接受先前在CF里面查询名。VALUECOLUMN是查询列的数据,我的目的是统计每个类型里面有多少篇文章。ITEMCOLUMN是显示标签,我这里设置显示SORTNAME,类型名称。 FILEFORMAT是输出类型。我这里选择的是FLASH,如果要用图片显示,你可以改为JPG。borderwidth:这是图表边框,0就是不显示边框。DEPTH,为纵深度,你不想 让你的图表就是一个死板的平面图吧?设置这里可以更有立体感。
好了。现在把上面组合成一个文件,源文件如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!---
title:让ColdFusion来做FLASH<1>
author:wait(parole@163.net)
description:CFGGRAPH应用
date:November,11 2002
--->
<!--- 查询数据库 --->
<CFQUERY NAME="wait" DATASOURCE="cflash">
SELECT sortname, COUNT(*) AS Count
FROM sort,file
WHERE file.sort = sort.sortID
GROUP BY sortname
ORDER BY sortname
</CFQUERY>
<html>
<head>
<title>让ColdFusion来做FLASH</title>
</head>
<body>
<center><h3>CFGRAPH的TYPE4种属性</h3></center>
<hr>
<center>
<!--- 下面分别列出了各种属性的应用 --->
<CFGRAPH
TYPE="Pie"
QUERY="wait"
VALUECOLUMN="Count"
ITEMCOLUMN="sortname"
FILEFORMAT="Flash"
TITLE="The Pie"
borderwidth="0"
depth="10">
</CFGRAPH>
<HR>
<center><b>Power by ColdFusion</b><br><fontsize="-1">COPYRIGHT(C)2002 <A HREF="MAILTParole@163.net">wait</A>.All Rights Reserved.</font></center>
</body>
</html>
代码拷贝框
| 以下是引用片段: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> |
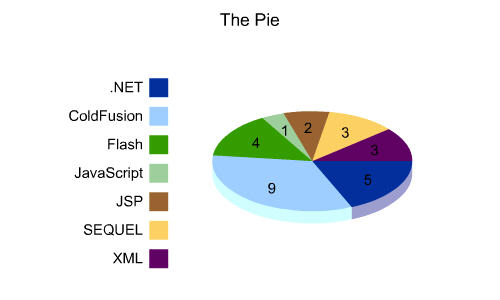
显示图片如下:
每个类型的都会按比例来显示,这就是饼图
当然,你只要一下TYPE类型,就可以变成其他的了图形了,例如我一直想要的折线图
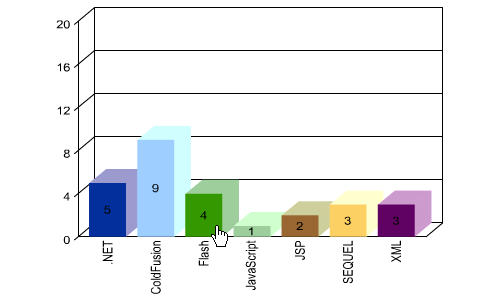
下面是4种常用的效果图。
是不是很有趣呢?图表的比例按照我们数据库的真实比例而动态构成,是不是你想要的效果呢?你可以根据自己的需要而改变,例如背景色,字体,说到字体,需要提醒一点的是,不支持中文[也许是我孤陋寡闻吧]。如果不是你想要的效果,请明天接着看吧,明天,我们将会在饼图上做链接,真正做到动态的图表。注意,今天下载的源代码和教程不包含明天将要说到的(还没开始写),但是数据库不会改变。
版权所有,转载请事先通知我。
parole@163.net
昨天介绍了<CFGRAPH>标记的用法,就象你所看到的,这用途非常广泛,财务报表,股票,各种统计,甚至经典首页那个FLASH投票系统都可以用这来做,因为原理都一样,在数据库中动态的调取数据,然后生成FLASH或JPG。不过经典首页上的那个投票系统局限性太大,他必须是按照当初设计的格式来显示,而<CFGRAPH>可以动态的生成各种样式的图表,因为可以接受来自客户端的数据,例如我做一个表单,里面可以选择图表样式,纵深度,初始值,背景色,边框颜色...要查询的数据,然后动态的传递给<CFGRAPH>,然后显示出来,这扩展性是不是更好?
现在我们来看看<CFGRAPHDATA>标记,昨天我说到,这个标记使用率不到1%,但是做出来总会有用处的。下面我来看看一个在实际应用中可能碰到的问题:一家股份公司原来是由3个董事出资成立,他们3个每个人拥有公司的股份不一样,这也经常变化,因为他们自身有时在这公司抽钱出去做他们自己的事,或者转让股权。经过我们请来的会计师评估,这公司总资产是4000万。现在我也想参与进去控股,我现在必须先要算一下。如果我出2100万,会控制这公司多少的股份,是否达到了能控制这公司的51%的股份。<CFGRAPHDATA>功能就是这样的,我提供一个数字进去,和其他动态的数据进行比较。然后按比例显示出来。现在我们回来昨天那个数据库上来,我们把那个数据库看做一个BBS的数据库,天天有人发表文章,所以各版块的文章数量占文章总数的比例实时变化,我现在要加一个数字进行对比,例如我要把我另外一个网站的个人专栏19篇文章全部转移到这个数据库里面,所以让我们还是先来瞧瞧占多少比例再说。
<CFGRAPHDATA>
VALUE="19"
ITEM="WAIT"
</CFGRAPHDATA>
很简单Value是用来和其他比较的数字,ITEM用来显示的项目
<CFGARPDATA>还有两个参数,但不是必须的,一个COLOR,颜色。URL,链接地址,这等下我们会在后面说到的。这些属性也是<CFGRAPH>的属性。
<CFGRAPHDATA>必须放在<CFGRAPH>中,开始处或结束处,现在我们修改一下昨天做的那个饼图。
<CFGRAPH
TYPE="Pie"
QUERY="wait"
VALUECOLUMN="Count"
ITEMCOLUMN="sortname"
FILEFORMAT="Flash"
TITLE="The Pie"
borderwidth="0"
depth="10">
<CFGRAPHDATA
value="19"
item="wait">
</cfgraphdata>
</CFGRAPH>
我们在加在尾部。
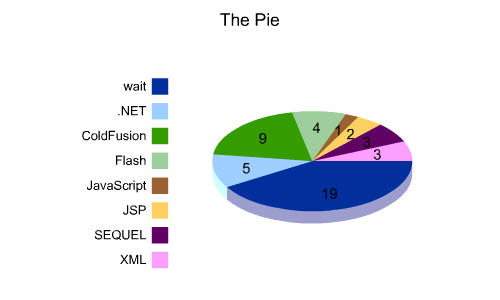
显示的格式如下
比昨天多了一个WAIT项,而且我那19篇文章如果放在这,就占了很高的比例了。当然,你也可以用其他的方式显示出来。例如我用曲线图,并加了一些修饰
<cfgraph
type="Line"
QUERY="wait"
valueColumn="count"
ItemColumn="sortname"
FileFormat="flash"
TITLE="The Line"
Scaleto="20"
depth="0"
GRIDLINES="4"
scalefrom="0"
>
<CFGRAPHDATA
value="19"
item="wait">
</cfgraphdata>
</cfgraph>
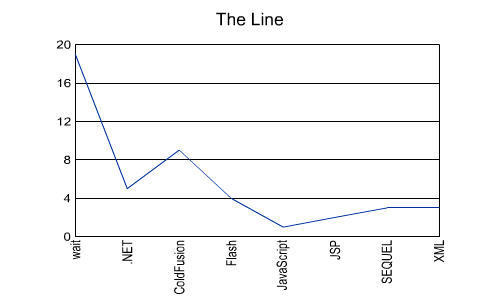
显示如下:

但是用来显示比例好象不怎么合适,曲线图更适合于一个数值的变化。我们应该根据实际需要而确定用什么显示出来。
我在曲线图<CFGRAPH>里面在昨天的基础上加了两个参数:
GRIDLINES:背景网格数量,不包括最上面和底部那两根原始线条。
scalefrom:网格旁边显示的初始值。我这是为0
<cfgraphdata>就介绍到这里。休息一下,等会我们真正挑战动态FLASH图形链接,看看<CFGRAPH>是怎么动态s链接URL的。
--------------------------------------------
ColdFusion的<CFGRAPH>还允许我们链接到其他的地址,当然,也可以传递数值给接受网页。现在,要说的就是这。
现在我们看看我在第一节说到的查询数据库代码。
<CFQUERY NAME="wait" DATASOURCE="cflash">
SELECT sortname, COUNT(*) AS Count
FROM sort,file
WHERE file.sort = sort.sortID
GROUP BY sortname
ORDER BY sortname
</CFQUERY>
这数据库总共就查了一个数值--SORTNAME和一个SQL合计函数。现在我希望,你们看到一个图表,而想进一步看看里面的具体文章。但是,我们这里是按类别区分的,只可能点击进去看到一个类别的所有文章,而不是某一篇文章。这容易,只要能链接,没什么能阻拦我们前进脚步的。
现在我们把第一节那源代码修改一下,添加几个参数。原来的代码如下:
<CFGRAPH
TYPE="Pie"
QUERY="wait"
VALUECOLUMN="Count"
ITEMCOLUMN="sortname"
FILEFORMAT="Flash"
TITLE="The Pie"
borderwidth="0"
depth="10">
</CFGRAPH>
现在我们开始改造。值得注意的,这次我们用柱形图我那数据库FILE表中的文章类型是连接SORT表中的SORTID,而不是SORTNAME,而我们这里只能传递SORTNAME,但是我们先不管那么多,传递过去让那边用COLDFUSION处理转换。
<CFGRAPH
TYPE="bar"
QUERY="WAIT"
VALUECOLUMN="wait_count"
ITEMCOLUMN="sortName"
FileFormat="flash"
DEPTH="15"
SCALETO="20"
SCALEFROM="0"
Barspacing="10"
Gridlines="4"
URL="show.cfm?sortName="
URLCOLUMN="Sortname">
</CFGRAPH>
如果你看了第2节,你会发现就加了3个参数,一个是URL,URLCOLUMN。另外一个是Barspacing URL是用来连接网页地址的,我们目的是链接到一个网页,显示那个类别的首页。URLCOLUMN是用来传递网页地址后面数值的。看了上面,你大概有个了解吧?当然,如果你连接到一个HTML页而后面没有参数了。URLCOLUMN也可以省了。另外上面参数Barspacing="10",我这里是用柱形显示的,不想每根柱子都紧紧的挨在一起。所以用了Barspacing来间隔每根柱子的间距,单位是象素。
修改保存以后运行运行如下:

可以想象一样,上面这段代码是链接到 show.cfm?sortname=#sortname#,show.cfm是我们用来显示类别的首页和显示一篇文章详细情况的CFML脚本文件。
现在开发我们来摆平show.cfm
先头我说了,我传送的是sortname而不是sortid,当用户点一个类型的柱子时候,就传递了一个sortname,例如是XML,这里就要显示所有XML文章列表,点一个文章标题,就查看这篇文章的详细情况。
首先来转换,把sortname转换成SORTID,然后再查询文章
《显示类别代码1》
<cfquery name="check" datasource="CFLASH">
SELECT sortID,sortName FROM SORT
WHERE SortName='#URL.SortName#'
</cfquery>
<CFQUERY NAME="ShowSort" datasource="CFLASH">
select ID,title from file
where file.sort=#check.sortID#
ORDER BY ID DESC
</CFQUERY>
只要你懂点SQL语句,就很容易理解上面的,第一个查询,是提取表里sortname相同与URL传递sortname的所有字段,SORT表里总共只有2个字段第二个查询,提取表FILE里面所有类型等于第一个查询里面SORTID字段的所有文章ID,TITLE,即ID和文章标题。
下面就容易很多了,显示这个类型所有的文章标题列表,稍为修饰了一下。
《显示类别代码2》
<ul>
<cfoutput query="showsort">
<LI>
<a href="show.cfm?ID=#ID#" target="_blank">#title#</a><br>
</LI>
</cfoutput>
</ul>
<br><br><br><a href="3.cfm">返回图表</a>
文章标题的链接还是链接到show.cfm网页,也就是自己本身的网页。我们需要加个判断。
1。如果URL上传递过来的sortname,我们查询所有文章等于sortname
2。如果URL传递过来的是ID,我们就查询文章ID等于URL上ID的文章。
3、4。如果两个参数都传递了,或者什么都不传递,我们可以做另外的事,给提示,或者设置默认值。
但是我只说前面两种。第一种我们前面介绍了,显示所有本类型文章列表。现在我们说说第2种。先提示一下,如果判断URL传递的值是否存在可以用CF的IsDefined()函数而不是用象<CFIF URL.SORTNAM>这样的表达式,写过程序的朋友都知道,NULL和“不存在”完全是两码事。
显示文章的详细数据还要显示这篇文章是属于哪个类型。所以查询加了一些语句。
《显示文章代码1》
<CFQUERY NAME="showdetail" datasource="CFLASH">
select file.title,file.detail,sort.sortID,sort.sortname from file,sort
where ID=#URL.ID# AND file.sort=sort.sortID
</CFQUERY>
《显示文章代码2》
<cfoutput query="showdetail">
<b>文章主题</b>:#title#<br>
<b>文章类型</b>:#sortname#<br>
<b>详细内容</b>:
<blockquote>
#detail#
</blockquote><p>
</cfoutput>
<a href="javascript:window.close()">关闭窗口</a>|<a href="3.cfm">返回图表</a>
看懂了吗?如果不懂我也没办法,只有建议你去看看COLDFUSION编程这方面的教程。(注意现在是广告时间)对了,前个月我路过李家村,发现有卖书的,专卖COLDFUSION书,其中有一本叫《轻松掌握COLDFUSION》,入门非常不错,价格公道,童叟无欺,,你可瞧准了,是电子工业出版社出版的哟。www.china-pub.com
接上面
---------------------------------------------------------------
重新组织一下思路,
1.如果URL传递有SORTNAME
执行《显示类别代码1》
然后执行《显示类别代码2》
2.如果URL传递有ID
执行《显示文章代码1》
然后执行《显示文章代码2》
组合以后源文件如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!---
title:让ColdFusion来做FLASH<3>
author:wait(parole@163.net)
description:与CFGGRAPH交互
date:November,11 2002
--->
<CFif Isdefined("URL.SortName")>
<cfquery name="check" datasource="CFLASH">
SELECT sortID,sortName FROM SORT
WHERE SortName='#URL.SortName#'
</cfquery>
<CFQUERY NAME="ShowSort" datasource="CFLASH">
select ID,title from file
where file.sort=#check.sortID#
ORDER BY ID DESC
</CFQUERY>
<ul>
<cfoutput query="showsort">
<LI>
<a href="show.cfm?ID=#ID#" target="_blank">#title#</a><br>
</LI>
</cfoutput>
</ul>
<br><br><br><a href="3.cfm">返回图表</a>
</CFIF>
<CFIF IsDefined("URL.ID")>
<CFQUERY NAME="showdetail" datasource="CFLASH">
select file.title,file.detail,sort.sortID,sort.sortname from file,sort
where ID=#URL.ID# AND file.sort=sort.sortID
</CFQUERY>
<cfoutput query="showdetail">
<b>文章主题</b>:#title#<br>
<b>文章类型</b>:#sortname#<br>
<b>详细内容</b>:
<blockquote>
#detail#
</blockquote><p>
</cfoutput>
<a href="javascript:window.close()">关闭窗口</a>|<a href="3.cfm">返回图表</a>
</CFIF>
代码拷贝框
| 以下是引用片段: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <CFif Isdefined("URL.SortName")> <CFQUERY NAME="ShowSort" datasource="CFLASH">
<CFIF IsDefined("URL.ID")> <cfoutput query="showdetail"> </cfoutput> |
你完全可以不写,直接下载本教程里面的源文件。象不到我这么懒的人还这么勤快。
现在测试一下,在IE打开3.cfm文件,就是先介绍的带有URL图表文件,
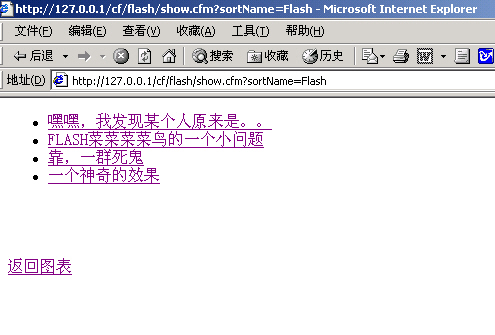
我现在点开一个类别例如我点FLASH。那么SORNAME=FLASH就会传递给SHWO.cfm网页,显示会象下面这样下面这样显示

随便点一个文章标题,会在新窗口中弹出所点的那篇文章详细情况。
结束语:这只是COLDFUSION和FLASH结合的一部分,但是不支持中文,如果改用COLFUSION配合JAVA那就能实现K形图,数据实时变化了.但是我们这里讨论的是CF和FLASH的结合.另外COLDFUSION利用FLASH COMPONENT KIT还有更多的效果,那时候我们就可以做真正动态的FLASH站点了。不过哪有下载我也没找到。谁有可以给我发一份。我先在这里说声谢谢。本教程网上没有演示,因为虚拟主机太贵,如果哪位有空间的朋友愿意代劳在网上演示一下我会感激不尽的。也欢迎喜欢ColdFusion的朋友和我交流。Parole@163.net
加载全部内容