MX 2004 UIScrollBar组件教程
人气:0想了解MX 2004 UIScrollBar组件教程的相关内容吗,在本文为您仔细讲解的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:MX,2004,UIScrollBar组件教程,下面大家一起来学习吧。
flashMx 2004 更新到7.2后新加入了UIScrollBar组件。可惜中文帮助文档并没有更新,为了方便中文版用户的使用我写了这个简单教程,希望能对大家有所帮助。
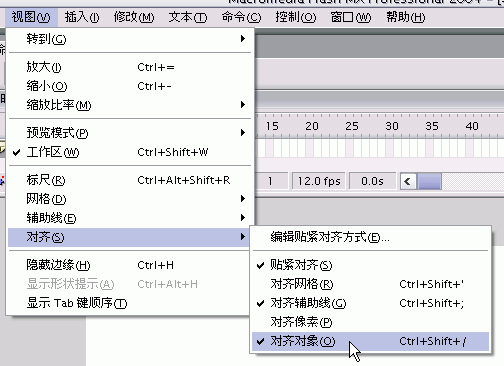
1、运行Flash mx 2004,新建一空白文档(500*240)。在菜单上选择视图--对齐--对齐对象(如图示)。
2、选择文本工具,在舞台上拖一矩形文本框,在属性栏上设置如下:输入文本,多行,在文本周围显示边框,实例名为"myText"。
3、打开组件面板,把UIScrollBar组件拖入舞台贴紧文本框的右边缘,由于我们开始选择了“对齐对象”这个命令,所以应该很好贴紧。注意一定要贴紧文本框的右边缘,否则UIScrollBar组件不会正常工作。然后调整UIScrollBar组件的高度,使其高度与文本框的高度保持一致。调整好后如图示。

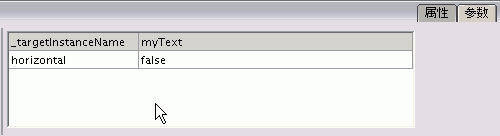
4、打开属性面板,然后选择舞台上的UIScrollBar组件,在属性面板上的参数设置如图示。

_TargetInstanceName属性的值为与UIScrollBar组件相关联的文本框的实例名这里为"myText"。属性 horizontal 设为"true"的话表示是横向滚动条,这里我们要的是垂直滚动条所以设为"false"。
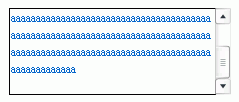
5、测试影片,在文本框里输入文本就可以看到效果了,大家可以把属性 horizontal 设为"true"做一个水平滚动条看看。

下面我们来介绍怎样给UIScrollBar组件换肤。
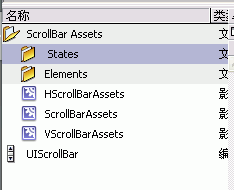
6、点击 文件--导入--打开外部库 导入HaloTheme.fla文件。(HaloTheme.fla文件的位置为:flash安装目录\zh_cn\Configration\ComponentFla 如果是英文版,目录位置把上面的"zh_cn"改为"en")在HaloTheme库面板里展开Flash UI Components 2/Themes/MMDefault文件夹,把ScrollBar Assets文件夹拖入我们文档的库面板里。关闭HaloTheme库面板。
展开库面板中的ScrollBar Assets/States文件夹双击里面的元件就可以进行编辑,编辑成你想要的样子,然后“测试影片”。滚动条的样子是不是变了。
呵呵,换肤就是这样简单。如果你设计了一个很好看的滚动条样式记得给我一份。
1、运行Flash mx 2004,新建一空白文档(500*240)。在菜单上选择视图--对齐--对齐对象(如图示)。
2、选择文本工具,在舞台上拖一矩形文本框,在属性栏上设置如下:输入文本,多行,在文本周围显示边框,实例名为"myText"。
3、打开组件面板,把UIScrollBar组件拖入舞台贴紧文本框的右边缘,由于我们开始选择了“对齐对象”这个命令,所以应该很好贴紧。注意一定要贴紧文本框的右边缘,否则UIScrollBar组件不会正常工作。然后调整UIScrollBar组件的高度,使其高度与文本框的高度保持一致。调整好后如图示。
4、打开属性面板,然后选择舞台上的UIScrollBar组件,在属性面板上的参数设置如图示。
_TargetInstanceName属性的值为与UIScrollBar组件相关联的文本框的实例名这里为"myText"。属性 horizontal 设为"true"的话表示是横向滚动条,这里我们要的是垂直滚动条所以设为"false"。
5、测试影片,在文本框里输入文本就可以看到效果了,大家可以把属性 horizontal 设为"true"做一个水平滚动条看看。
下面我们来介绍怎样给UIScrollBar组件换肤。
6、点击 文件--导入--打开外部库 导入HaloTheme.fla文件。(HaloTheme.fla文件的位置为:flash安装目录\zh_cn\Configration\ComponentFla 如果是英文版,目录位置把上面的"zh_cn"改为"en")在HaloTheme库面板里展开Flash UI Components 2/Themes/MMDefault文件夹,把ScrollBar Assets文件夹拖入我们文档的库面板里。关闭HaloTheme库面板。
展开库面板中的ScrollBar Assets/States文件夹双击里面的元件就可以进行编辑,编辑成你想要的样子,然后“测试影片”。滚动条的样子是不是变了。
呵呵,换肤就是这样简单。如果你设计了一个很好看的滚动条样式记得给我一份。
加载全部内容