学习CSS之用CSS绘制一些基本图形
TM0831 人气:2一、三角形
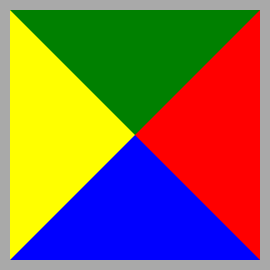
如下图,通过设置 border 的大小和颜色可以形成四个三角形:

上图对应的代码为:
/* 三角形 */.triangle {width: 0;height: 0;border-top: 100px solid green;border-right: 100px solid red;border-bottom: 100px solid blue;border-left: 100px solid yellow;}
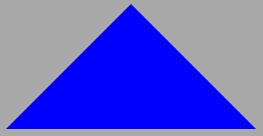
而要想实现绘制三角形,只需要将其他三个方向的 border 设置成“transparent”,如下图:

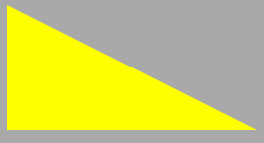
若要绘制直角三角形,则将其中两个方向的 border 设置成“transparent”,例如把 border-top 和 border-right 设置成透明的,得到的直角三角形如下图:

二、梯形
梯形的绘制和三角形类似,如下图:

而若要绘制某个方向的梯形,只需要将其他三个方向设置成“transparent”,如下图:

上图对应的代码为:
/* 梯形 */.trapezoidal {width: 50px;height: 50px;border-top: 50px solid transparent;border-right: 100px solid transparent;border-bottom: 50px solid blue;border-left: 100px solid transparent;}
三、平行四边形
平行四边形可以通过使用 skewX 或者 skewY 将矩形扭曲形变得到,如下图:

上图对应的代码为:
/* 平行四边形 */.parallelogram {width: 200px;height: 80px;background: green;transform: skewX(-45deg);}
四、菱形
菱形可以通过使用 rotate 将正方形进行旋转得到,如下图:

上图对应的代码为:
/* 菱形 */.diamond {width: 100px;height: 100px;background: blue;transform: rotate(45deg);}
除此之外,还可以将两个三角形拼起来形成一个菱形,如下图:

上图对应的代码为:
/* 菱形 */.diamond {width: 0;height: 0;border-top: 100px solid transparent;border-right: 100px solid blue;border-bottom: 100px solid transparent;border-left: 100px solid transparent;}
.diamond::after {content: "";position: absolute;left: 208px;top: 7px;width: 0;height: 0;border-top: 100px solid transparent;border-right: 100px solid transparent;border-bottom: 100px solid transparent;border-left: 100px solid green;}
五、扇形
90度的扇形好绘制的,如下图:

上图对应的代码为:
/* 扇形 */.sector {width: 100px;height: 100px;border-radius: 100px 0 0;background: green;}
六、椭圆
绘制椭圆时需要设置两个 border-radius,分别是对应矩形长和宽的一半,如下图:

上图对应的代码为:
/* 椭圆 */.ellipse {width: 200px;height: 100px;border-radius: 100px / 50px;background: blue;}
七、圆环
圆环可以看作一个由一个大圆形和一个小圆形构成的,通过改变小圆的颜色就能形成圆环的效果,如下图:

上图对应的代码为:
/* 圆环 */.ring {width: 100px;height: 100px;border-radius: 50px;background: yellow;}
.ring::after {content: "";position: absolute;left: 23px;top: 23px;width: 70px;height: 70px;border-radius: 35px;background: darkgray;}
八、心形
绘制出来的心形如下图:

上图对应的代码为:
/* 心形 */.heart {width: 0;height: 0;}
.heart::before,.heart::after {position: absolute;left: 50px;content: "";top: 10px;width: 50px;height: 80px;background: red;border-radius: 50px 50px 0 0;transform: rotate(-45deg);transform-origin: 0 100%;}
.heart::after {left: 0;transform: rotate(45deg);transform-origin: 100% 100%;}
加载全部内容