vue微信分享回调iOS安卓 vue 微信分享回调iOS和安卓回调出现错误的解决
绝殇灬泷 人气:0产品需求:在微信内分享需要手动配置的分享地址、分享图片与内容描述,引导用户分享,并在微信分享成功回调内进行相应的操作。
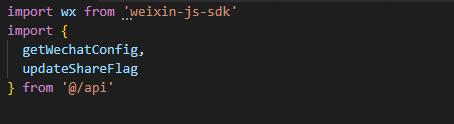
首先需要在项目中引入微信jsSDk包,然后通过接口获取后台签名。

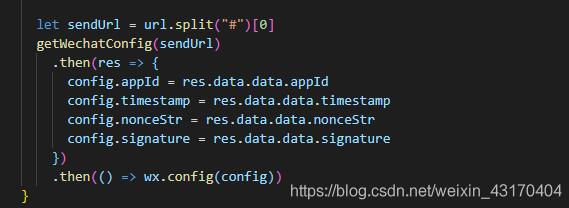
封装函数获取微信分享必填参数

其中的jsApiList中填的是需要使用的微信分享js接口的列表,参数URL默认是location.href,即分享当前页面的URL。
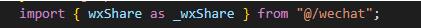
在需要分享的页面引入封装的函数

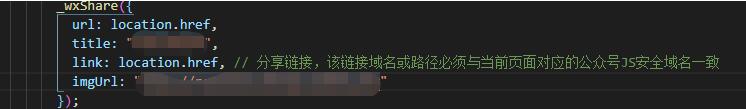
然后通过wxShare方法将URL和配置的参数传入,link参数是分享出去的链接,必须与当前页面的对应js安全域名一致;

...shareData就是在函数内传对象,进行解构赋值es6写法

但是在测试过程中发现:
1.同一套程序,andriod分享正常,ios分享报签名不正确,主要原因是微信的ios和安卓处理方式不一样,ios不会刷新当前的页面地址,使用的是history的记录地址,所以每次分享出来的链接,都是第一个进入系统页面的链接,当跳转到子页面的时候,系统就会识别打开的url和签名的url不一致导致签名不正确
2.由于单页面的hash模式会自带#号,但是分享的时候会将#号后面的参数变成无效,导致想传参数都传不过去,可以做一个页面没有#号的,然后统一带参数分享到这个页面然后再重定向到指定的vue页面
解决方法:在向后台发送请求获取微信签名的时候将传给后台的URL的#后面的参数截去,后台根据截取完的URL生成签名就能实现安卓和iOS分享回调成功的问题。

补充知识:使用Vue全家桶进行微信分享时出现的错误
使用vue.js进行微信H5页面开发,开发过程中先进行oAuth身份验证。后使用JSSDK,进行微信分享。分享时会出现不调用自定义分享界面的情况,但是在刷新后可以正常显示,
如下:
正常进入分享:

刷新后分享:

由于Vue和微信调试环境的问题,在经过几次痛苦的尝试后,我们发现了一个现象,那就是,如果此时点击使用Safari打开,会出现:

这是我们在使用oAuth认证时跳转的中间界面(从oauth回调的页面),但是在使用微信调试工具的时候,显示的url为正确页面,既为从回调页面跳转的页面。
我们知道,在使用JSSDK进行微信认证的时候,需要使用当前url调用wxcofig,那会不会有一种可能,当vue进行页面跳转的时候,微信浏览器仍然认为当前页面在原页面,所以导致传递的url和微信认为你的url不一致,所以导致认证错误。
于是在尝试给wxconfig传递url的时候,使用了跳转前中间结果的url(既,保持传递给认证的url和使用Safari打开的url一致),结果居然就行了。。。
行吧,算是微信在兼容vue的时候的一个坑,但愿大家以后能尽早跳出来。。。
以上这篇vue 微信分享回调iOS和安卓回调出现错误的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容