vue点击按钮页面切换 vue点击按钮实现简单页面的切换
丁七岁 人气:1想了解vue点击按钮实现简单页面的切换的相关内容吗,丁七岁在本文为您仔细讲解vue点击按钮页面切换的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue点击按钮页面切换,vue点击切换,vue点击按钮切换,下面大家一起来学习吧。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
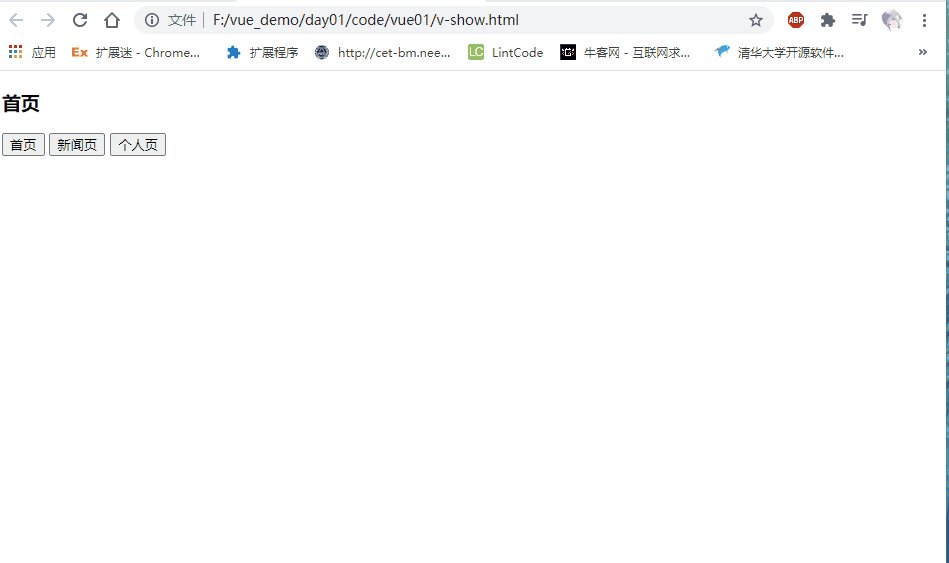
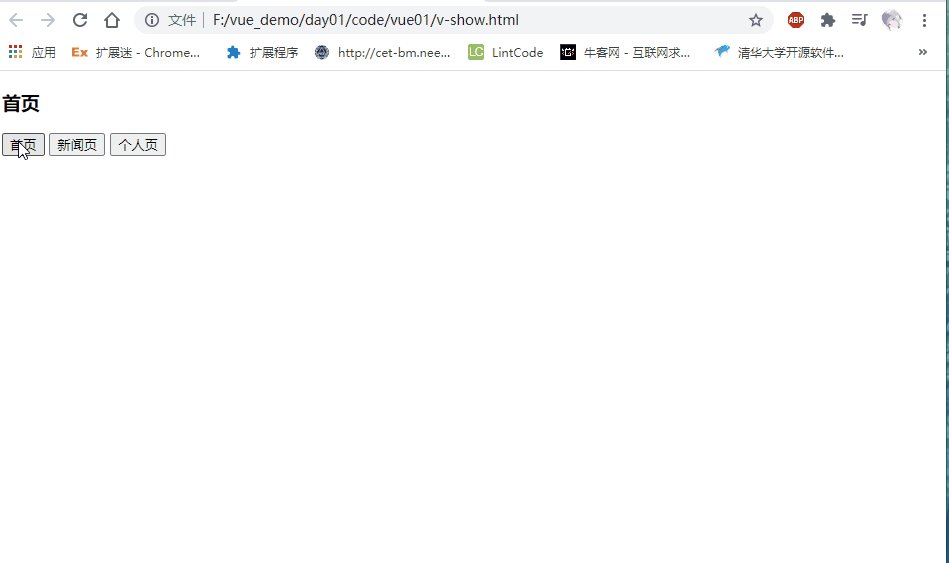
<h3 v-show="tab==1">首页 </h3>
<h3 v-show="tab==2">新闻页</h3>
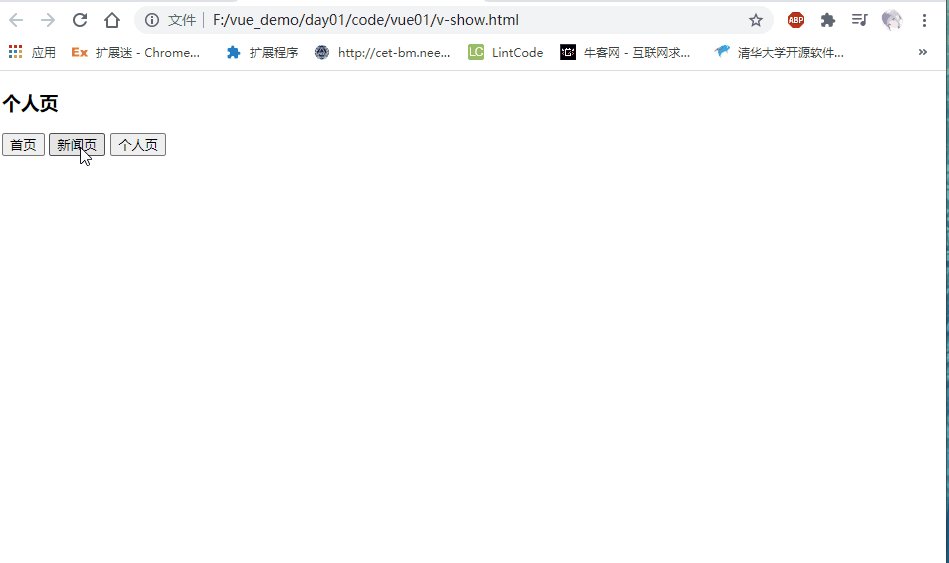
<h3 v-show="tab==3">个人页</h3>
<button @click="tabChange" data-id="1">首页</button>
<button @click="tabChange" data-id="2">新闻页</button>
<button @click="tabChange" data-id="3">个人页</button>
</div>
<script type="text/javascript">
let app = new Vue({
el:"#app",
data:{
tab:1
},
methods:{
tabChange:function(e){
let tabid = e.target.dataset.id
this.tab = tabid
}
}
})
</script>
</body>
</html>
写这个要记得下载vue.js

加载全部内容