js网页随机验证码 js实现网页随机验证码
dweblover 人气:0想了解js实现网页随机验证码的相关内容吗,dweblover在本文为您仔细讲解js网页随机验证码的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:js网页随机验证码,js随机验证码,js验证码,下面大家一起来学习吧。
1、现在全选网站为了防止用户利用机器人自动注册、登录、灌水,采用了验证码技术。所谓验证码,就是系统将一串随机产生的数字或符号,生成一幅图片,图片里加入一些千扰象素(防止OCR)的验证信息。这验证码信息由用户肉眼识别后,将其输入到表单中并提交网站验证,只有验证成功后用户才能使用系统提供的某项功能。
随机产生一个由n位数字和字母组成的验证码(本例题为4位),单击[刷新]按钮,重新产生验证码。
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>随机验证码练习</title>
<script type="text/javascript">
var s="abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";//验证码中可能包含的字符
function creat(n){
var b="";//保存生成的验证码,验证码是一个字符串类型
for(var i=0;i<n;i++)
{
var index=Math.floor(Math.random()*62)//随机产生0-62个之间随机数
b=b+s.charAt(index);//将随机产生的数字当做字符串的下标,然后用charAt函数将它取出来然后放入b中
}
return b;//返回随机产生的验证码
}
function show()
{
document.getElementById("yzm").innerHTML=creat(4);
};
window.onload=show;
</script>
</head>
<body>
<span id="yzm"></span>
<input type="button" value="刷新" onClick="show()">
</body>
</html>
刷新前随机码

刷新后的随机码

2.全选事件
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>全选练习</title>
<script type="text/javascript">
window.onload=function()
{
//将四个多选框,以及全选/全不选设置为全局变量
var it=document.getElementsByName("ites");
var q=document.getElementById("checkallbox");
//全选按钮(点击按钮以后四个多选框全都被选中)
//第一步选中事件
var all=document.getElementById("checkall");
//第二步绑定事件
all.onclick=function()
{
//第三步书写事件驱动程序(设置四个多选框为选中状态)
//遍历四个多选框
for(var i=0;i<it.length;i++)
{
it[i].checked=true;//通过checked的属性来设置是否被选中(true选中,false不选)
}
q.checked=true;//全选后将全选/全不选设置为true
};
//全不选按钮(点击按钮以后四个多选框全不被选中)
//第一步选中事件
var no=document.getElementById("checkno");
//第二步绑定事件
no.onclick=function()
{
//遍历四个多选框
for(var i=0;i<it.length;i++)
{
it[i].checked=false;//通过checked的属性来设置是否被选中(true选中,false不选)
}
q.checked=false;//全不选后将全选/全不选设置为false
};
//反选
//第一步选中事件
var fx=document.getElementById("checkreverse");
//第二步绑定事件
fx.onclick=function()
{
q.checked=true;//默认是全选/全不选是选中状态
//遍历四个多选框
for(var i=0;i<it.length;i++)
{
if(it[i].checked)
it[i].checked=false;//如果是选中状态则改成不选中
else
it[i].checked=true; //否则相反(也可以if-else改写成it[i].checked=!it[i].checked)
//判断四个多选框是否是全选,只要一个没选中就不是全选
if(it[i].checked==false)
{
q.checked=false;
}
}
};
//提交
var tj=document.getElementById("checksend");
tj.onclick=function()
{
for(var i=0;i<it.length;i++)
{
if(it[i].checked)
alert(it[i].value);
}
};
q.onclick=function()
{
for(var i=0;i<it.length;i++)
{
it[i].checked=q.checked;
}
};
//如果四个多选框全都被选中,则全选/全不选按钮也应该选中
//如果四个多选框全都没被选中,则全选/全不选按钮也应该不选中
//为四个多选框分别绑定点击响应事件
//遍历四个多选框
for(var i=0;i<it.length;i++)
{
//为四个多选框绑定点击事件
it[i].onclick=function()
{ q.checked=true;//初始默认状态为选中状态
for(var j=0;j<it.length;j++)
//判断四个多选框是否是全选,只要一个没选中就不是全选
if(it[j].checked==false)
{
q.checked=false;
break;//一旦为假就退出
}
};
}
};
</script>
</head>
<body>
<form method="post" action="">
你喜欢的明星有?<input type="checkbox" id="checkallbox">全选/全不选
<br/>
<input type="checkbox" name="ites" value="赵丽颖">赵丽颖
<input type="checkbox" name="ites" value="杨幂">杨幂
<input type="checkbox" name="ites" value="杨洋">杨洋
<input type="checkbox" name="ites" value="易烊千玺">易烊千玺
<br/>
<input type="button" value="全选" id="checkall">
<input type="button" value="全不选" id="checkno">
<input type="button" value="反选" id="checkreverse">
<input type="button" value="提交" id="checksend">
</form>
</body>
</html>
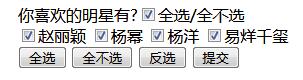
效果图如下(可以将每一个按钮都试一下呦)

加载全部内容