Antd Table表头不对齐 解决Antd Table组件表头不对齐的问题
SunnyQK 人气:0想了解解决Antd Table组件表头不对齐的问题的相关内容吗,SunnyQK在本文为您仔细讲解Antd Table表头不对齐的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Antd,Table组件,表头不对齐,下面大家一起来学习吧。
背景:
在使用Antd的table组件时,由于表头参数过多,于是设置了scroll属性,在其超出一定宽度后进行滚动

但是在添加了该属性之后,经常会出现表头不对齐的问题:

针对该问题Google 了一下解决方案,但大多不是很完善,为解决问题。现整理下完整的解决方案:
1、对表格的每一行 【columns】设置width属性(留出一行进行宽度自适应);
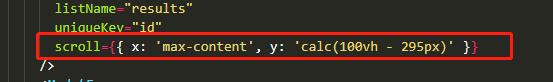
2、scroll属性中的x选择一个合适的值(或者直接设为 max-content);
如果以上两步仍解决不了对齐问题的话,请继续第三步操作
3、对table的每一个td 添加 className=“word-wrap”,并设置对应样式
(因为td内部的内容在出现连续字母或数字的时候不会主动换行),导致td内部宽度撑开,与th宽度不一致
.word-wrap {
word-break: break-all;
}
以上操作完成之后可能还是有问题(请检查下是不是表头中内容的宽度默认被撑开了),然后重新调整下column中的width即可
近期在开发的过程中,另发现了一种非常有效得解决方案,特与大家分享:
在对columns的每一项设置了宽度后,如果还是有错位问题的话,可以尝试在columns的末位push一个空的column进行占位,这个空的column不用设置宽度,任其自适应。
注意:该column的title需要设置为空字符串,避免在界面上将其渲染出来
补充知识:vue实现超过两行显示展开收起
基于vue-cli2,sass,vant(ui组件):https://youzan.github.io/vant/
具体代码如下:
<template>
<div>
<div class="group">
<div class="text more" ref="more">
占位
</div>
<div class="list" v-for="(item, index) in historyList" :key="index">
<van-row>
<van-col span="12">{{ item.version }}</van-col>
<van-col class="t_right l_text" span="12">{{ item.time }}</van-col>
</van-row>
<div class="l_title">{{ item.title }}</div>
<div
class="text"
ref="textContainer"
:class="{ retract: item.status }"
:style="{ 'max-height': item.status ? textHeight : '' }"
>
{{ item.content }}
</div>
<span
v-if="item.status !== null"
class="link"
@click="more(index)"
>{{ item.status ? "展开" : "收起" }}</span
>
</div>
</div>
</div>
</template>
<script>
export default {
data () {
return {
textHeight: '',
historyList: [
{
version: '7.1.4',
title: '本次更新',
content:
'-听模块新增“文章难度分析”功能~,为你分析文章中词汇、语速等难度,推荐;-听模块新增“文章难度分析”功能~,为你分析文章中词汇、语速等难度,推荐',
time: '2周前'
},
{
version: '7.1.4',
title: '本次更新',
content:
'-听模块新增“文章难度分析”功能~,为你分析文章中词汇、语速等难度,推荐',
time: '5周前'
},
{
version: '7.1.4',
title: '本次更新',
content:
'-听模块新增“文章难度分析”功能~,为你分析文章中词汇、语速等难度,推荐;-听模块新增“文章难度分析”功能~,为你分析文章中词汇、语速等难度,推荐',
time: '6周前'
},
{
version: '7.1.4',
title: '本次更新',
content:
'-听模块新增“文章难度分析”功能~,为你分析文章中词汇、语速等难度,推荐',
time: '9周前'
}
]
}
},
mounted () {
this.historyList.forEach((ele, index) => {
this.$set(
this.historyList,
index,
Object.assign({}, ele, { status: null })
)
})
// DOM 加载完执行
this.$nextTick(() => {
this.calculateText()
//console.log(this.historyList)
})
window.onresize = () => {
this.historyList.forEach((ele, index) => {
this.$set(
this.historyList,
index,
Object.assign({}, ele, { status: null })
)
})
setTimeout(() => {
this.calculateText()
}, 0)
}
},
methods: {
// 计算文字 显示展开 收起
calculateText () {
// 获取一行文字的height 计算当前文字比较列表文字
let oneHeight = this.$refs.more.scrollHeight
let twoHeight = oneHeight * 2 || 40
this.textHeight = `${twoHeight}px`
let txtDom = this.$refs.textContainer
for (let i = 0; i < txtDom.length; i++) {
let curHeight = txtDom[i].offsetHeight
if (curHeight > twoHeight) {
this.$set(
this.historyList,
i,
Object.assign({}, this.historyList[i], { status: true })
)
} else {
this.$set(
this.historyList,
i,
Object.assign({}, this.historyList[i], { status: null })
)
}
}
},
more (index) {
this.historyList[index].status = !this.historyList[index].status
}
}
}
</script>
<style lang="scss" scoped>
.group {
.list {
padding: 5px 0;
border-bottom: 1px solid #eaeaea;
}
.text {
position: relative;
color: #000;
font-size: 14px;
}
.more {
visibility: hidden;
}
.link {
font-size: 12px;
color: #2d95fe;
}
.retract {
position: relative;
overflow: hidden;
}
.retract:after {
content: "...";
position: absolute;
bottom: 0;
right: 2px;
width: 25px;
padding-left: 25px;
background: linear-gradient(to right, transparent, #fff 45%);
}
}
</style>
以上这篇解决Antd Table组件表头不对齐的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容