antd 日历组件选择 antd-日历组件,前后禁止选择,只能选中间一部分的实例
fang_ze_zhang 人气:2想了解antd-日历组件,前后禁止选择,只能选中间一部分的实例的相关内容吗,fang_ze_zhang在本文为您仔细讲解antd 日历组件选择的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:antd,日历组件,下面大家一起来学习吧。
antd-日历组件,前后禁止选择,只能选中间一部分:
dateDisabledDate(current) { // 需求有效期的禁止选择时间
if (this.state.sailingtimeValue != null && this.state.sailingtimeValue.length != 0) {
return current && (current < moment().subtract(1, 'd').add(1, "M") || current > moment(this.state.sailingtimeValue[0]).subtract(1, 'd'));
} else {
return current && current < moment().subtract(1, 'd').add(1, "M")
}
}
补充知识:关于 Ant Design 中 Input 组件的 defaultValue 属性的一个小问题
记录关于一次 Ant Design 使用时遇到的一个问题,defaultValue属性赋值,页面交互操作处理数据之后页面数据未更新(未按照预期显示)。
class Component extends React.Component{
constructor(props) {
super(props);
this.state = {
list: [
{name: 111},
{name: 222},
{name: 333},
]
};
}
deal(index) {
let {list} = this.state;
list.splice(index, 1);
this.setState({
list
});
}
render() {
let {list} = this.state;
return (
<span>
<Button type="danger" onClick={this.deal.bind(this, index)}>删除</Button>
{
list.map((item, index) => {
<Row>
<Col span={24}>
<Item {...formItemLayout} label=" " colon={false}>
<Input defaultValue={item.name}
onChange={event => {this.nameChange(event, index)}} />
</Item>
</Col>
</Row>
})
}
</span>
);
}
}
页面初始效果:

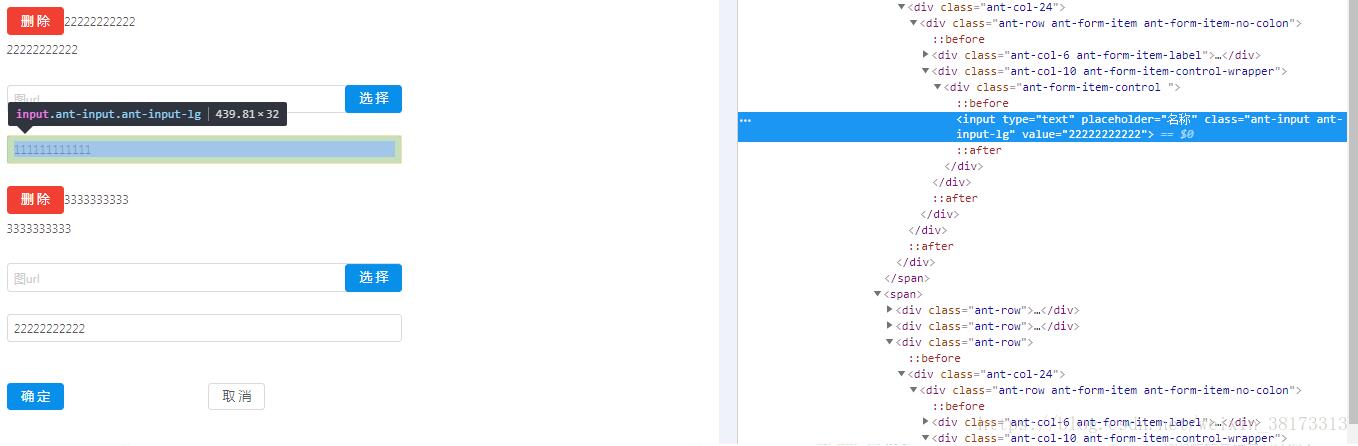
经过 deal 方法处理之后的效果:

经过多次尝试,比如:
怀疑 splice 出了问题,因为工程中 splice 有很多库的处理,经过各种尝试打印 splice 处理之后的数据结果,排除 splice 因素

尝试 react-addons-update ,排除,
在 render 函数中打印结果,发现数据更新过了,费解…
在 render 中,通过 {item.name} 检测数据变化,确定 span 显示的数据已经发生变化,最终确定结果:数据已经更新,Input 显示存在问题!!!
……
经过一段时间的思考,确认数据已经更新,只是在显示的时候出了问题,返回去查 antD 的 Input 文档,发现了:

defaultValue 与 value 两个相似的属性,于是尝试着 value 替代 defaultValue 最终解决问题。
以上这篇antd-日历组件,前后禁止选择,只能选中间一部分的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容