antd table表格日期排序 antd table按表格里的日期去排序操作
小年年年~~~ 人气:6想了解antd table按表格里的日期去排序操作的相关内容吗,小年年年~~~在本文为您仔细讲解antd table表格日期排序的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:antd,table表格,日期排序,下面大家一起来学习吧。
表格内容
根据票据日期升序(这里是已经排序后的效果)

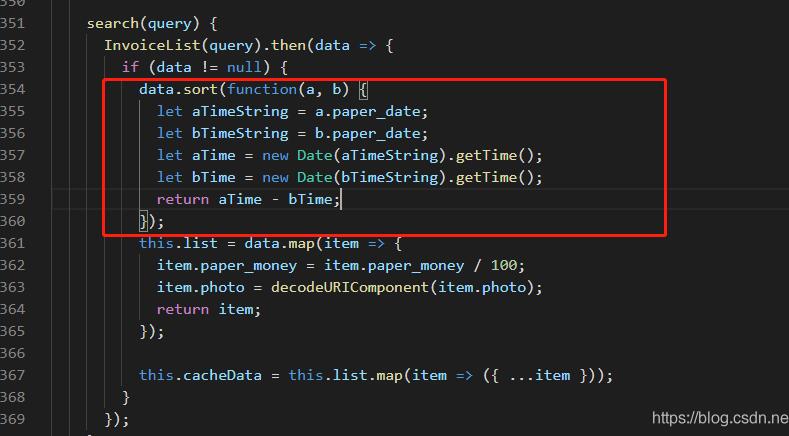
上代码

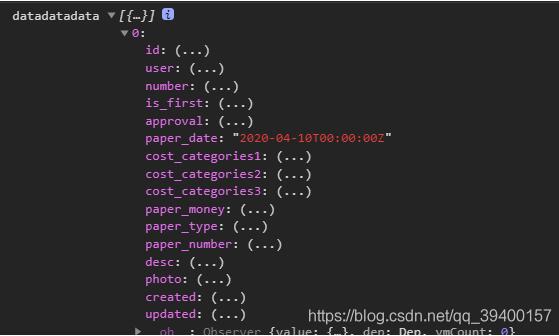
代码中data的内容如下

根据paper_date排序,因为目前这种格式不支持比较,需要先转换成时间戳
new Date(aTimeString).getTime()
之后再用装换后的时间戳去比较,比较用到的函数是 .sort,一下是用来比较的代码
data.sort(function(a, b) {
let aTimeString = a.paper_date;
let bTimeString = b.paper_date;
let aTime = new Date(aTimeString).getTime();
let bTime = new Date(bTimeString).getTime();
return aTime - bTime;
});
附:知识用来记录自己遇到的问题解决方法,大神勿喷
补充知识:antd的Table后端排序(列升降序)的坑
antd Table列升降序需要有个sorter属性
由于分页是后端分页,因此,排序也必须用后端排序(因为前端获取到的数据只有一页,无法正确排序)
sorter: (a, b) => { // 啥也不写,不需要前端排序,写了sorter才会出现排序图标},
这里会碰到一个坑,接口请求回来的数据明明已经排序正确了,传给dataSource也是正常的,为什么渲染出来的是错的? 因为前端又不完整的自行排序了一次
这时候sorter就不该写成回调函数形式,而应该写成sorter: true
const columns = [{
title: 'Name',
dataIndex: 'name',
filters: [{
text: 'Joe',
value: 'Joe',
}, {
text: 'Jim',
value: 'Jim',
}, {
text: 'Submenu',
value: 'Submenu',
children: [{
text: 'Green',
value: 'Green',
}, {
text: 'Black',
value: 'Black',
}],
}],
// specify the condition of filtering result
// here is that finding the name started with `value`
onFilter: (value, record) => record.name.indexOf(value) === 0,
// sorter: (a, b) => a.name.length - b.name.length,
sorter: true,
}]
那回调不写,我应该在哪里发送后端排序请求呢?
<CustomTable // 封装的表格组件,属性是一样的
rowKey='projId'
size="small"
style={{ height: tableHeight }}
columns={columns}
tableData={this.state.tableData}
expandedRowRender={this.expandedRowRender}
pagination={pagination}
handleTableChange={this.handleTableChange} // 在这里发送请求 处理后端排序
scroll={{ y: tableScrollHeight, x: 1660 }}
tableRowSelection={this.tableRowSelection}
/>
以上这篇antd table按表格里的日期去排序操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容