ant Design Select initialValue 解决ant Design中Select设置initialValue时的大坑
smile&$ 人气:0我出现的问题:例如在编辑活动关联红包的时候,需求是select显示的是红包名称,但是表单提交的时候是红包ID:设置默认值的initialValue为Id的时候,会出现显示是id (需要的是显示名称);如果设置默认值initialValue是名称,那么下一步操作会出现报错
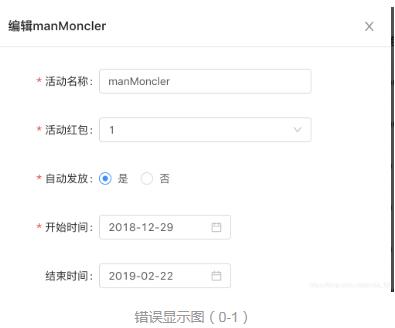
但是我还有一种情况:某个活动关联的红包被删除了,在Select中的可供选项中redPackets没有这个红包的时候,显示的会是红包id,而不是红包名称
错误效果图:

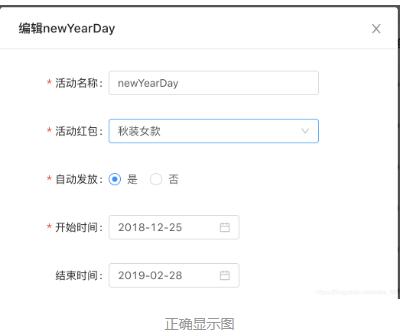
期待正确效果图

解决方案:在默认值的后面加上一个空字符串进行转换;
<FormItem {...formItemLayout} label="活动红包">
{getFieldDecorator("redPacketId", {
rules: [{ required: true, message: "红包必填" }],
initialValue: redPacketId + ""
})(
<Select>
{redPackets.map(rp => (
<Option key={rp.redPacketCommonId}>{rp.packetName}</Option>
))}
</Select>
)}
</FormItem>
补充知识:ant 组件initialValue 初始值更新问题,setState和setFieldValue浅谈
组件被赋初始值了之后,有两种情况需要更新组件的value,一种情况是子组件触发的父组件的value的更新,另一种是父组件自己触发的value更新。
实现场景
在门票订购页面引入了一个游客信息子组件,如下图所示,可以通过子组件新增游客或删除游客来改变订购数量,也可以通过在订购页面批量导入游客来改变订购数量。

<FormItem {...formItemLayout} label="数量">
{
getFieldDecorator('number', {
rules: [{
required: true, message: '数量',
}],
initialValue: this.state.peopleNum
})(<InputNumber disabled={true} style={{ width: 120, height: 33 }} onChange={this.peopleNumChange} />)
}
</FormItem>
起初若是子组件触发的更改就调用父组件的回调函数,函数中使用this.setState({peopleNum})的方法来更新,若是父组件自己触发的更改就直接调用this.setState({peopleNum})来更新InputNumber的值,后来发现state的值更新了,但是并没有改变InputValue的值,因此就通过 setFieldsValue来解决该问题,发现setFieldsValue直接设置值 比this.setState设置initialvalue的等级更高一点。
peopleNumChange = (value) => {
const { setFieldsValue } = this.props.form;
this.setState({
peopleNum: value,
});
this.props.form.setFieldsValue({
number: value,
})
}
ant 自己封装的table组件initialValue 初始值更新问题
实现场景
在门票订购页面引入了一个游客信息子组件,如下图所示,可以通过子组件新增游客或删除游客来直接改变子组件中游客信息,也可以通过批量导入游客信息的方式间接改变子组件中游客信息。最后父组件获取到全部游客信息在提交给后台。

<div style={{ marginTop: 20 }}>
{getFieldDecorator('info', {
initialValue: this.state.info,
}
)(<OrderPeople handlepeople={this.peopleNumChange.bind(this)} handlecantact={this.cantactNumChange.bind(this)} />)}
</div>
OrderPeople为封装的子组件,组件内部有两个函数,保存函数和删除函数,这两个函数对表格数据进行更改之后要更新父组件中的游客信息,此时父组件会向子组件自动传递一个onChange函数,使用onChange函数来更新父组件的Value值,这里内部实现是用的setFieldValue改变组件的值
remove(key) {
const newData = this.state.data.filter(item => item.key !== key);
this.setState({ data: newData });
this.props.onChange(newData);
}
在组件外部进行批量导入的时候,对info数据进行修改,起初数据改变之后,在父组件中尝试setState发现无效,后改成setFieldsValue才生效,组件的值通过setFieldValue置了某个值之后,就不能通过setState改变initialValue来改变其值了。
for (var i = 0; i < data.length; i++) {
data[i].key = `NEW_Excel_ID_${i}`;
}
this.setState({
info: data,
});
setFieldsValue({
info: this.state.info,
});
注意:initialValue设置的值本应该属于Select可供选的数据中某一个,select框显示的内容就是我们所希望的红包名称,提交form表单的时候,值就是Id;如果设置的值在Select可供选数据中找不到(例如:这里的select可供选数据是redPackets),那么显示的就是Id而不是名称。
所以我们在设置initialValue的时候,应该填写的是下拉列表中包含option的value的值。
以上这篇解决ant Design中Select设置initialValue时的大坑就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容