vue scoped scss无效 解决vue scoped scss 无效的问题
vicky_chen89 人气:0今天遇到scoped内部的scss设置无效,解决办法如下:
/deep/
<style scoped lang="scss">
.position-el-steps {
/deep/ .el-step.is-vertical {
.el-step__description {
margin-top: -20px;
}
.el-step__line {
border-left: 2px dashed #c0c4cc;
background-color: transparent;
visibility: visible !important;
}
}
}
补充知识:【vue scoped 样式修改 】框架或插件组件样式更改及/deep/ 警告
前言
在做vue项目的时候,很多人应该已经碰到在vue 组件中,style 局部修改样式更改不了
<!-- 这个是 B 组件 --> <template> <div> <h1 class="my">我是B组件</h1> </div> </template>
<!-- A组件 -->
<template>
<div class="boxA">
<A/>
</div>
</template>
<script>
import A from './a'
export default {
name: 'index',
components:{
A
}
}
</script>
<style scoped>
/* 使用 scoped 更改的组件样式。 */
/*
此处只是举个栗子使用,没有经过验证。很多人会下面这摸写,但是发现改变不了B组件的样式,其实是 scoped 局部的,所以不能。
.boxA .my {
color:red;
}
*/
.boxA /deep/ .my {
color:red;
}
</style>
修改 vue 插件或者 框架内组件使用
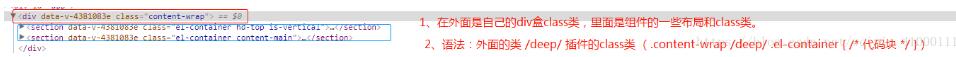
语法: .自己定义的类名 /deep/ .组件内的类名 { /* 代码块 */ }
看下图:

修改组件样式三种方式
以下例子以 vux 来弄。 /deep/ 和 >>> 在vue中会自动生成选择器的选择属性,你在页面中,会看到控制台中的会有 [data-v-xxxxxx] 的。
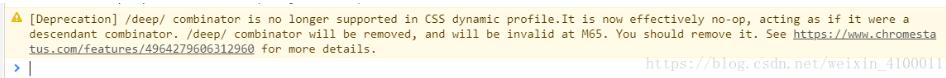
注意:在谷歌中,也有这个 /deep/ 中间选择器,但是谷歌放弃这个,如果在你控制台出现下面的图片的警告,证明你写错了,多写了 /deep/ https://www.chromestatus.com/features/4964279606312960
vue /deep/ 警告

解决方案:只要在页面中去查找下即可,利用vue渲染后会把所有的,会在控制台能看到

第一种:使用 /deep/
推荐的。看下面例子。注意:使用 cass 和 less 只能使用 /deep/ 这个方法
<template>
<div class="box-out">
<step v-model="step1" background-color='#fbf9fe'>
<step-item title="步骤一" description="step 1"></step-item>
<step-item title="步骤二" description="step 2"></step-item>
<step-item title="步骤三" description="step 3"></step-item>
</step>
</div>
</template>
<script>
import { Step, StepItem, XButton, XHr } from 'vux'
export default {
name: 'box',
data () {
return {
step1: 1,
step2: 0
}
},components: {
Step,
StepItem,
XButton,
XHr
}
}
</script>
<style scoped>
/*
修改样式
通过使用 box-out 的class类,找到下面组件内的class类,中间必须得使用 /deep/ 才能找到下面的class类。
*/
.box-out /deep/ .xxxxx组件样式类 {
color: red;
}
</style>
方法二:使用 >>>
使用这三个大于号就可以找到,跟上面的 /deep/ 差不多。
<template>
<div class="box-out">
<step v-model="step1" background-color='#fbf9fe'>
<step-item title="步骤一" description="step 1"></step-item>
<step-item title="步骤二" description="step 2"></step-item>
<step-item title="步骤三" description="step 3"></step-item>
</step>
</div>
</template>
<script>
import { Step, StepItem, XButton, XHr } from 'vux'
export default {
name: 'box',
data () {
return {
step1: 1,
step2: 0
}
},components: {
Step,
StepItem,
XButton,
XHr
}
}
</script>
<style scoped>
/*
修改样式
通过使用 box-out 的class类,找到下面组件内的class类,中间必须得使用 >>> 才能找到下面的class类。
*/
.box-out >>> .xxxxx组件样式类 {
color: red;
}
</style>
方法三:使用全局样式表(不推荐)
前面两种方式是都是局部的(推荐),也是可以通过全局样式表改,当然记得在外面添加命名空间(不懂css 的命名空间的话,自行百度)。这个推不推荐的得看个人。希望能够根据业务需求进行增加修改。
<!-- 情况下,引入全局得样式,或者是直接在 app.vue 文件中写全局得。下面是在全局得app.vue中写 -->
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
/* 上面没加 scoped 属性,所以全局样式 */
.box-out .xxxxx组件样式类 {
color: red;
}
</style>
另外说点其他技巧
如果在浏览器中,看到当前的 vue组件属性 [data-v-xxxxxx] 的话,那么可以直接拿过来使用,碧如下面:

以上这篇解决vue scoped scss 无效的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容