vue is属性模板标签替换 vue组件讲解(is属性的用法)模板标签替换操作
海盗强 人气:0vue中is的属性引入是为了解决dom结构中对放入html的元素有限制的问题,譬如ul里面要接上li的标签,引入is的属性后,你完全可以写成这样
<div class="language-html">
<ul>
<li is="row"></li>
</ul>
</div>
这样会保证dom结构在浏览器的正常渲染,尽量避免在不正确的结构中直接使用组件
<script>
Vue.component('row', {
template: '<li>this is a row</li>'
})
</script>

或另一种用法如图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态组件与v-once指令</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<component :is="type"></component>
<!-- <child-one v-if="type==='child-one'"></child-one>
<child-two v-if="type==='child-two'"></child-two> -->
<button @click="handleBtnClick">change</button>
</div>
<script>
Vue.component("childOne", {
template: "<div>child one</div>"
});
Vue.component("childTwo", {
template: "<div>child two</div>"
});
var vm = new Vue({
el:"#app",
data: {
type: "child-one"
},
methods: {
handleBtnClick: function(){
this.type = (this.type==="child-one" ? "child-two" : "child-one")
}
}
})
</script>
</body>
</html>
补充知识:vue如何从外部修改组件内部的变量的值
1、首先是如何给你定义的变量拿到数据:
这里我自己用的是vuex:
首先在你项目的src文件夹下创建这么一个目录:

之后就要在index.js中将homedatas.js(拿数据的js)共享出去,使页面能拿到数据,
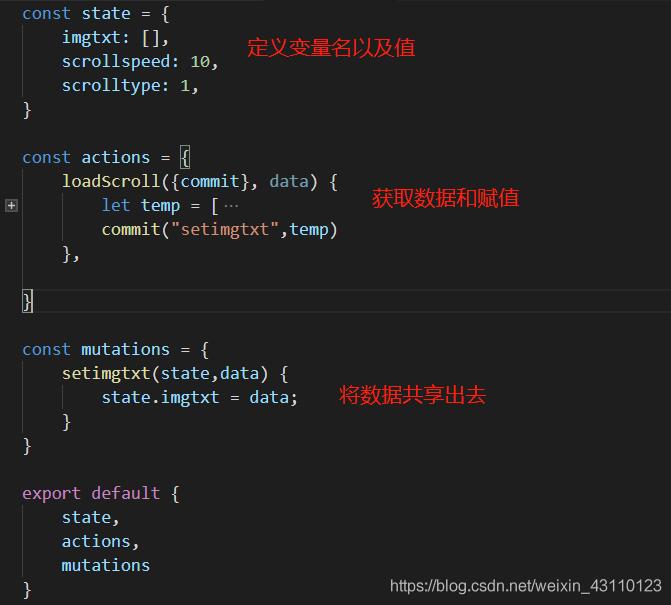
以下是index.js的代码:

随后就是在homedatas中获取数据了,以下是homedatas.js代码:

以上就是获取数据的步骤,之后就是在页面中拿到这个获取到的数据:
首当其冲不可少的就是引用,引用vuex和引用组件:

之后在页面的jascript中的export default中定义组件,获取数据:

用这个方式在页面中引用组件,然后再自定义标签中将数据传递给组件:

2、子组件中获取父组件传递过来的数据:
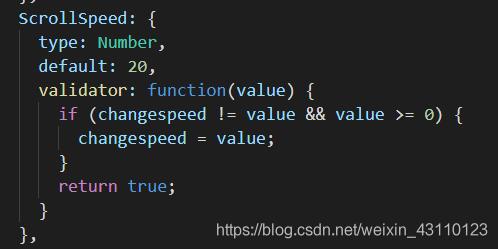
props中定义属性,这是之前在页面自定义标签中设置的三个属性,分别控制组件中的不同部分,定义每个属性的类型、默认值以及测试函数,注意,测试函数一定要return一个值,不然页面会报错,测试函数的参数就是传递过来的值:

scrolldatas是一个数组,之后便是循环遍历这个数组中的元素,数组中的值就能展示在页面了,页面元素会随着数组元素的改变而改变:

之后就是其他两个变量怎么在组建中引用了:
首先我要在测试函数中判断一下,这个传进来的值符合不符合要求,如果不符合,那就不执行测试函数,就是默认值,如果符合要求,执行函数,并在函数中改变默认值,赋值给相应自定义变量:

之后就是调用函数,调用函数中传入参数,这个参数现在的值不是最开始var的初始值,而是后来测试函数中因为符合测试函数的条件后来赋给的值(因为window.onload直到页面加载才会执行):

之后就要在需要用到这个变量的函数中传一个参数(speed,这个speed的值就是上面changespeed的值):

所以经过一会说那个的操作,只要在获取数据的地方修改值,页面效果就会随之改变,不需要再组件中修改任何东西:

以上这篇vue组件讲解(is属性的用法)模板标签替换操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容