Angular跳转页传值 Angular+Ionic使用queryParams实现跳转页传值的方法
会做梦的辣条鱼 人气:0想了解Angular+Ionic使用queryParams实现跳转页传值的方法的相关内容吗,会做梦的辣条鱼在本文为您仔细讲解Angular跳转页传值的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Angular跳转页传值,Angular,queryParams跳转页传值,下面大家一起来学习吧。
最近,在做电商项目,项目中需要实现:点击编辑按钮,跳转页面完成添加地址,修改地址功能。
使用到angular传参,简单做一总结:
1,发送界面ts
//编辑地址
EditorAddress(item) {
console.log("选中的地址");
console.log(item);
this.router.navigate(['/editor-address'], { queryParams: item })
}
2,接收界面ts
public personName:string=""
public phone:string=""
public areaInfo:string=""
public detailedAddress:string=""
public isDefault:number
ngOnInit() {
//编辑地址
this.activatedRoute.queryParams.subscribe((res) => {
this.personName =res.personName,
this.phone=res.phone,
this.areaInfo=res.areaInfo,
this.detailedAddress=res.detailedAddress,
this.isDefault=res.isDefault//1
//
})
}
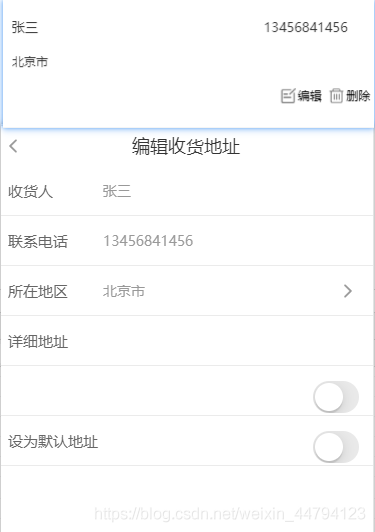
3,效果

加载全部内容