关于angular 8.1使用过程中的一些记录
munergs 人气:0说起来已经使用了大概一年半的angular,大概已经渐渐习惯了这个前端框架吧,但是具体的原理和底层的代码都没有仔细的看过。
前阵子以前做的一个项目有了新的需求,而且比较麻烦,讲讲做的过程中遇到的一些问题
首先是勾选状态的保持问题

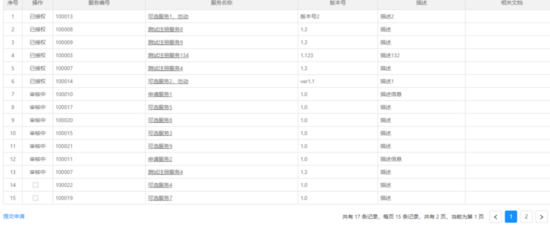
在模板中思考了很久,用了各种方法,修改传入值,页码改变以后勾选状态就是会有奇怪的问题,比如在代码里明明把选中的给去掉了,但是页面上还是勾选状态,最后折腾来折腾去,发觉操作的对象不对:页面上的是模板里面的list,就是listpagemodel.list,而我之前一直在操作传入的list,后面操作对象弄对了,只需要操作listpagemodel.list的状态就可以控制页面上的数据。
所以上面给我的经验就是一定要明白页面上展示的数据具体是由哪个对象控制的,对象找对了,控制起来就简单,对象没找对,忙活再久也是白干。
第二个就是自己创建的组件问题

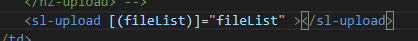
sl-upload是我自己封装的一个组件

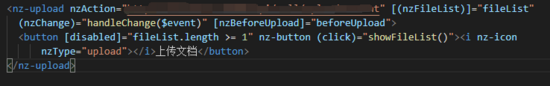
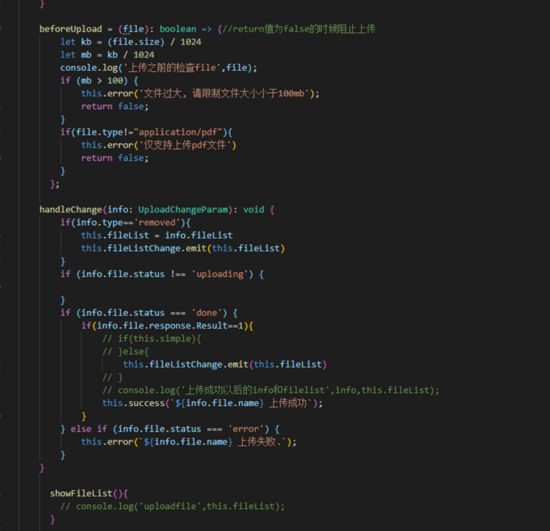
这是组件内部的代码,很简单,就是包含了nz的一个上传组件,还有一些数据的处理

比如上传之前的判断大小和类型,还有上传成功的提示之类的。
之所以自己写这部分,是因为nzzorro的组件自己虽然有提供大小控制和上传文件的类型控制,但是限制了以后选中保持以后不会有任何提示。所以就自己封装一下,加上了提示。
其中遇到的一个不解的问题就是双向绑定的问题
一开始我单纯的以为只要给[fileList]加上小括号就行
[(fileList)]这样就变成了双向绑定,实际上并没有,小括号加上去以后毫无作用,组件内部只是接收到了这个fileList

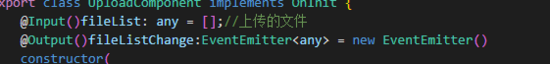
后续的操作,父组件(严格来讲其实包了三层,是祖孙组件了)里面是拿不到子组件对fileList的修改的,因为只是单纯的传入了这个值。现在要拿子组件对fileList修改后的值,就需要加上输出,也就是@Output

下图的那一行代码
this.fileListChange.emit(this.fileList)

就是输出用的,只有改变值的时候加上了这一行代码,才算是完成了输出
才让父组件中[(fileList)]中的小括号有了意义,不然加不加小括号都没影响。
这样才可以在父组件中拿到经过子组件修改后的fileList的值了。
加载全部内容