毛玻璃图标设计 Photoshop制作逼真的玻璃质感图标
趣设网课 人气:0
Photoshop制作逼真的玻璃质感图标,毛玻璃图标设计。毛玻璃质感的图标最近火得一塌糊涂,今天我们就一起来学习制作方法。
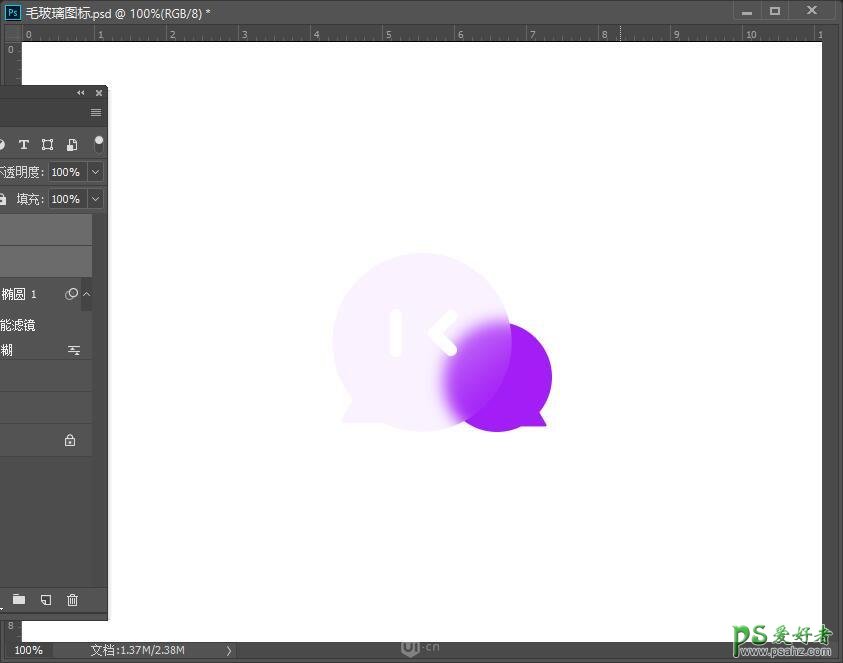
先看看效果图

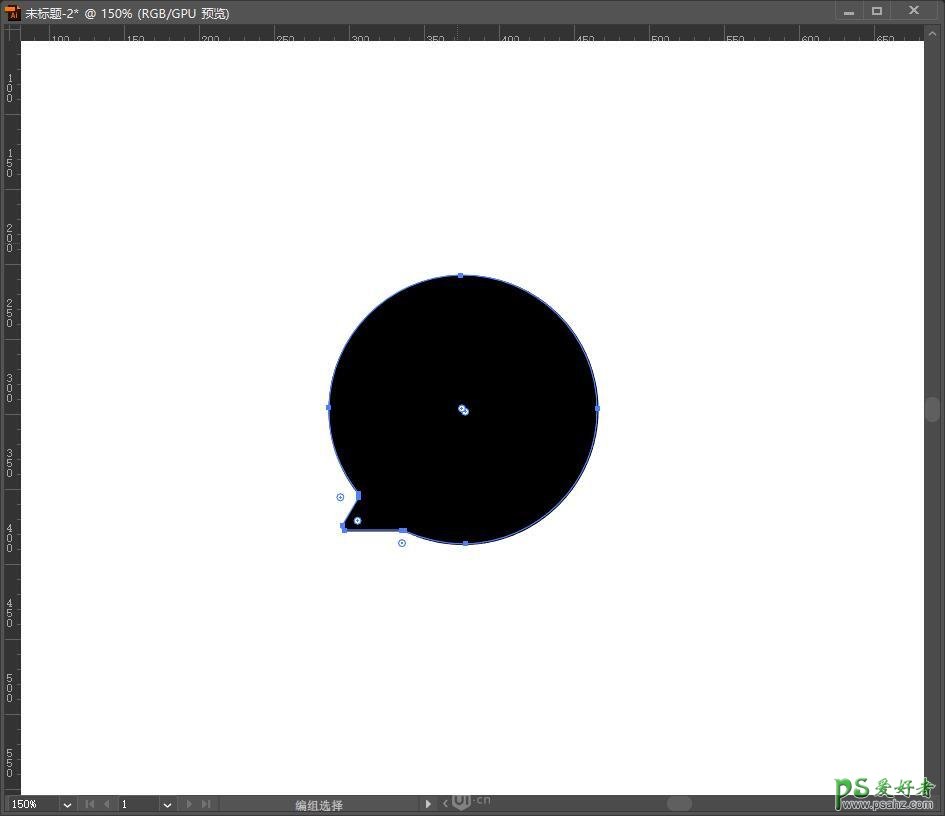
接下来半仙哥会将重要的步骤,一一罗列下,当然,你看视频教程,足矣!Step1 打开AI创建画布,尺寸自拟,先用椭圆、多边形工具绘制如下的形状:

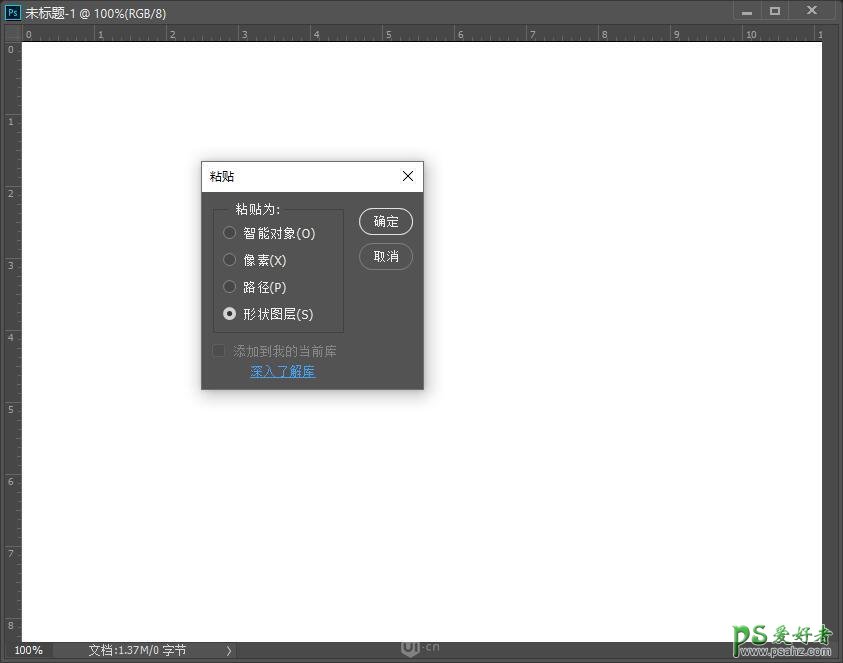
Step2 Ctrl+X剪切,然后打开PS新建画布,尺寸自拟,Ctrl+V,粘贴为“形状图层”

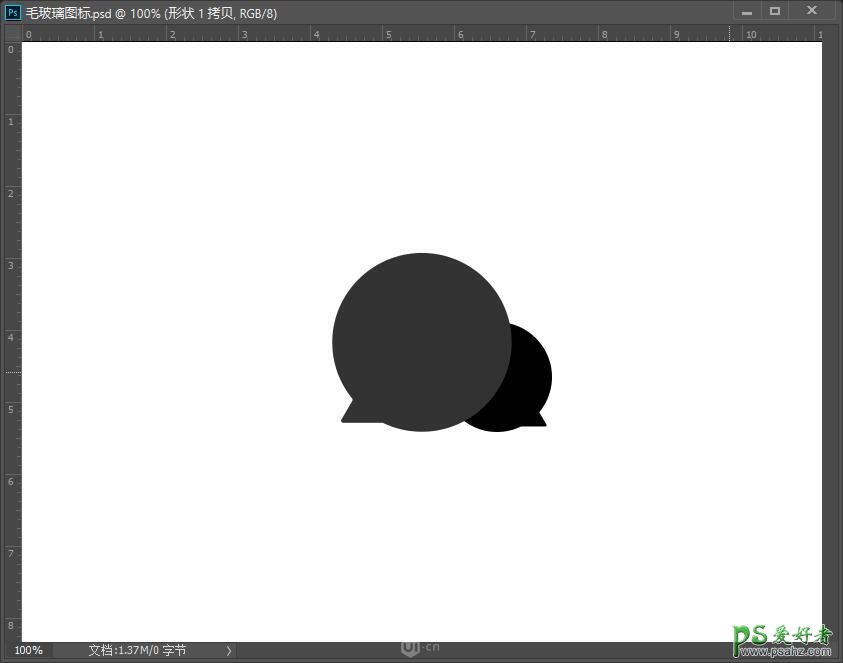
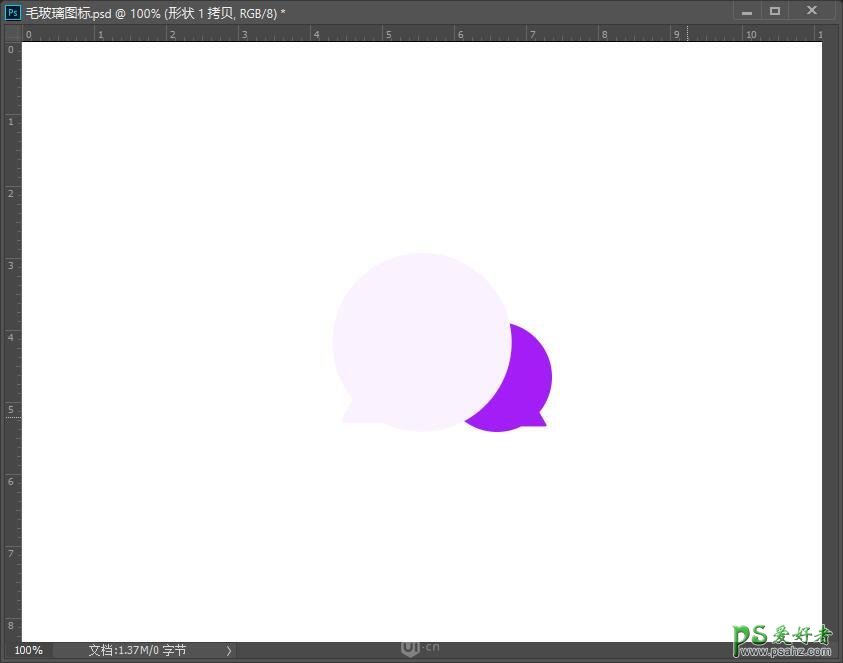
并复制一份,调整角度和大小,最终效果如下:

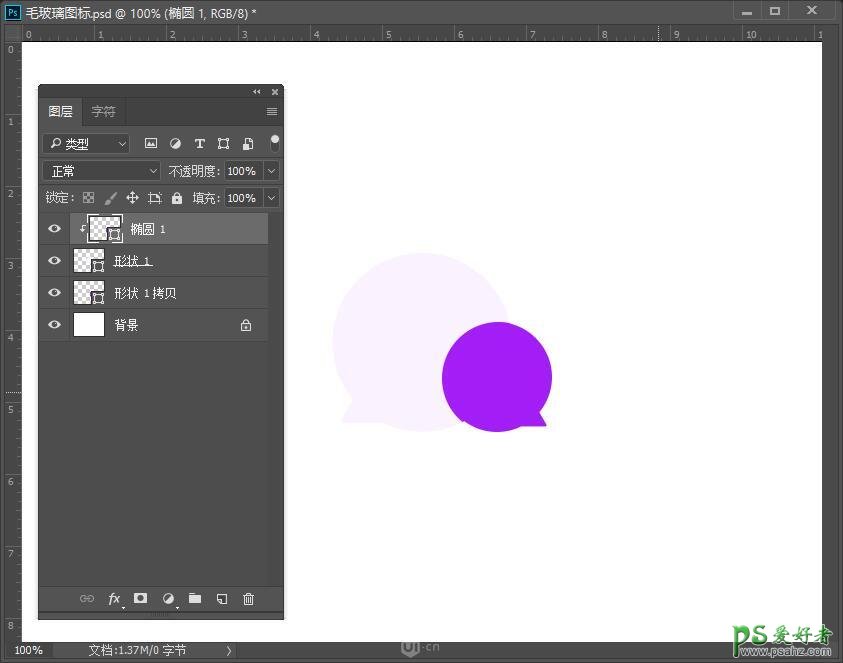
Step3 设置相应的颜色,半仙哥虽非基佬,但对宿命紫情有独钟,故本例也不例外,效果如下:

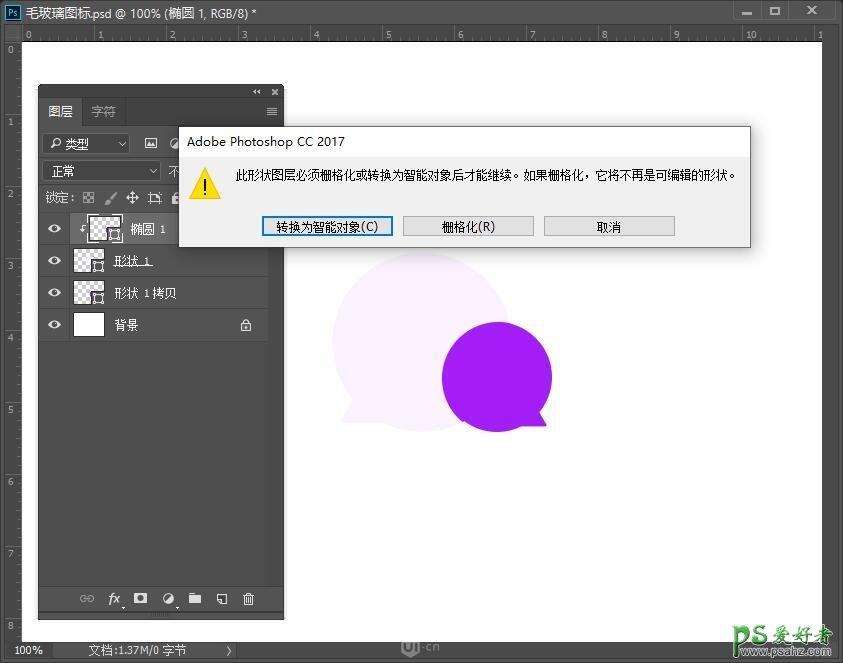
Step4 选择上层形状,绘制正圆,位置、大小及颜色,如下图所示:

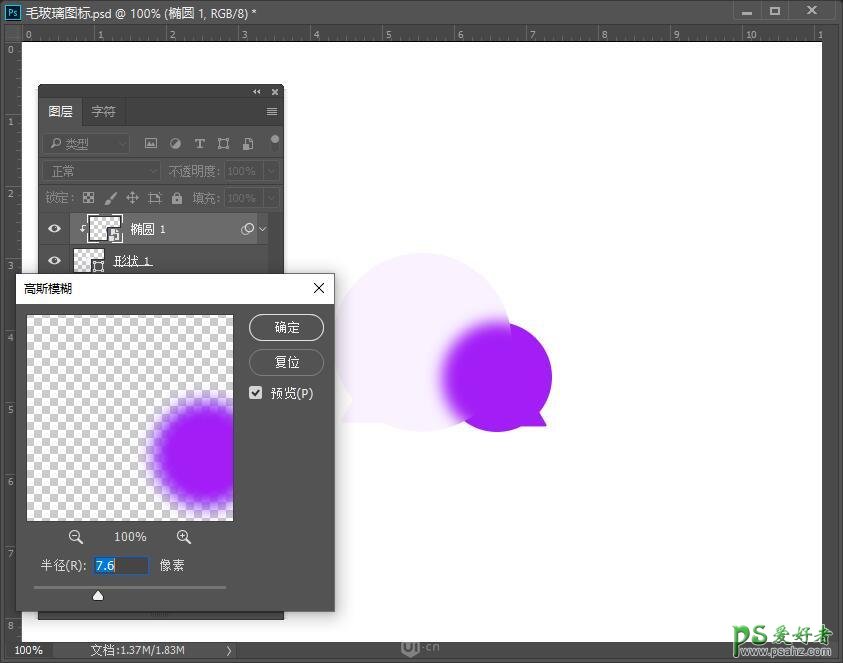
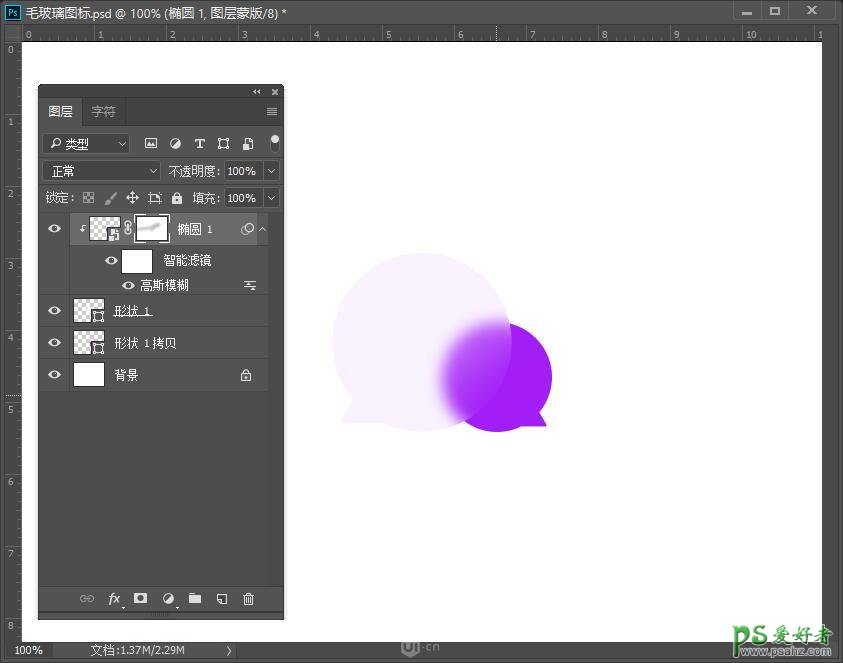
对圆形设置高斯模糊,适当调整大小和位置,最终效果如下:


为了更完美的质感,可对圆形添加蒙版,用黑色画笔擦拭,最终效果如下:

另外可对上层形状添加投影,已期达到更完美质感。Step5 分别用圆角矩形和钢笔工具,绘制图标上的表情,以达到更好的效果,如下:

加载全部内容