利用几何形状和工具来创建复古风格的火车插画 AI插画制作教程
xjbvip 人气:1

设置新文档
首先创建一个新文档(文件>新建或控制+ N),并进行以下设置:
画板数量: 1
宽度: 1200像素
高度: 640像素
单位:像素
进入“ 高级”选项卡:
色彩模式: RGB
光栅效果:屏幕(72 ppi)

设置图层
创建好了新文档,接下来创建图层。
打开“ 图层”面板,创建两个图层,将其命名如下:
第1层>背景
第2层>火车

创建背景
图标开始之前我们首先创建背景图层
第1步
选择矩形工具(M)创建一个1200x640 px矩形,使用#EA7B54进行着色,然后选择“ 对齐”面板的“ 水平”和“ 垂直对齐中心”选项,将其中心对齐到底层的“ 画板”。

第2步
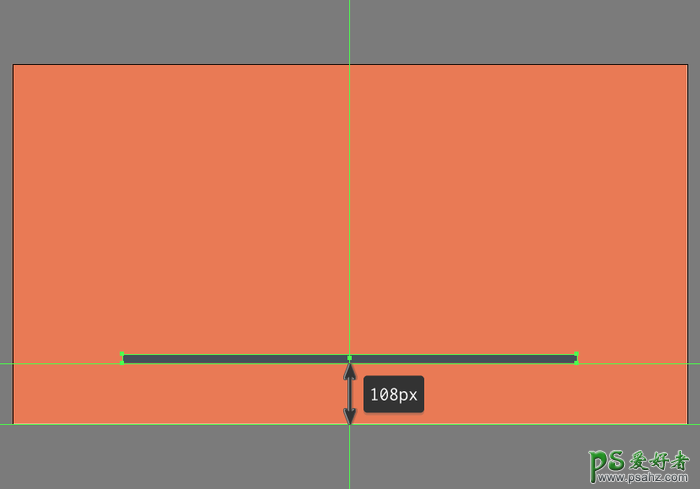
创建一个808x16 px矩形作为铁轨,使用#434F59进行着色,然后定位距离画板底部边缘108 px的位置。

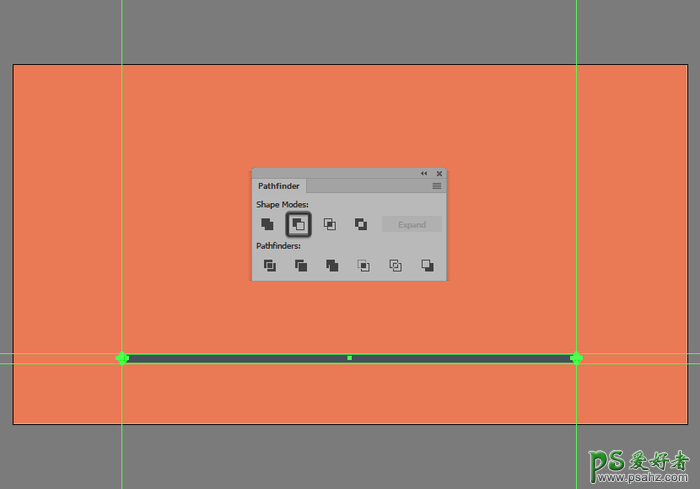
第3步
创建两个16x16 px圆圈(以绿色突出显示)并将它们放置在矩形的两边,然后使用路径查找器减去多余部分。

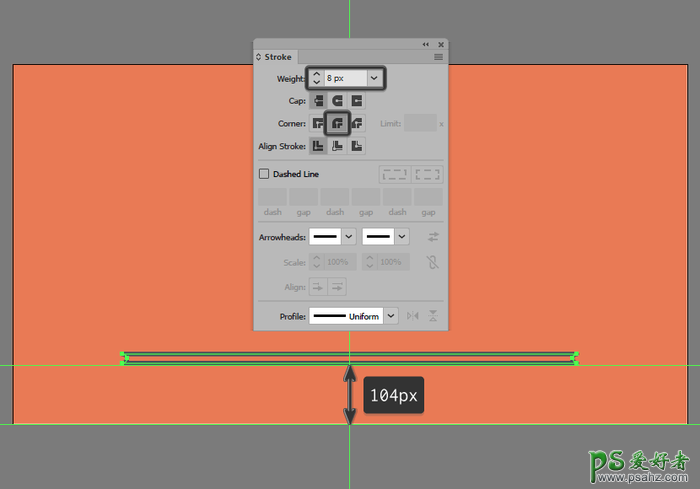
第4步
使用Shift + X键盘快捷键将生成的形状转换为轮廓,然后在“ 笔触”面板中将“ 笔触的权重”设置为8 px,将“ 角”设置为“ 圆形”。

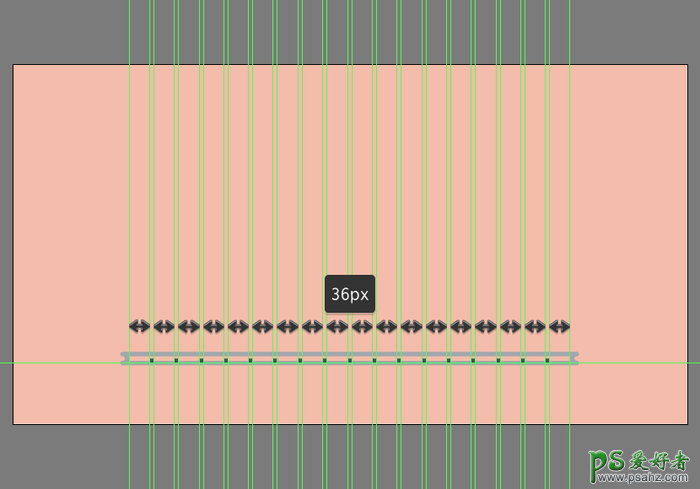
第5步
创建17个8x8像素正方形(#434F59)作为铁轨上的小螺栓,将彼此间隔调整为36 px,将它们定位在轨道的下边缘。然后选择它们和铁路使用Control + G键盘快捷键将它们组合在一起。

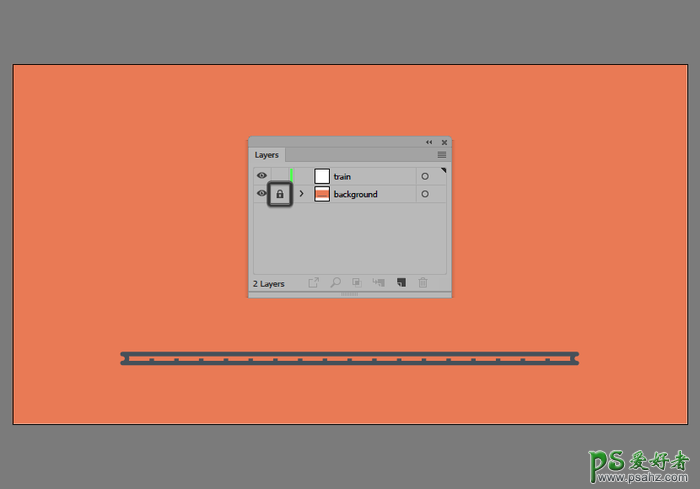
第6步
完成了背景的绘制,我们可以锁定它的图层然后继续进行下一步开始构建火车的图层。

创建火车底盘
完成了铁轨的绘制,我们就可以开始绘制火车的底盘部分了。
第1步
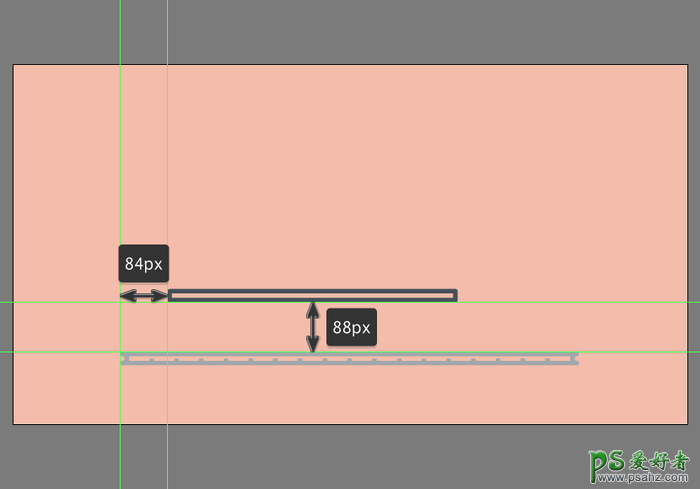
创建火车底盘的主形状,首先建立508x16像素的矩形调整8像素的轮廓(#434F59),我们将其定位在距离铁轨左边缘84像素,上方88像素的位置。

第2步
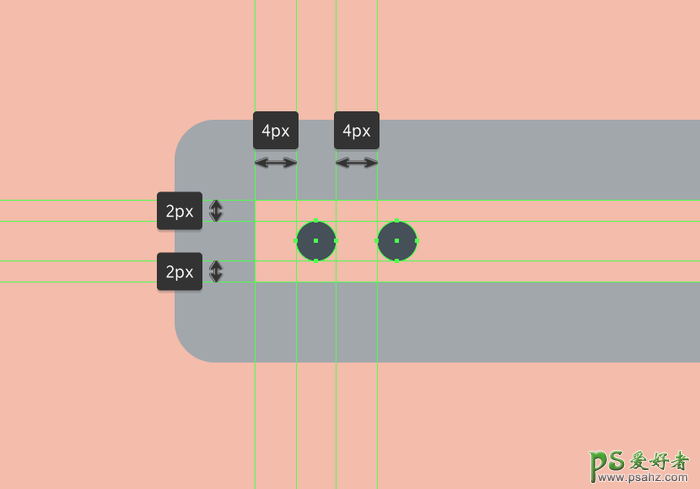
创建两个相距4 px的4x4 px圆(#434F59)给火车底盘上添加第一对螺栓,我们将分组(Control + G),然后定位到底盘的左侧,如参考图像所示。

第3步
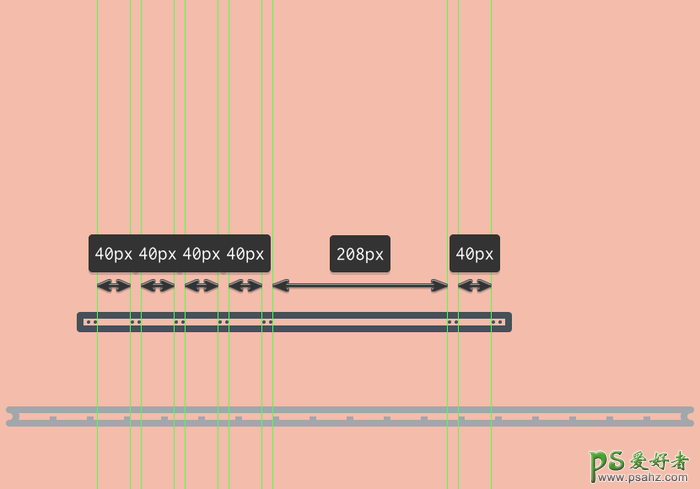
创建六组由两个4x4 px圆圈(#434F59)组成的螺栓,放置到参考图像中的位置。完成后,使用Control + G键盘快捷键选择并将所有螺栓和底盘组合在一起。

创建火车头的后端
一旦我们完成底盘的工作,我们就可以绘制火车头的后端了。
第1步
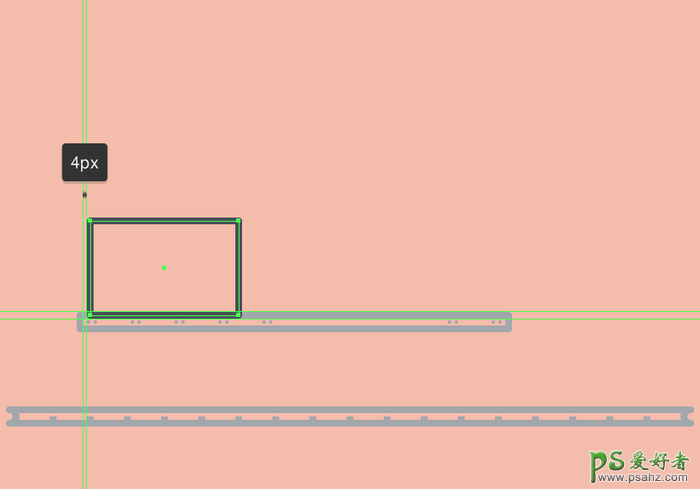
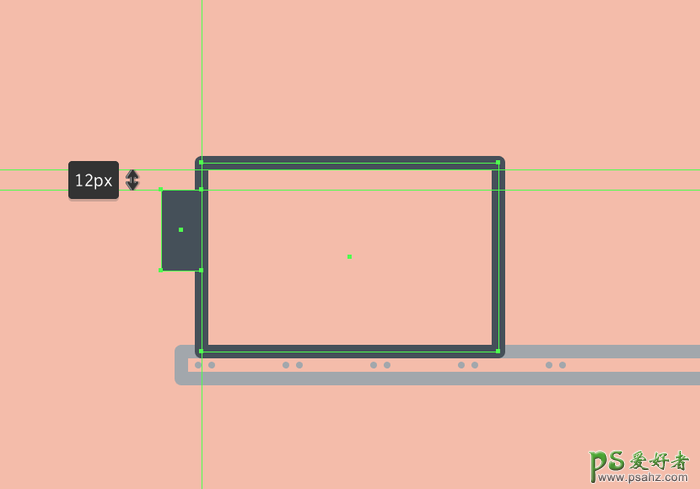
首先创建一个176x112像素的矩形,添加一个8 px的轮廓(#434F59),将定位它在底盘上方,距离其左边缘4 px。

第2步
创建24x48像素矩形(#434F59)放置在先前创建的形状的左侧,将两者的边缘对齐。

第3步
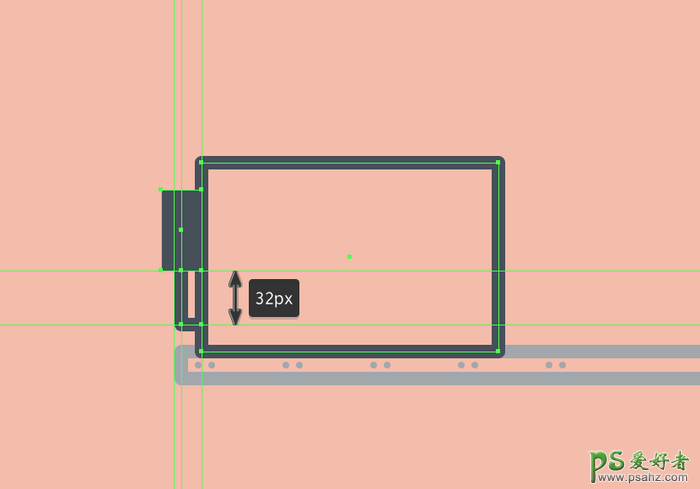
选择钢笔工具(P)创建一条”L”形状8 px的圆角线条(#434F59)。

第4步
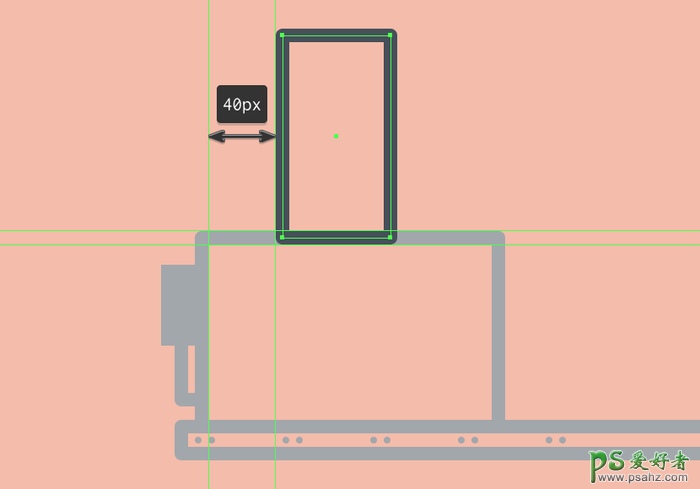
创建8 px轮廓(#434F59)的64x120 px矩形作为棚顶支柱,调整到距离下部矩形左边缘40 px的位置。

第5步
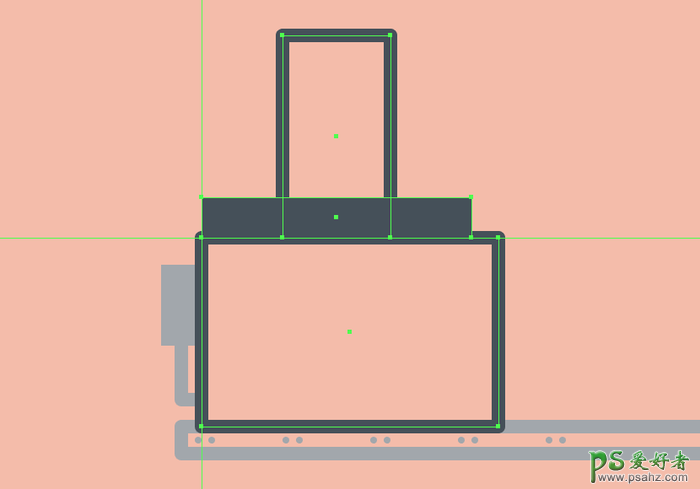
创建一个160x24像素的矩形,使用#434F59进行着色,然后定位到参考图像中看到的位置。

第6步
创建168x8 px矩形(#434F59)添加水平的细节装饰,然后在其上方添加9个8x16像素的较小矩形(#434F59),将彼此间隔调整为8 px。完成所有形状后,使用Control + G键盘快捷键选择并分组,然后再继续下一步。

第7步
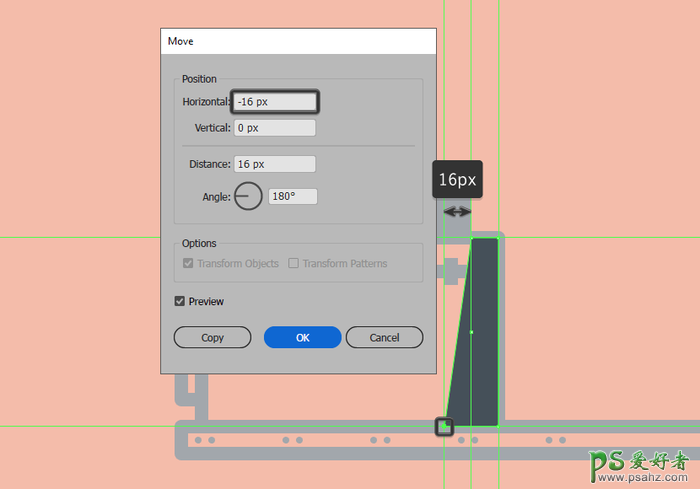
创建16x112 px矩形(#434F59)创建车厢阴影,将其与当前部分的右边缘对齐,然后使用直接选择工具(A)选择其左下锚点进行调整,使用“ 移动”工具向外移动16像素(右键单击>“变换”>“水平”> -16像素)。完成后,使用Control-G键盘快捷键选择所有形状组合在一起。

第8步
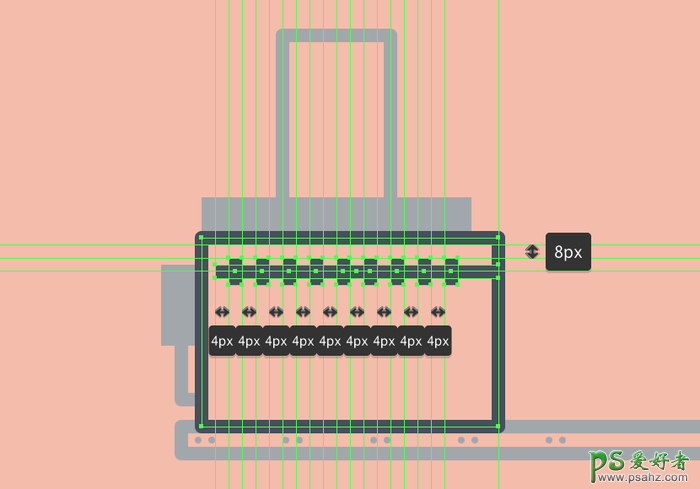
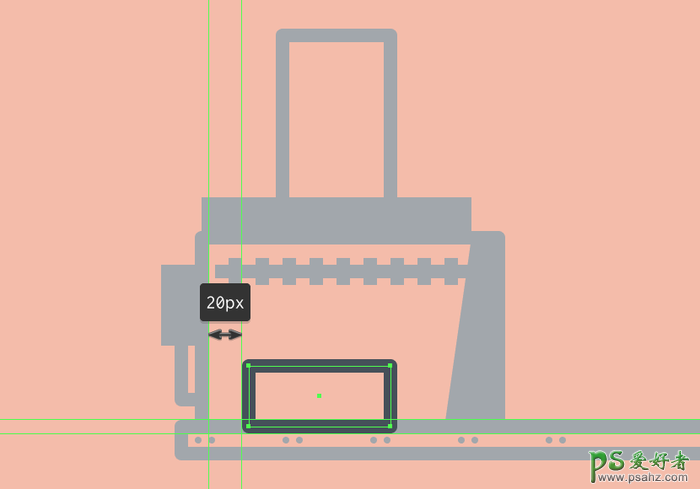
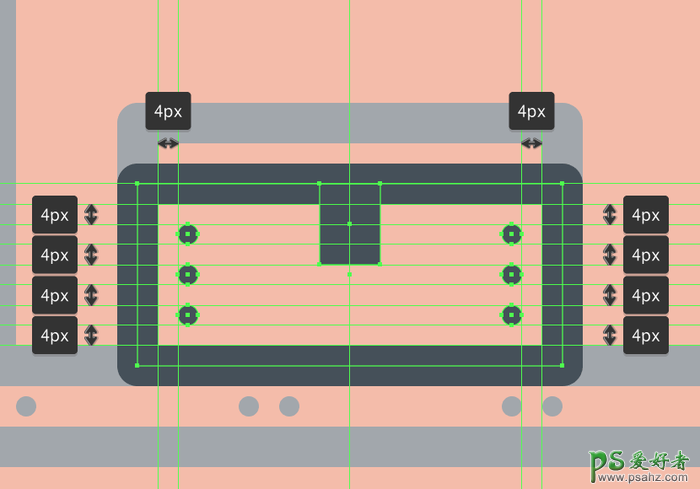
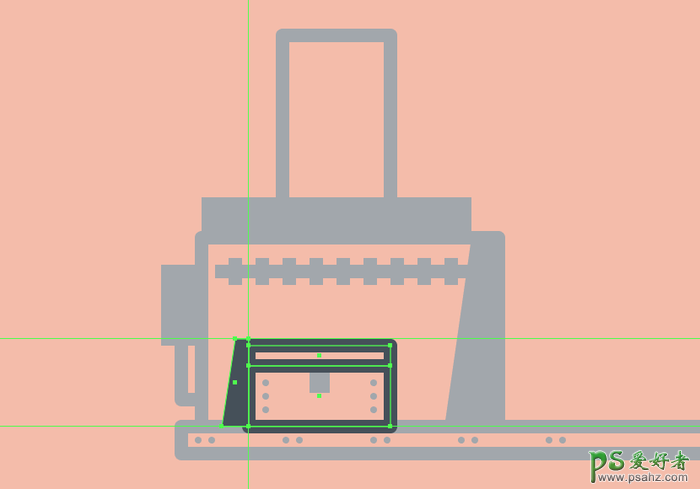
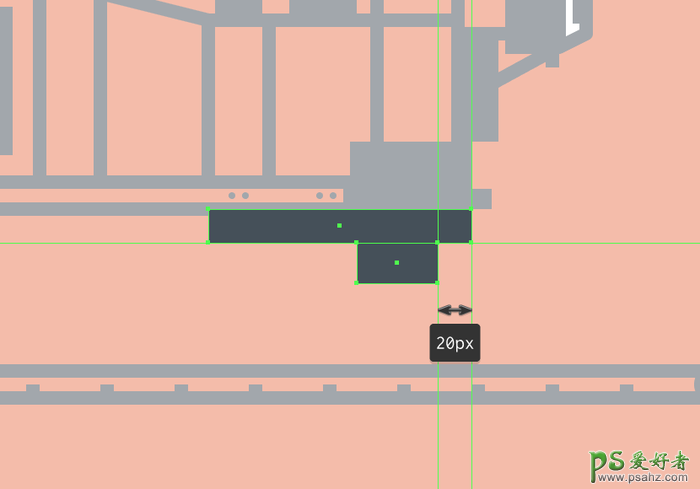
创建84x36像素大小8 px轮廓的矩形(#434F59)创建车厢上的小箱子,将其定位在火车车身上,距离车身左边缘20 px的位置。

第9步
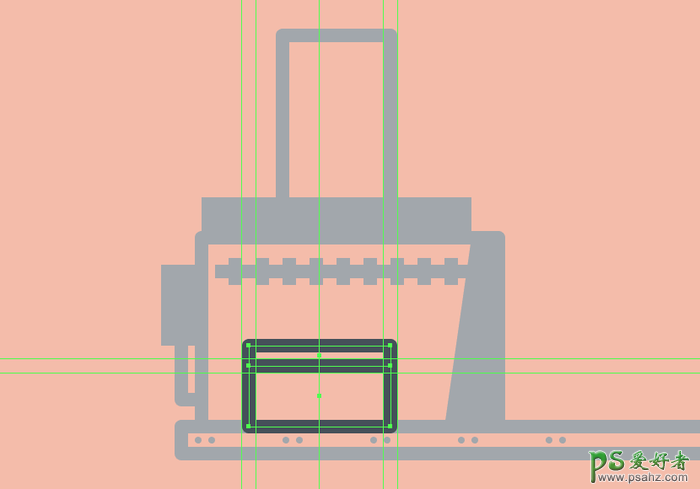
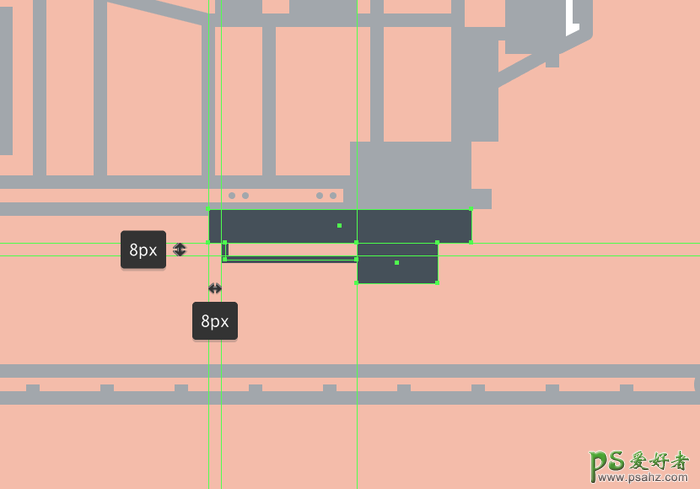
创建一个较小的84x12像素、8 px的矩形(#434F59)放置到箱子的上半部分,将其放置到上一个形状的顶部,使它们的轮廓重叠。

第10步
花一些时间在箱子上添加一些细节,例如4x4 px螺栓(#434F59)和12x16 px锁(#434F59),使用参考图像作为参考。完成后,选择并分组(Control + G)所有的组成形状,然后再继续下一步。

第11步
创建较小的8x52 px矩形(#434F59)创建箱子阴影,选择左下锚点并向外推动8 px(右击>变换>移动>水平> -8来调整px)。完成后,将生成的形状放在箱子边框的左侧,选择并将两者组合在一起(Control + G),然后再转到下一步。

创建火车的车厢
一旦我们完成了火车后端的工作,我们可以向右移动几个像素开始创建舱室。
第1步
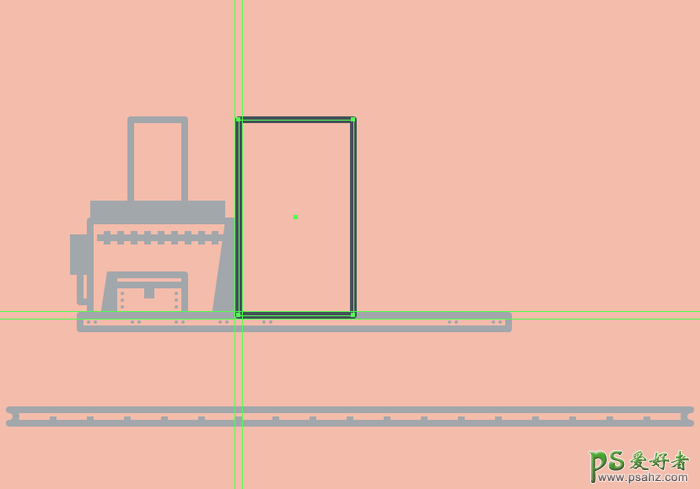
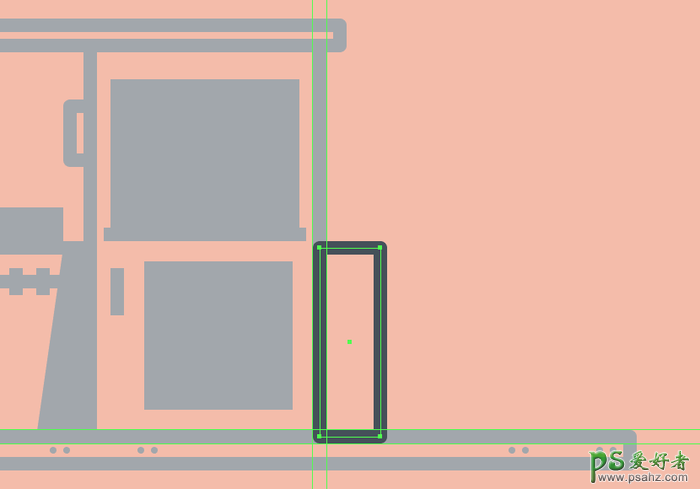
首先创建一个8 px轮廓(#434F59)136x232 px矩形,将其定位到机箱上,确保其左边缘与前一部分的右边缘重叠。

第2步
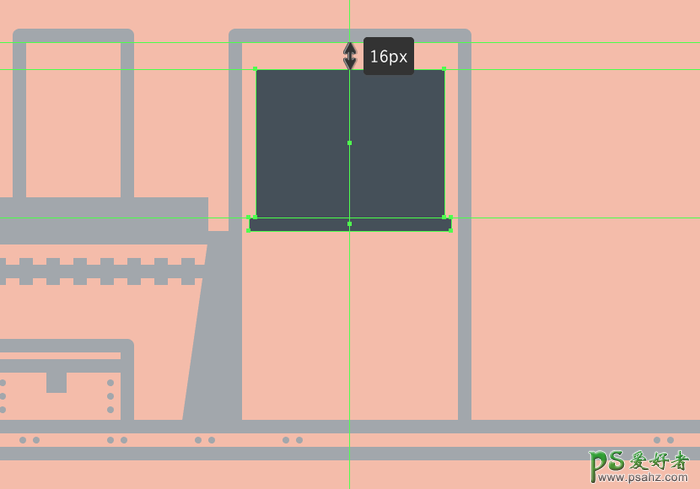
创建一个112x88像素的矩形(#434F59)添加窗口,将矩形堆叠在一个120x8像素(#434F59)的矩形上方,将两个矩形选择并进行分组(Control + G),然后定位在距离车舱中心16 px的位置。

第3步
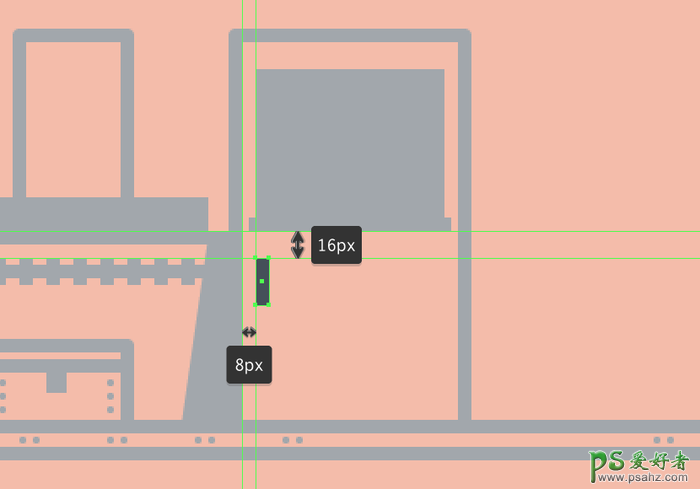
创建8x28 px矩形作为门把手,使用#434F59进行着色,然后如参考图像中所示定位到车舱的左侧。

第4步
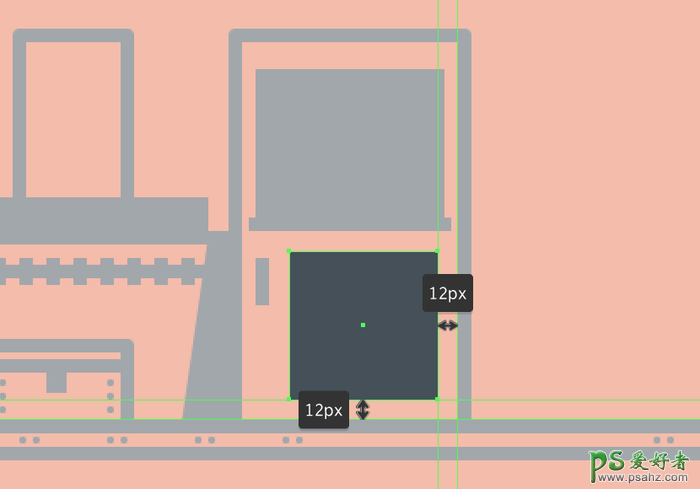
创建88x88 px方块制作在门的底部,使用#434F59进行着色,然后将其放置在距离车舱右下角12 px的位置。

第5步
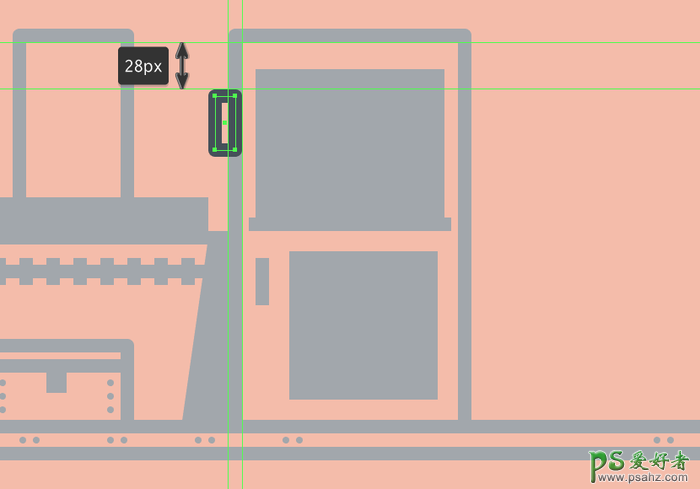
创建一个12x32 px、8 px的矩形(#434F59)创建门的手柄,我们将其定位在距离机舱顶部28 px的位置。完成后,使用Control + G键盘快捷键选择并分组当前绘制的所有形状。

第6步
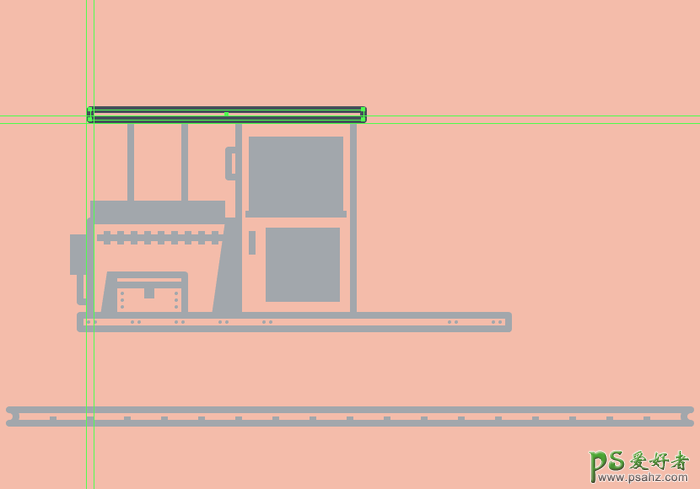
创建324x12像素、8 px轮廓的矩形(#434F59)添加车舱顶部,确保其与列车后端的主要形状对齐。

创建火车头的前半部分
创建好车厢后,我们就可以创建火车头的前半部分了。
第1步
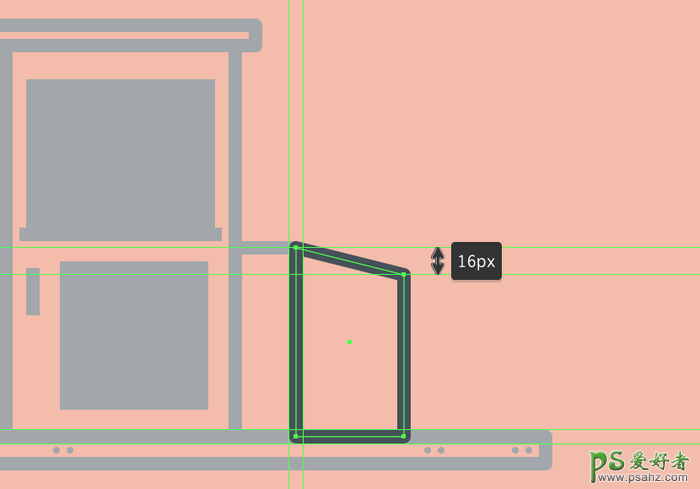
首先创建一个36x112像素、8 px轮廓的矩形(#434F59),将它们定位在车舱的右侧。

第2步
创建8 px轮廓64x112像素矩形(#434F59),然后选择并将其右上角的锚点向下推动16 px(右键单击>变换>来调整)移动>垂直> 16像素)。

第3步
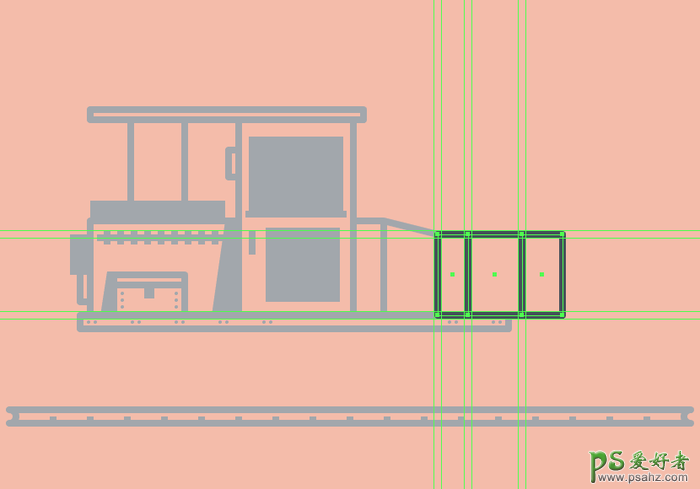
创建36x96 px、8 px轮廓的矩形(#434F59),然后创建64x96像素(#434F59)和48x96像素(#434F59)的两个矩形,将它们定位在参考图像的位置上。

创建火车车头组件
接下来给火车头添加细节上的装饰,让火车更加具有西方的感觉。
第1步
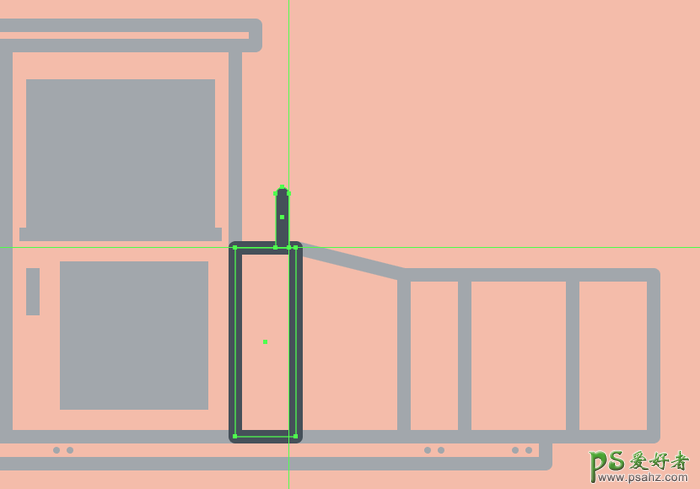
创建一个8x36像素的矩形(#434F59),然后在“ 变换”面板中的“ 矩形属性”将顶角的半径设置为4像素。完成后,将生成的形状放在矩形的第一段位置上。

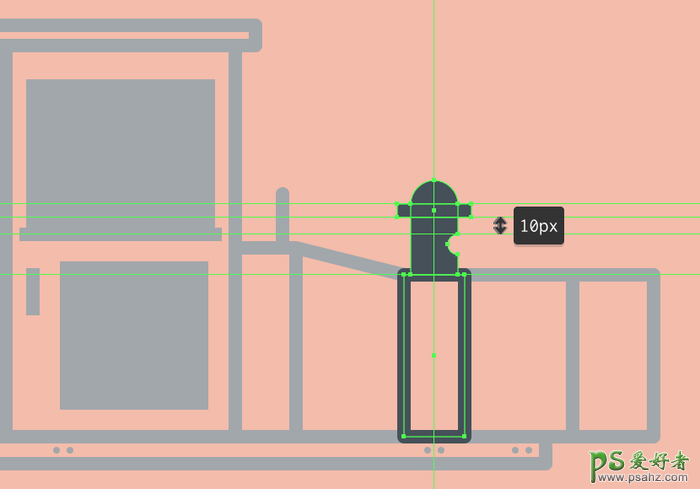
第2步
创建28x56 px的矩形(#434F59)和14 px的矩形,接着创建一个12x12 px的圆圈删除圆的下锚点。将生成的形状定位到第三个段顶部边缘的中心,在其上半部分添加一个44x8像素的矩形(#434F59),选择并将两者组合在一起(Control + G),这样火车汽笛就完成了。

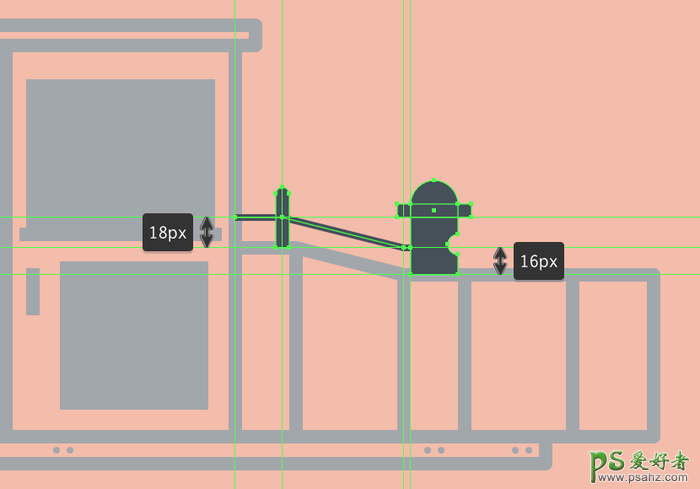
第3步
创建4 px的线条(#434F59)将汽笛的两个组件连接在一起(从车舱的右边缘开始一直到哨子的左边缘)。完成后,选择并将(Control + G)所有组成形状组合在一起,然后再继续下一步。

创建火车的烟囱
接下来我们创建火车的烟囱。
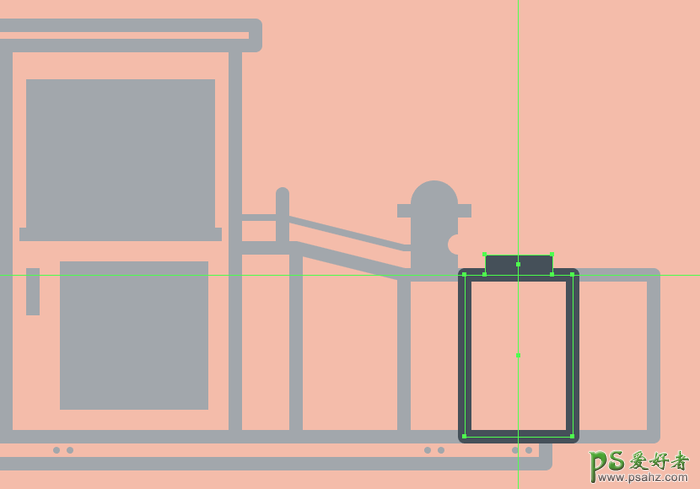
第1步
首先创建一个40x12像素的矩形,使用#434F59进行着色,然后定位到第四段矩形的顶部中心。

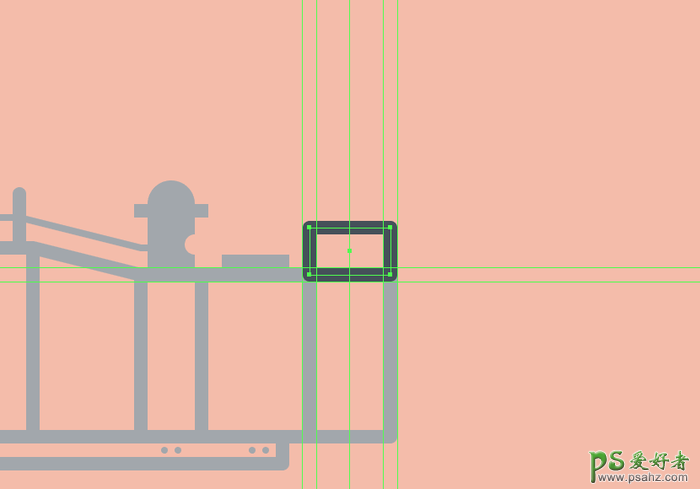
第2步
使用48x28像素、8 px轮廓的矩形(#434F59)添加烟囱的下半身,我们将其定位到第五段矩形的上方。

第3步
创建72 px长8 px宽的线条(#434F59)添加水平细节线,将其对齐前一个形状的顶端。

第4步
创建48x8 px矩形(#434F59)创建烟囱的阴影,然后使用移动工具选择并将其左下锚点向下推动8 px的距离进行调整(右键单击>变换>移动>垂直> 8 px)。完成后,将生成的形状放在当前部分的上边缘,使用Control + G键盘快捷键选择并将所有组成形状组合在一起。

第5步
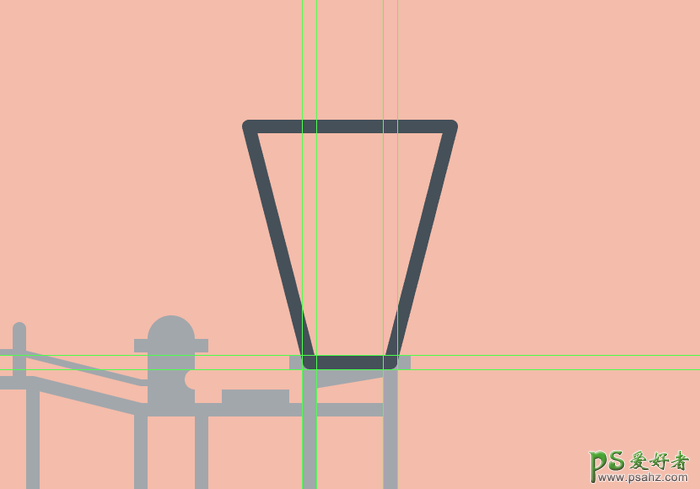
创建48x140像素、8 px轮廓的矩形(#434F59)添加烟囱的中间部分,然后选择并将其顶部锚点向外推动36 px(右击>变换>移动)进行调整>水平> + / - 36 px)。完成后,将生成的形状放在上一步烟囱零件的顶部。

第6步
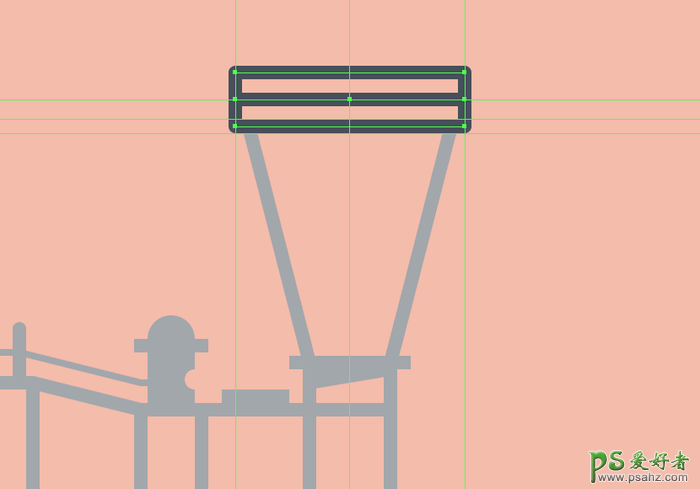
创建8 px轮廓136x32 px大小(#434F59)的矩形创建烟囱的上部,在其中心处我们将添加136 px宽的8 px厚细节线(#434F59)。选择并将两者组合在一起(Control + G),将它们定位在我们上一步中完成的形状顶部。

第7步
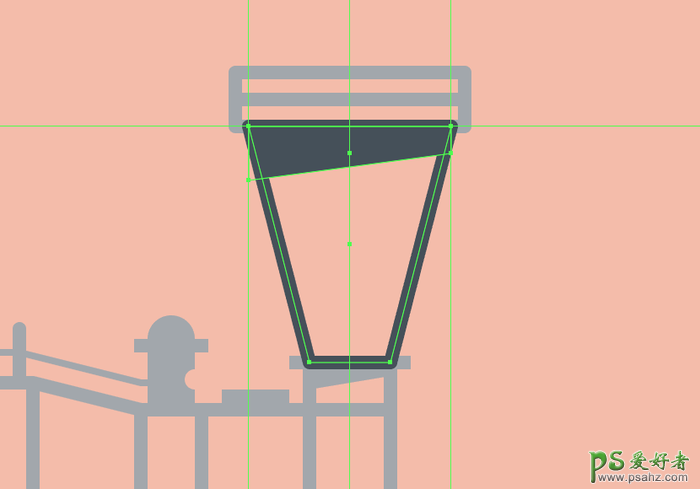
使用120x16 px矩形(#434F59)创建烟囱角部的阴影,然后将其左下角锚点向下推16 px(右击>变换>移动>垂直> 16像素来调整)。调整到如参考图像中所示位置,选择烟囱中心部分创建副本(Control + C)将其遮盖,将创建的形状粘贴(Control + F)到烟囱主要形状前面,然后选择创建的形状右键单击>制作剪贴蒙版。

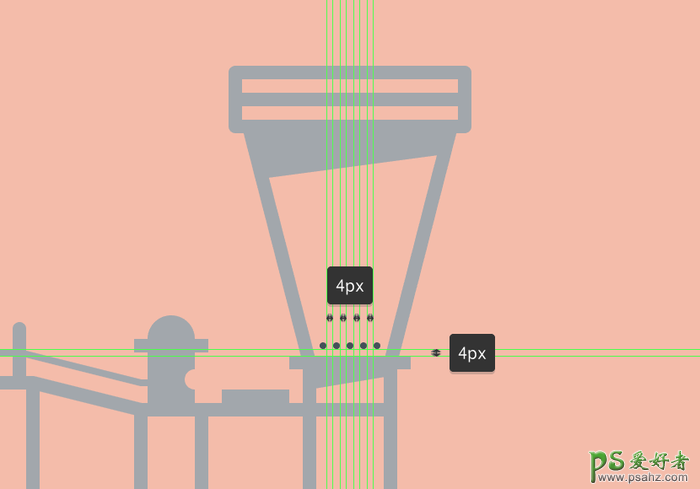
第8步
接下来创建五个4x4 px圆(#434F59)添加烟囱的小螺栓,水平距离为4 px,将创建的图形进行分组(Control-G),然后定位距离中心部分底部4 px边缘。完成后,使用Control + G键盘快捷键选择并组合完成的形状。

创建火车的前照灯
接下来,我们创建火车的小型前照灯。
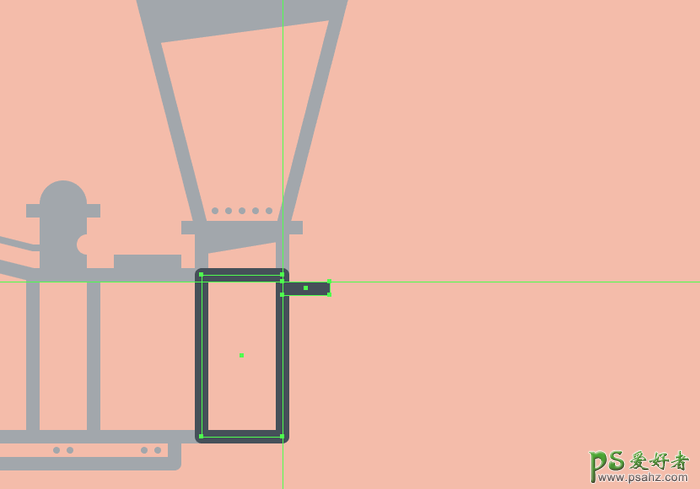
第1步
首先使用28x8 px大小和8 px轮廓的的矩形(#434F59)创建前照灯的上边缘,将它定位到列车前端,如参考图像所示位置。

第2步
在我们刚刚创建的矩形下方添加一个略大的24x60像素矩形(#434F59),使用Control + G键盘快捷键选择并将两者组合在一起。

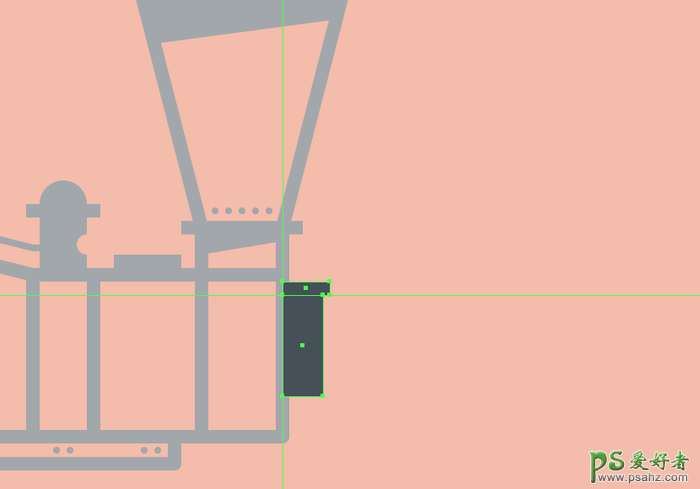
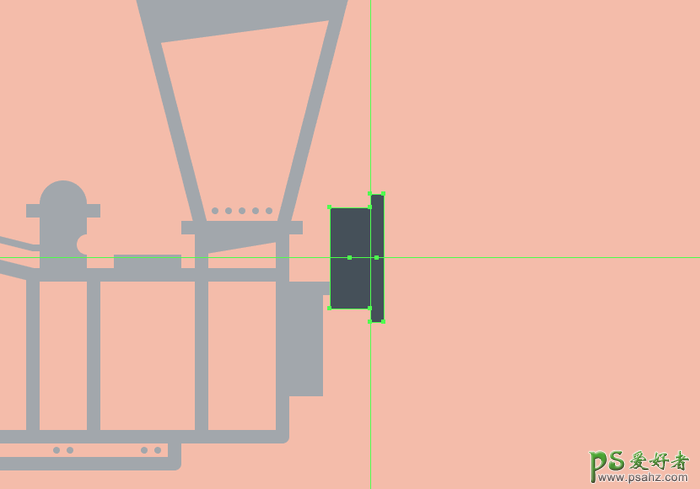
第3步
使用24x60 px矩形为灯的后端创建主要形状,使用#434F59进行着色,然后定位到支撑部分的右侧。

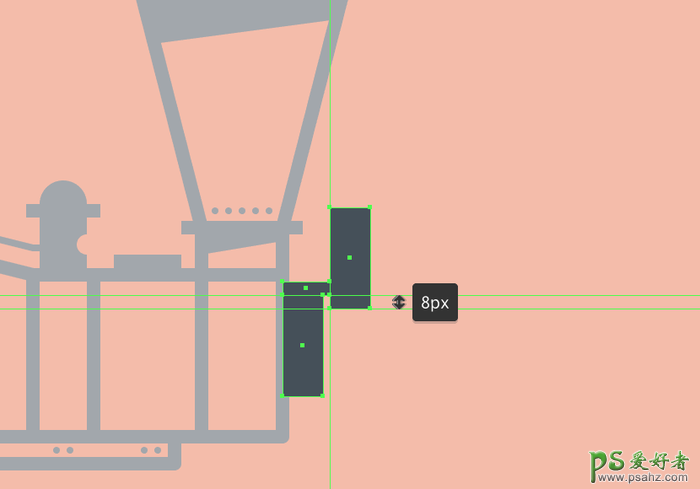
第4步
创建一个8x76像素矩形放置在我们刚刚创建的形状的右侧,使用#434F59对其进行着色。

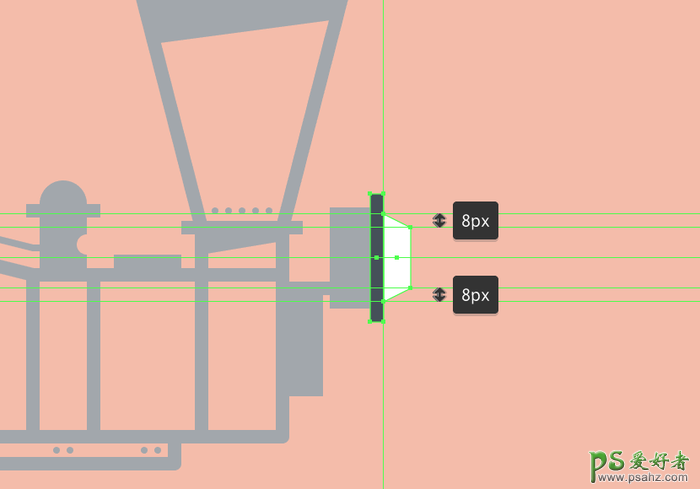
第5步
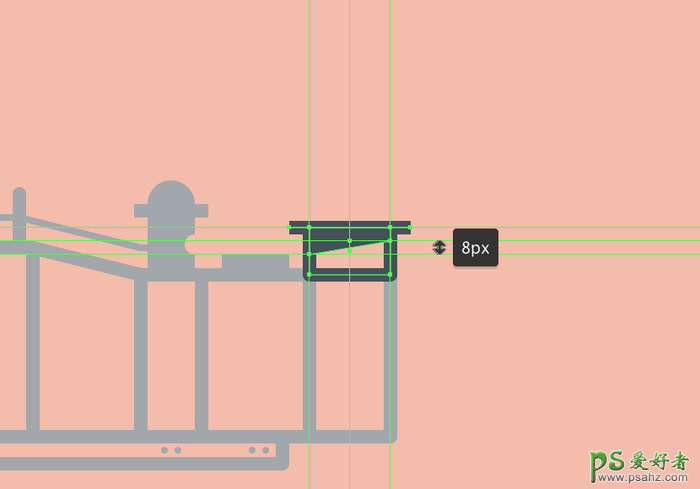
创建16x52像素矩形(#FFFFFF)作为大灯的填充形状,为构图添加一些颜色,然后将其右锚点向内推动8像素的距离进行调整(右键单击>变换>移动>垂直> + / - 8像素)。完成后,将生成的形状放在先前创建的形状的右侧。

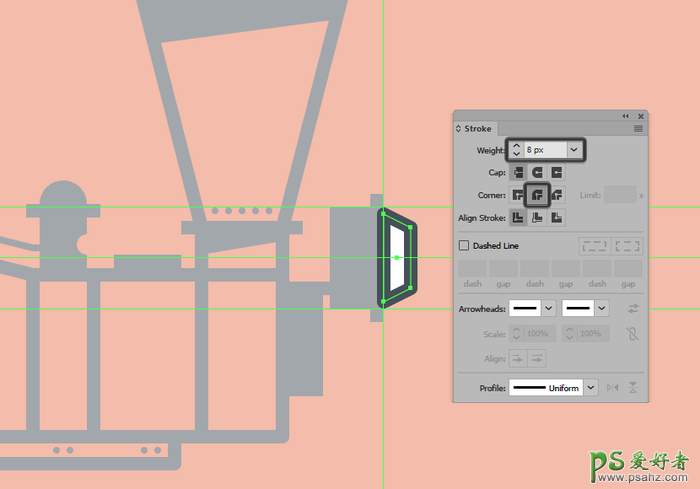
第6步
使用描边方法给出我们刚刚创建轮廓的形状,然后创建它的副本(Control + C),将其粘贴(Control + F)在上一步创建形状的前面,然后将其颜色更改为#434F59。将生成的形状的权重设置为8像素,将其角设置为圆形连接。

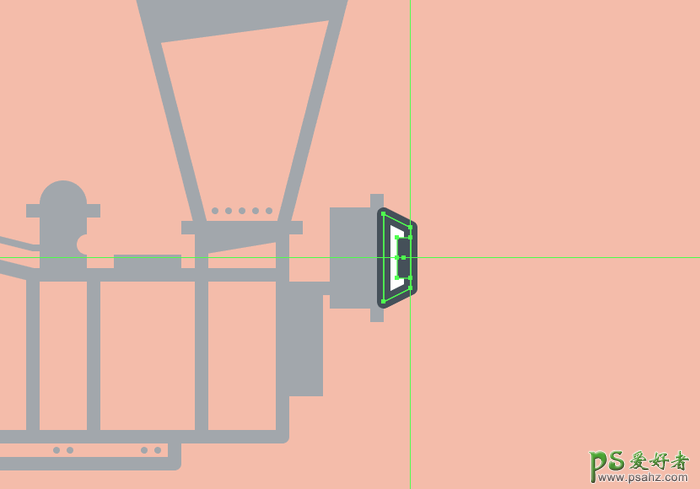
第7步
使用8x24像素矩形添加到梯形内部,用#434F59进行着色,然后对齐到轮廓右边缘的中心,使用Control + G键盘快捷键选择并将所有三个形状组合在一起。

第8步
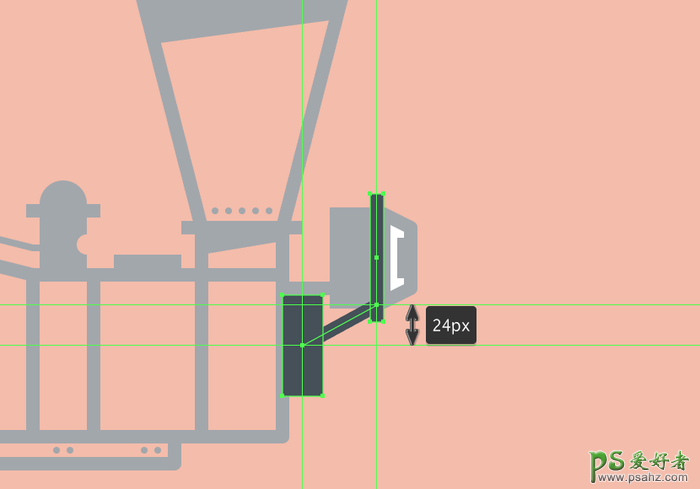
创建8 px的直线(#434F59)添加支架,以下面图像为参考,前照灯就完成了。完成后,选择并分组(Control + G)所有形状,然后再转到下一步。

创建火车头的下部
由于我们已经完成了火车上部的工作,现在我们创建它的下半部分。
第1步
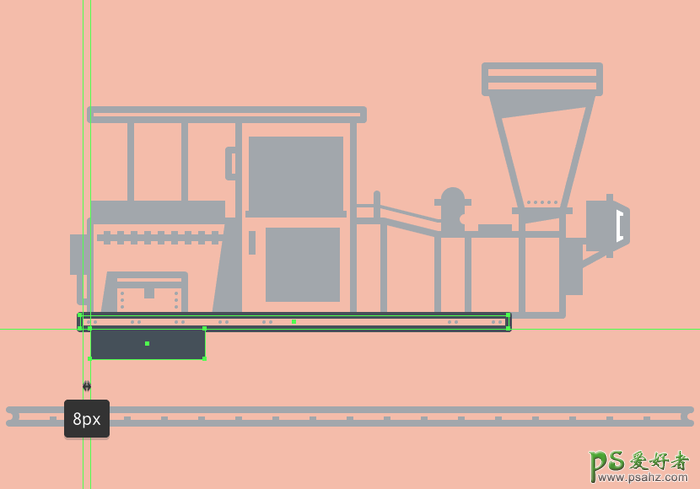
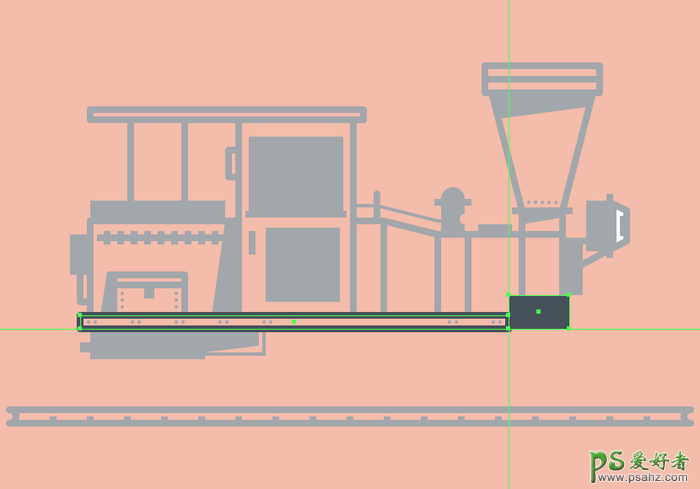
创建一个136x36像素的矩形开始处理左侧部分,使用#434F59进行着色,然后将其放置在离车箱左边缘8 px的位置。

第2步
将12x12像素正方形(#434F59)添加到我们刚刚创建的形状的左边缘。

第3步
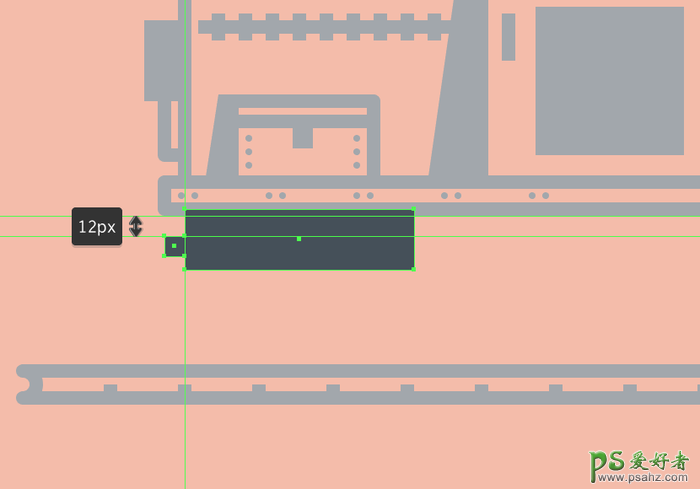
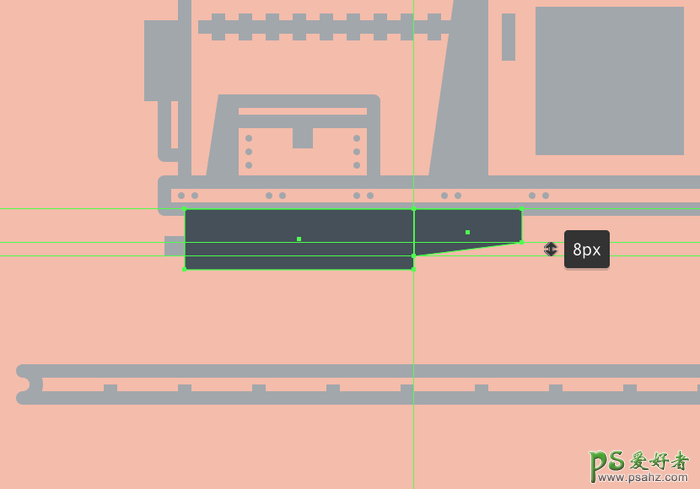
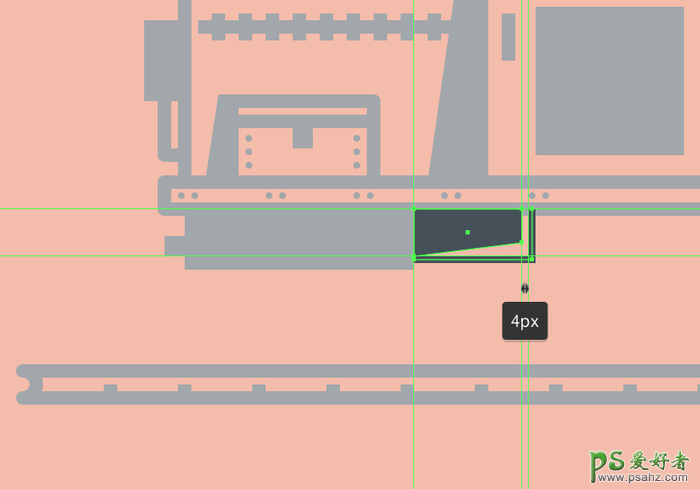
创建另一个64x28 px矩形(#434F59),并将其右下方的锚点向上推动8 px(右击>变换>移动>垂直> -8 px)进行调整。完成后,将图形放在较大矩形的右侧。

第4步
使用下面图像作为参考,创建4 px的直线(#434F59)绘制管道,完成当前部分。完成后,使用Control + G键盘快捷键选择所有组成形状并将其组合在一起。

第5步
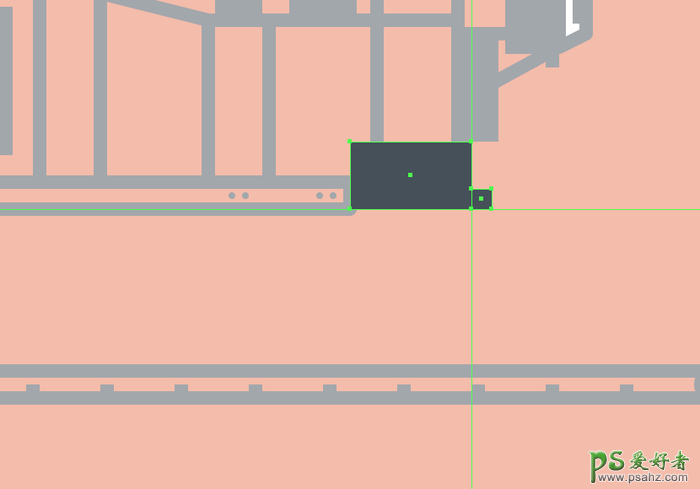
接下来开始处理右侧部分,创建一个72x40 px矩形,使用#434F59进行着色,然后定位到车箱的前部。

第6步
接下来创建12x12像素正方形(#434F59)添加到我们刚刚创建的形状的右边缘。

第7步
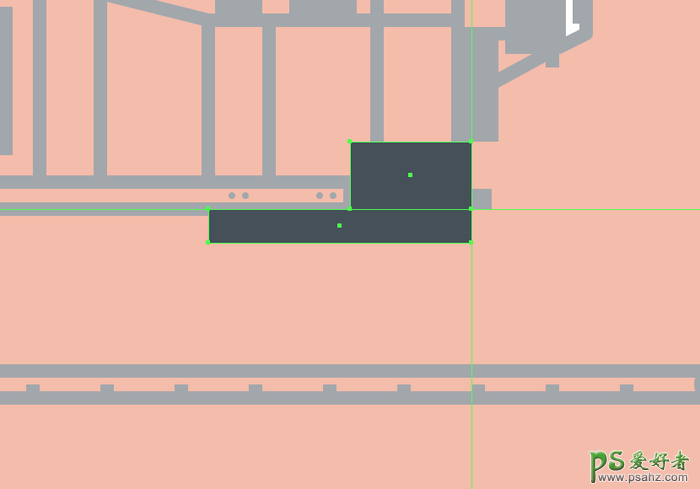
创建另一个更大的156x20像素矩形,使用#434F59进行着色,然后将其放置在其他两个形状下方。

第8步
添加另一个较小的48x24像素矩形,使用#434F59进行着色,然后定位在先前创建的形状下方,距离其右边缘20 px。

第9步
完成右侧部分,使用4 px的直线(#434F59)绘制小管道,以下面图像为参考。完成后,选择并将(Control + G)所有组成形状组合在一起,然后再转到下一部分。

创建火车车轮
创建了火车的主体部分,我们就可以添加火车车轮了。
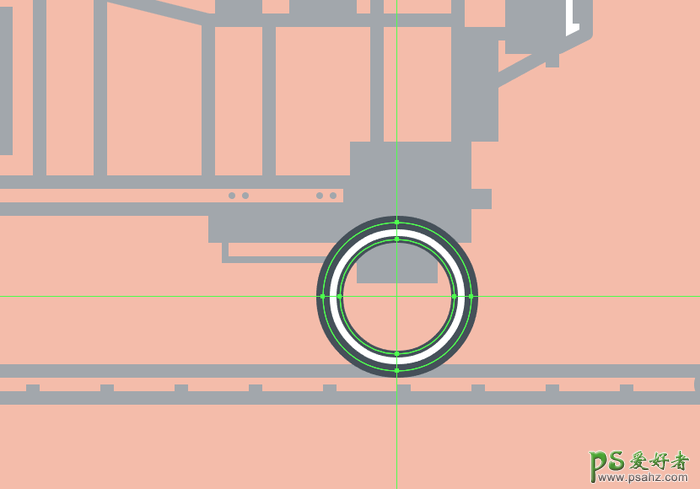
第1步
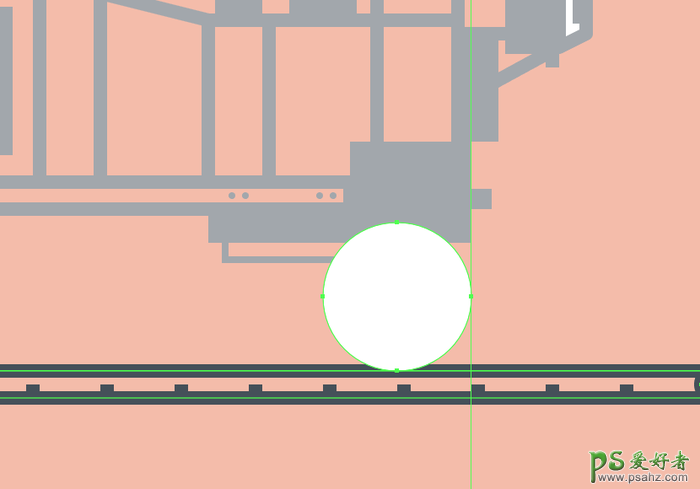
创建一个88x88 px圆圈开始绘制前轮,使用#FFFFFF对其进行着色,然后放置到铁道的顶部位置。

第2步
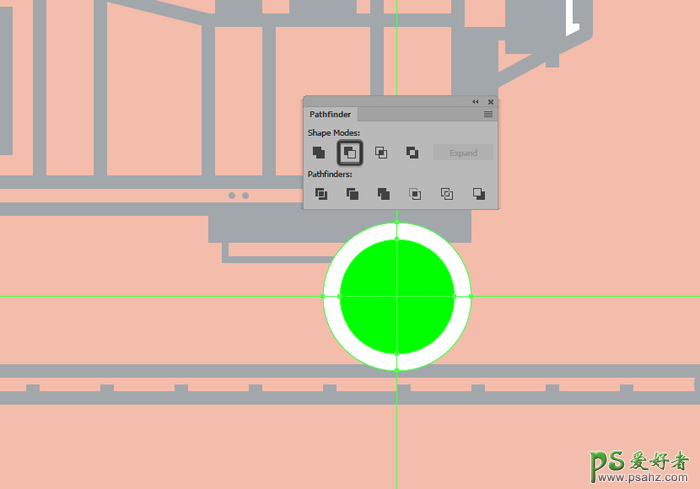
调整我们刚创建的形状,使用路径查找器从中心切出一个较小的68x68像素圆(用绿色突出显示)。

第3步
使用描边给圆添加8 px的轮廓(#434F59),双击它们进入隔离模式然后使用“ 描边”面板将内部厚度设置为4 px。完成后,选择车轮的填充形状和轮廓将它们组合在一起(Control + G),然后再继续下一步。

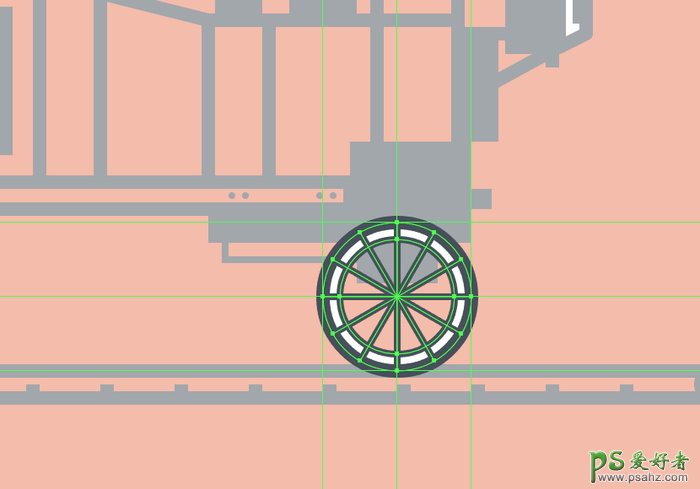
第4步
创建六条4 px的射线(#434F59)添加火车辐条,如参考图像所示。完成后,使用Control + G键盘快捷键选择并将它们组合在一起。

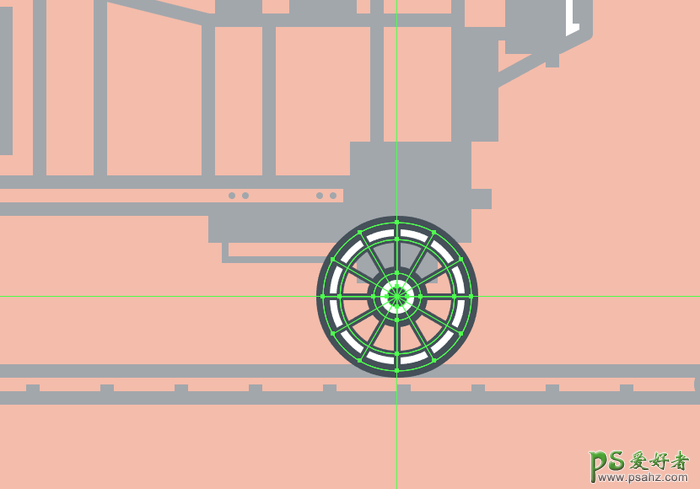
第5步
创建28x28 px圆(#FFFFFF)并添加8 px轮廓(#434F59)创建轮毂,在其上面添加一个较小的12x12 px圆(#434F59)。分组(Control + G)三个形状定位到车轮的中心,然后对整个车轮进行分组。

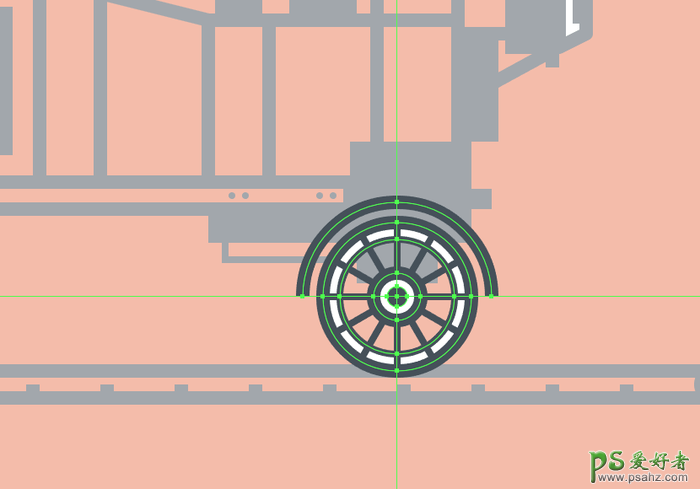
第6步
创建112 x 112 px圆添加8 px的轮廓(#434F59)创建挡泥板,将对齐到较小的车轮。使用直接选择工具(A)选择其底部锚点调×××状,然后按Delete删除它,选择并组合(Control + G)车轮的组成形状。

第7步
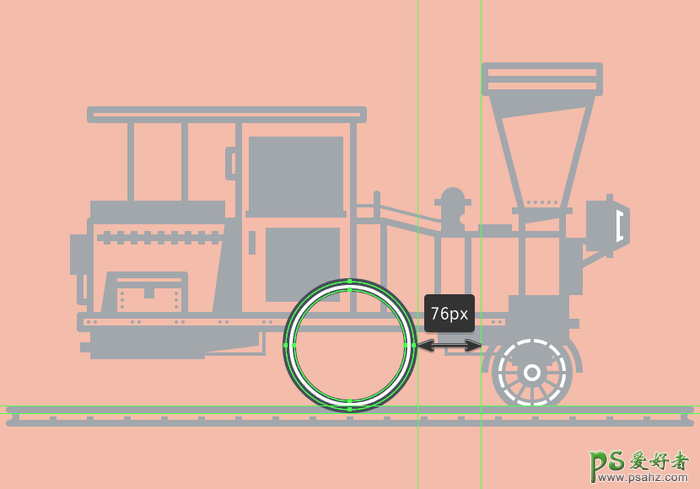
开始创建中间的大车轮,首先创建一个152x152像素的圆(#FFFFFF)内部创建132x132像素的圆圈。给得到的形状添加8 px的轮廓(#434F59),然后将内部的厚度设置为4 px。完成后,选择分组(ctrl+ G)两者,在距离挡泥板76 像素的位置。

第8步
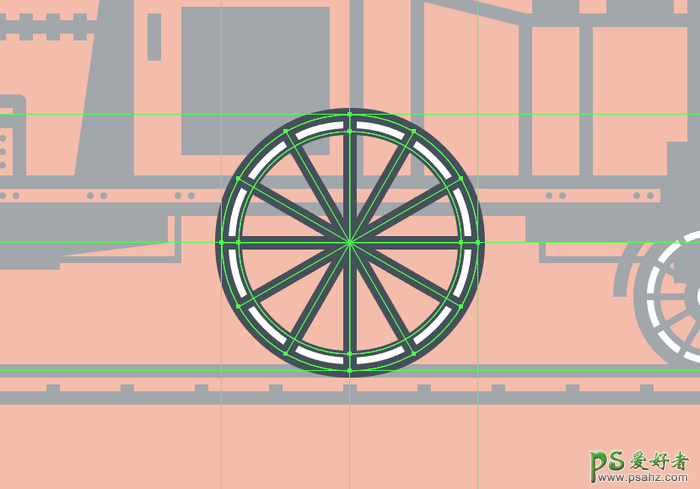
接下来创建六条8 px的射线(#434F59)添加辐条,放置到参考图像中看到它们的位置,选择并将它们组合在一起(Control + G) 。

第9步
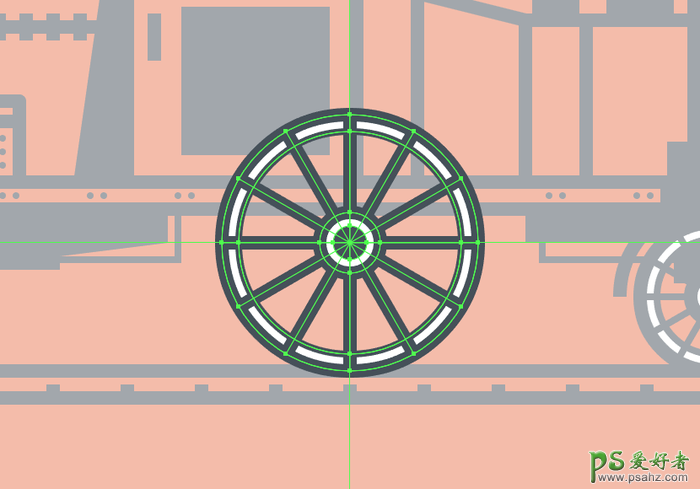
创建36x36像素大小(#FFFFFF)8 px轮廓(#434F59)的圆创建轮毂部分,然后在中心添加一个较小的20x20像素圆(#434F59)。选择并分组(Control + G)它们,之后对整个轮子进行分组。

第10步
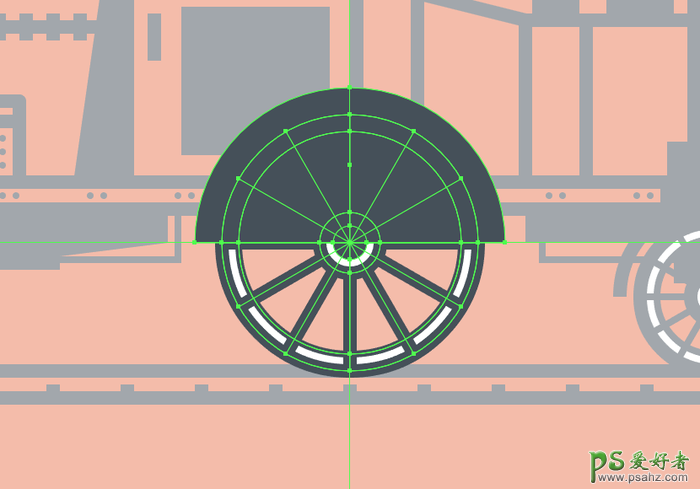
创建184x184 px圆(#434F59)添加挡泥板,将中心对准车轮,选择并移除其下半部分进行调整。完成后,使用Control + G键盘快捷键选择并将生成的形状和轮子组合在一起。

第11步
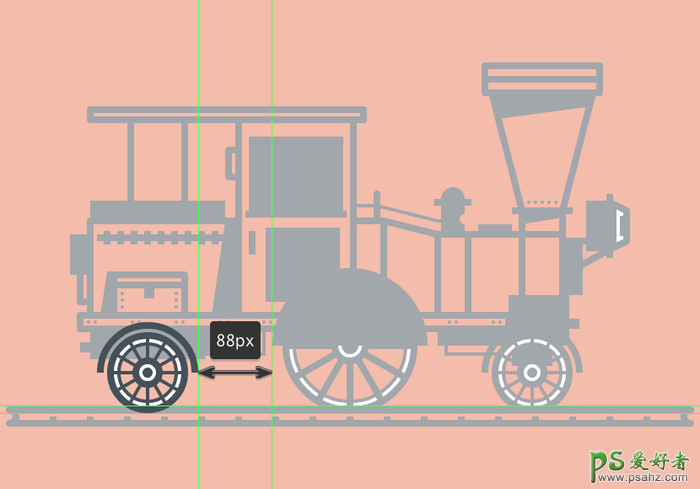
添加前轮的副本(Control + C> Control + F)创建后轮,将其定位在距离较大的轮子88 px的位置。

第12步
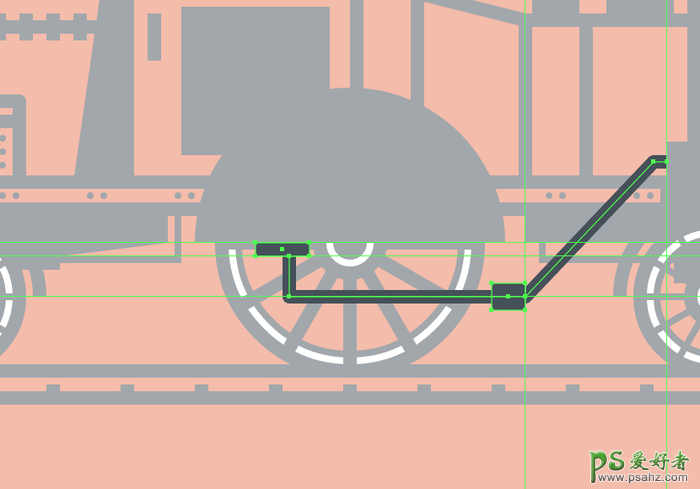
使用8 px的直线(#434F59)和几个较小的矩形(#434F59)将较大的车轮与发动机连接在一起,以下面图像作为参考。完成后,选择并组合(Control + G)所有形状,再继续下一步。

在火车上添加细节
接下来我们给火车头添加一些细节,让我们给火车头进行润色。
第1步
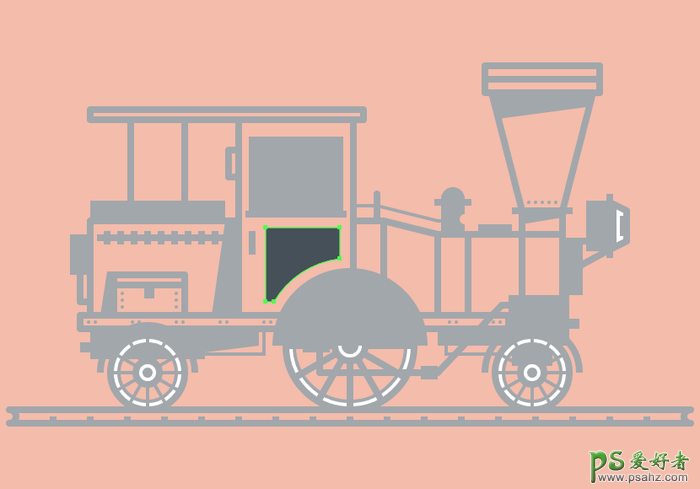
使用路径查找器从车厢部分的矩形右下角切出208x208像素圆圈,将剩余图形调整到下图位置。

第2步
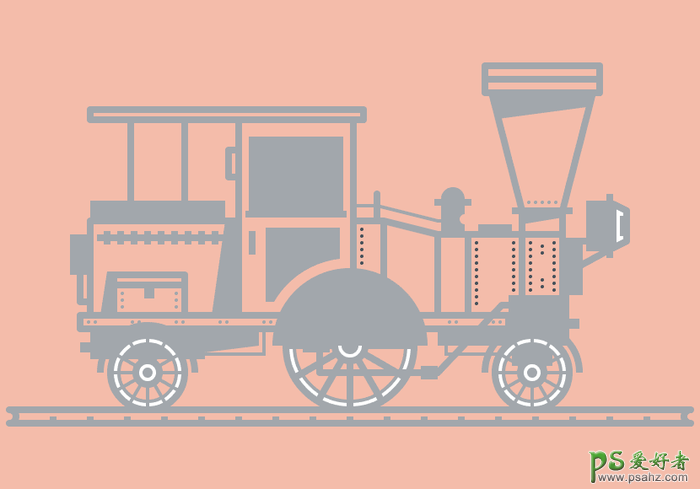
给列车的前部添加一些螺栓,创建4x4 px圆点(#434F59)彼此距离4 px完成图示效果,选择并将它们进行分组(Control + G)。

完成

加载全部内容