3D建模 Illustrator结合PS软件制作失量风格的3D建筑插画效果图
3D建筑插画 人气:0

猴!那么下面正式开始教程!
1. 构思
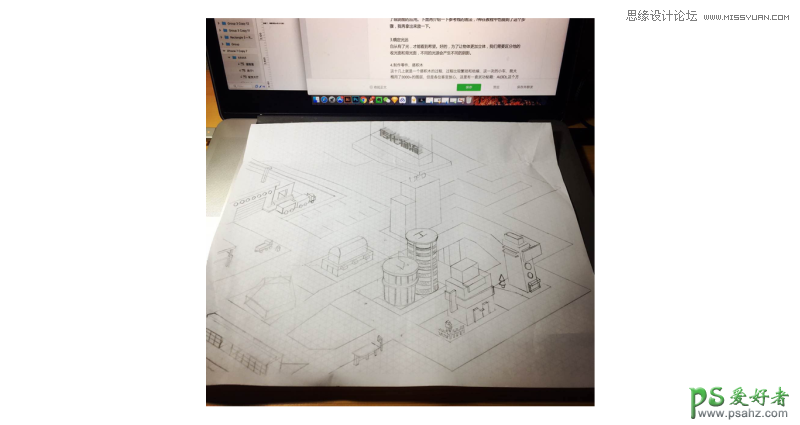
首先我们不需要考虑要如何下手,或者如何用工具来实现这个插画效果。先构思一下整一个框架或者小建筑的一些细节,一些有趣的点,用草稿画一下。如果要画一个很大场景的同学就务必要先画草稿再下手,否则你的场景会很混乱。

2.空间结构的把握
这里用到了众所周知的轴测图画法,当然这个画法的起源要追溯到很久远了,下面再介绍一下参考线的画法,R神在教程中也提到了这个步骤,我再拿出来放一下。

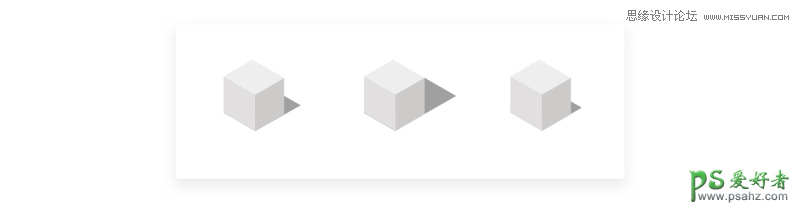
3. 确定光源
好的,为了让物体更加立体,我们需要区分他的受光面和背光面,不同的光源会产生不同的阴影。

4. 制作零件,搭积木
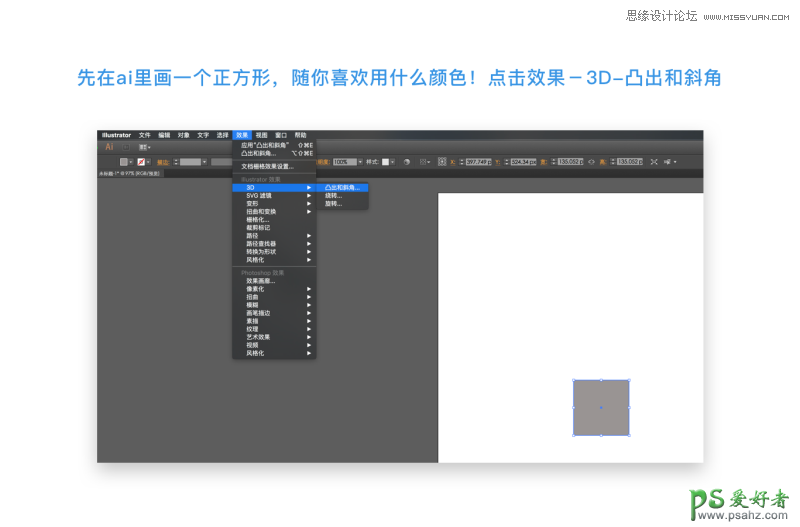
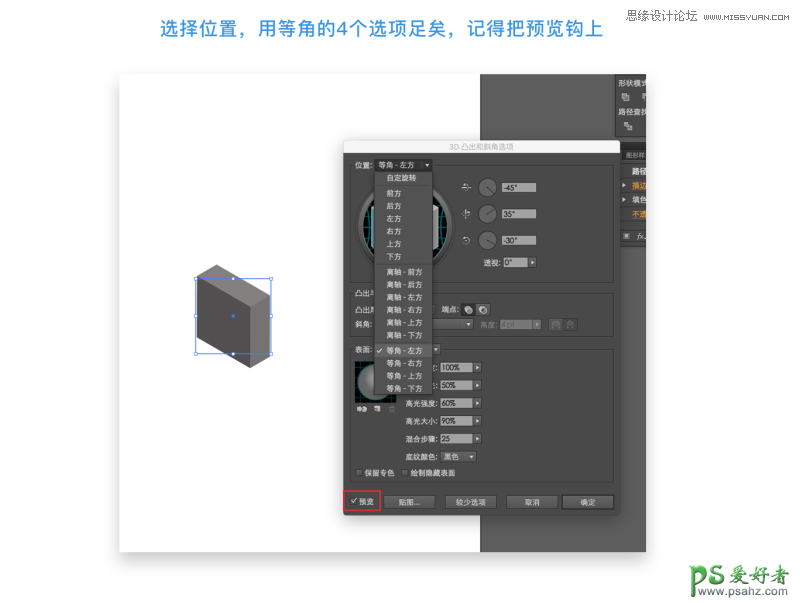
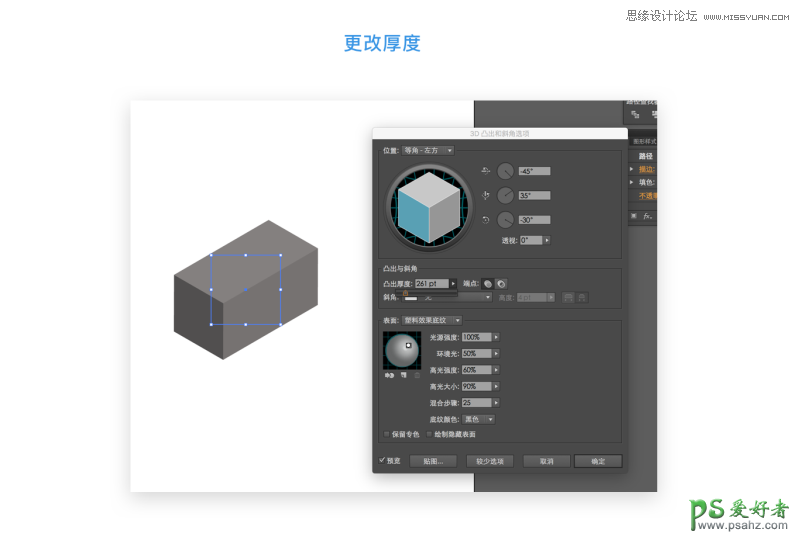
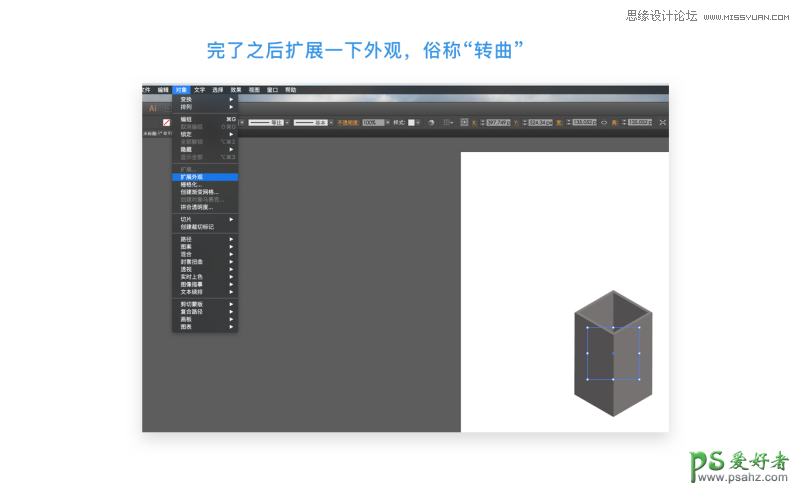
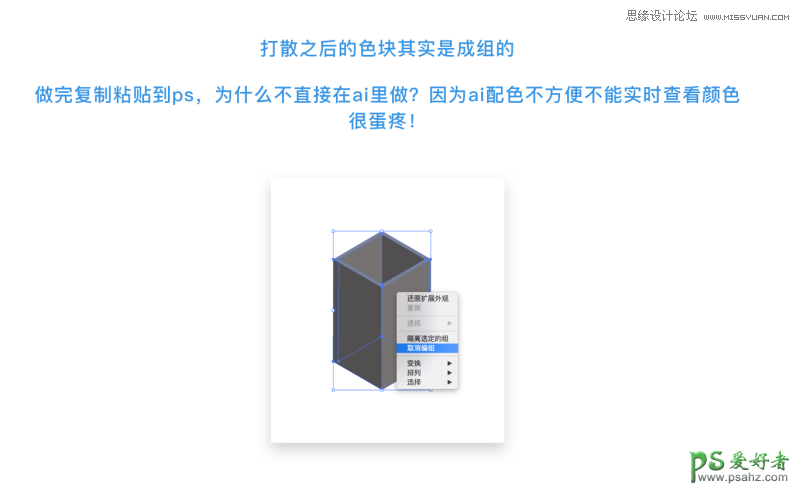
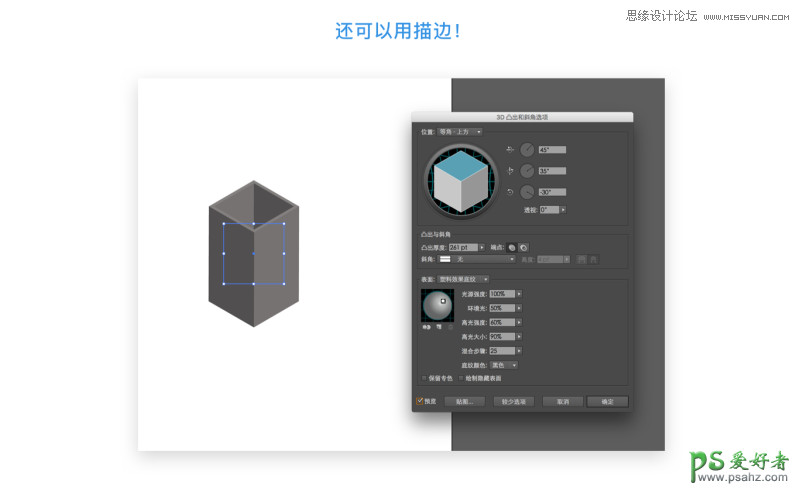
这实际上就是一个搭积木的过程,过程比较繁琐和枯燥,这一次的小车,我大概用了3000+的图层,但是各位客官放心,这里有一套武功秘籍:AI(3D),这个方法之前还不知道,肉桑告诉我的,灰常好用。大家可以尝试不同的形状用3D做出来的效果,做的时候多思考,活学活用。






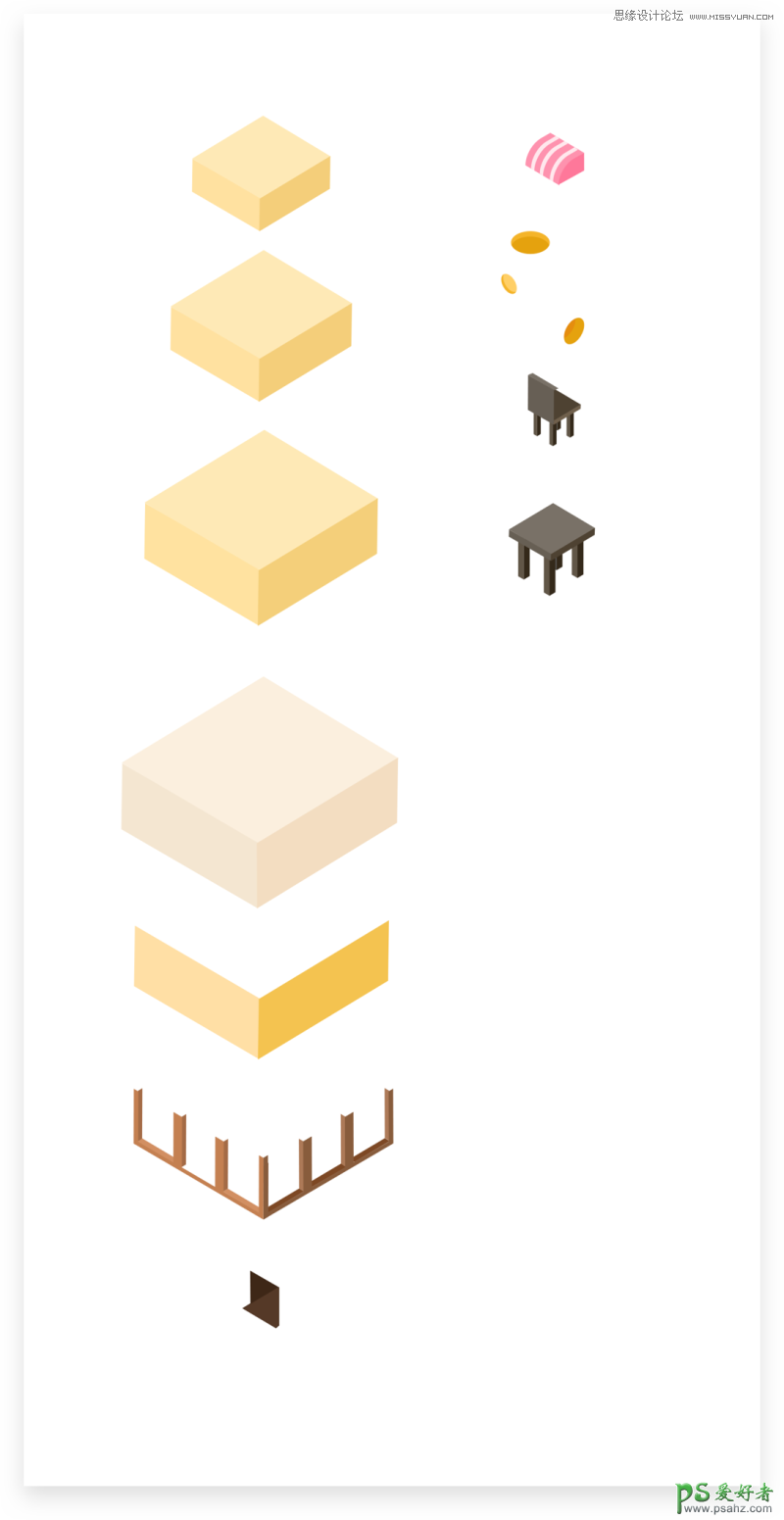
案例拆解:


其实并不复杂对不对,这样很快就可以完成小房子的搭建一个小房子了~!大伙也可以去尝试制作一个水果屋子,糖果屋之类的。
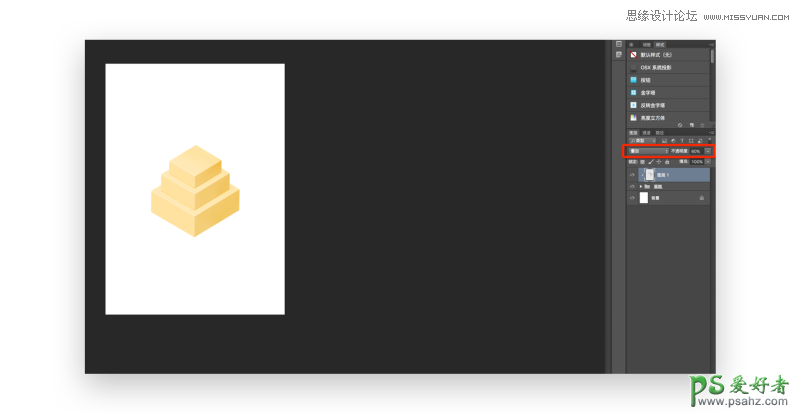
5. PS润色,绘制细节
并没真正大功告成,点睛之笔就在这里:
1)新建空白图层,想对哪些元素加细节,就给他新建一个空白图层,并做个蒙板。
2)空白图层的模式改为叠加,透明度调整到50%左右,这个看自己喜好,但不建议很高。
3)用画笔绘制高光,阴影,渐变(渐变可用图层样式)

感想
要说最难的,就属开头了。因为之前没做过类似的插画,所以也只是尝试,但是毕竟想做一个比较大场景的图,一开始压根没有勇气去做,后来大家也看到了,硬着头皮就上了。当然我自己认为不足的地方太多了,然后也耗费了太多的时间,现在一边找点空闲的时间一边再优化。
但是这次做下来之后确实收获很多,尤其是对物体结构和空间的把握提高了。步子跨的有点大会扯着蛋,所以建议伙伴们不要一开始就想做很大很多,先从一个小的练习开始做。
耐心是一个设计师的基本品质。
加载全部内容