NodeJS 浏览器中this关键字 NodeJS和浏览器中this关键字的不同之处
Beatrix 人气:0前言
学习过JavaScript的人肯定清楚 处在不同环境下this的指向问题。那么看下面的代码
var type = 1
function toWhere(){
this.type = 2;
}
toWhere();
console.log(type)
你们肯定会这样想:
这里声明了一个全局变量type,当执行type=1的时候,赋值为1。之后toWhere函数调用,看到函数中有this 就去判断this的指向,这里很清楚,this指向了window,this.type=2执行后,全局变量type就赋值为2了。
最后打印全局变量type 结果很明显是2。

打开浏览器验证一下,没问题 一个2明晃晃的在那里。
那么就这样结束了吗?
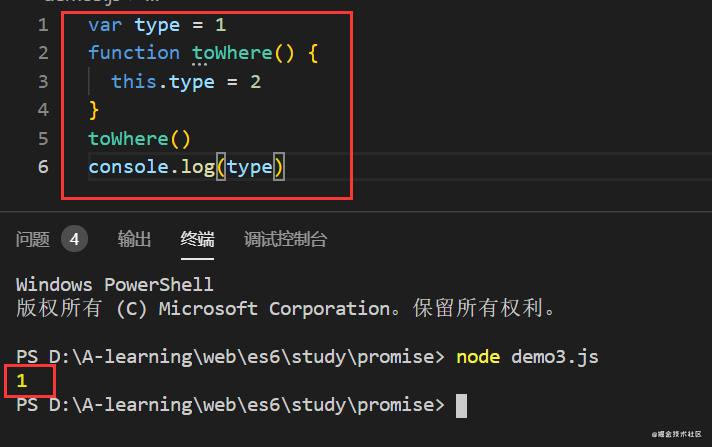
如果你学过node,现在用nodejs重新执行一下以上代码,你就发现了不一样的地方。

你现在发现 那个1怎么这么不对劲呢,不是等于2吗?
相关调试
从以上的例子可以看到,相同的js代码在浏览器中运行和在nodejs中运行结果变得不一样了。
这其实是因为this指向问题,但是这个指向和我们通常认知中的指向是不一样的。这个指向问题是由于node工作原理造成的
var type = 1
function toWhere() {
this.type = 2
console.log("函数中this指向",this)
}
toWhere()
console.log(type)
console.log("全局中this",this)
1、打印浏览器中的this

函数中this指向了window,而全局的this也是指向了window
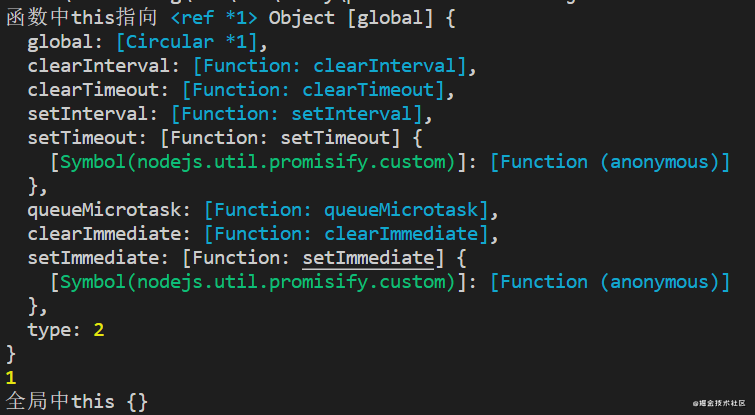
2、打印nodeJs中的this

发现了吧。函数中的this指向了Object [global]。
当我们给函数this赋值时,其实它挂靠在global对象上。所以它不会去改变全局中this的值
Node原理解析
那么看看为什么会这样
首先我们得去了解nodeJs的工作原理
浏览器直接在全局范围执行的脚本文件
而在Node中,Node将代码隐藏在一个立即被调用的匿名函数,你可以使用global来访问全局范围
在之前的解释中,我们会发现在外部打印的一个this,它指向了一个空对象{},其实在node中运行的任何文件其实都被包裹在一个{}中,所以脚本文件都在自己的闭包中执行, 类似于下面这样
{
(function(){
//脚本文件
})()
}
在之前的例子中,函数的外面this指向的是一个空对象{},而在函数内部的this没有指定的执行上下文,所以它指向了global对象-(可以访问该匿名函数执行上下文的全局范围)
总结
加载全部内容