设计漂亮的3D立体感水晶光效字体 PS文字特效制作教程
本站原创 人气:0大家好,今天我们PS爱好者教程自学网平面设计师分享给大家一篇PS文字特效制作教程:设计漂亮的3D立体感水晶光效字体,创建光效文字,这种字效我们在设计素材,海报作品,宣传广告,促销广告等作品的时候会常用得到,喜欢的朋友们就好好收藏一下吧!
效果图:

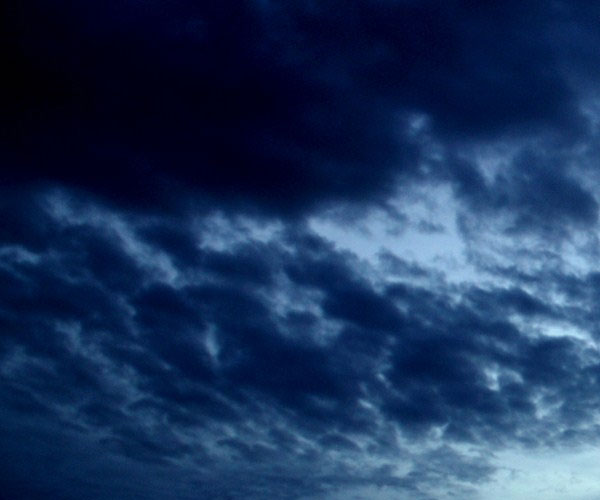
素材:

1、新建一画布,填充为黑色,并输入文字psahz。

2、将文字复制一层,向右移动,填充另外的颜色。得到如图:

3、将文字复制层再复制一层,向右移动,再填充另外的颜色。得到如图:

4、将最底层的文字复制一层隐藏,后面要用到,然后将其它的文字层合并,并用软性像皮将字的周围擦除一些,使这与背景相溶合。并用模糊工具将文字的边缘模糊一下。


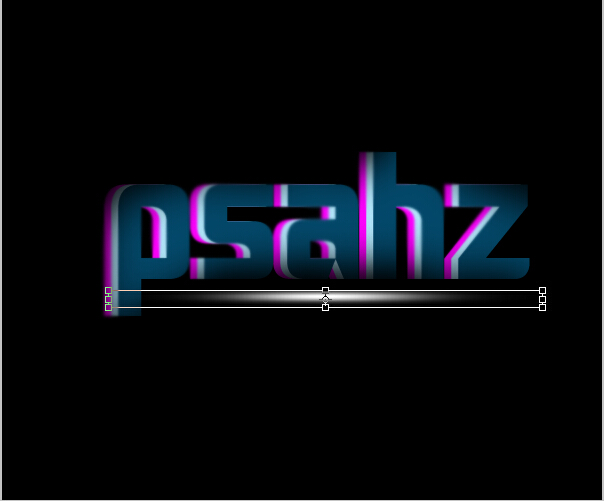
5、制作文字下方的发光线,用白色软性的画笔,画出,然后做变形处理。并将不透明度改为50%



6、制作文字上的发光点,如图,同样用白色画笔,做变形处理,图层模式为叠加,为了提高亮度可以再复制一层。




7、按自己的需要,用相同的方法给字做发光点

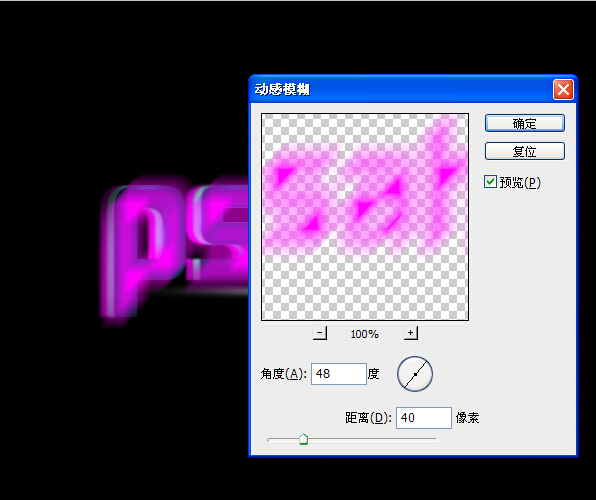
8、将前面隐藏的文字层,移到上方,做动感模糊


9、ctrl+f重复两次,然后用软性像皮擦将其稍微的擦除一下。


10、擦完后,继续执行两次动感模糊。并添加一些星光笔刷


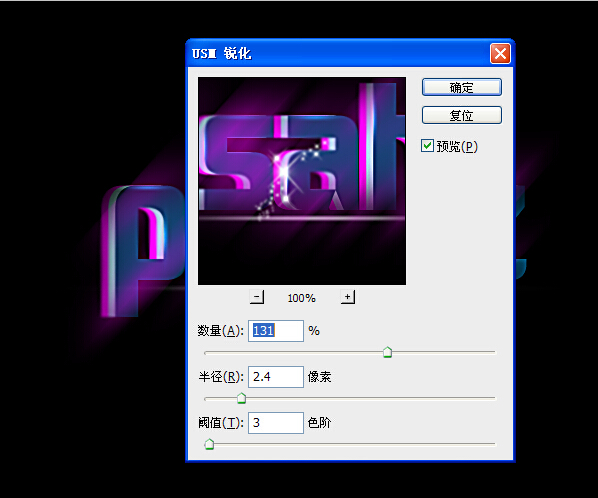
11、合并全部图层,并将其复制,做usm锐化处理。

12、将素材导入画布,图层模式为颜色减淡,效果完成。

加载全部内容