立体质感的绿色玉石字 Photoshop设计金属边框风格的绿色水晶字
昀恒 人气:0最终效果

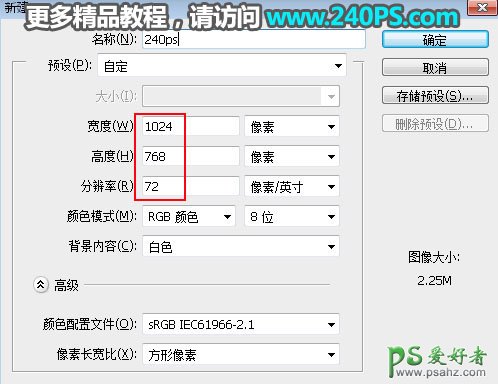
1、新建文件。打开PS软件,按Ctrl + N 新建文件,尺寸为1024 * 768像素,分辨率为72像素/英寸,然后点确定。

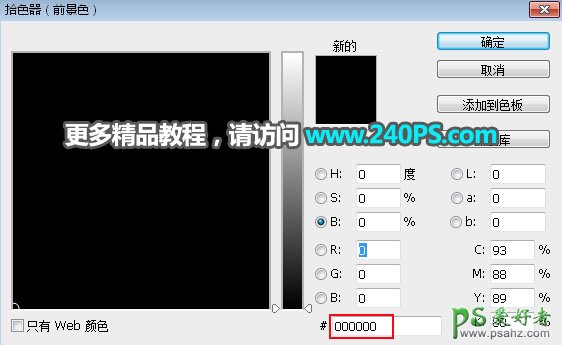
2、填充黑色背景。把前景色设置为黑色,然后按Alt + Delete键填充设置好的前景色。


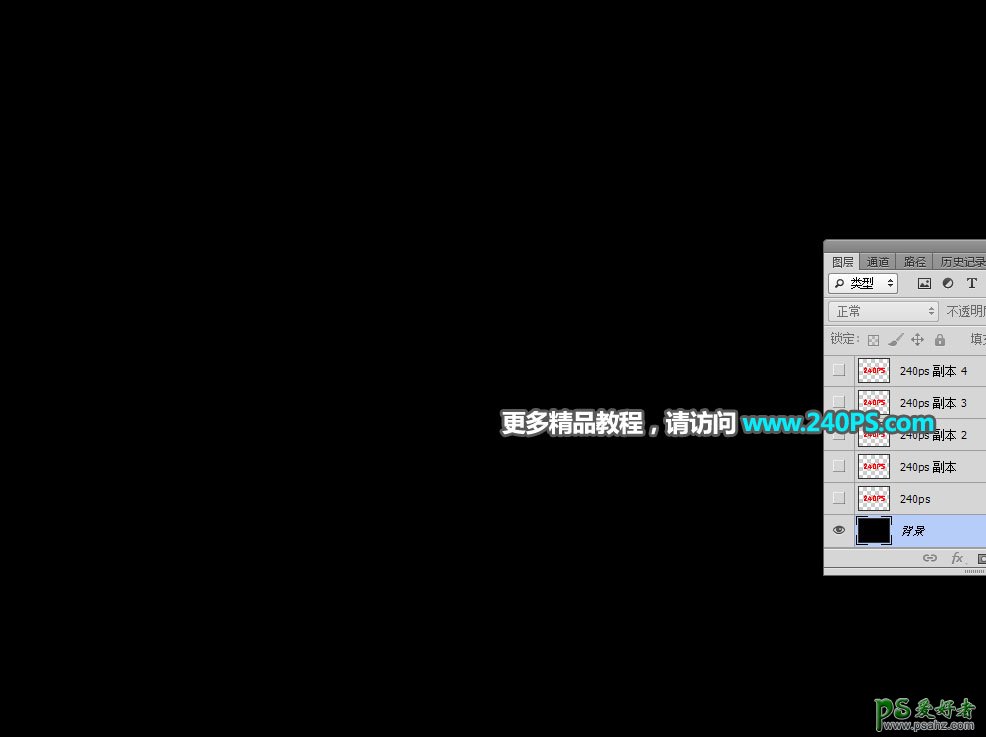
3、导入文字。把下面的文字素材保存到本机,然后用PS打开,用移动工具拖到新建的文件里面,并调整好位置。



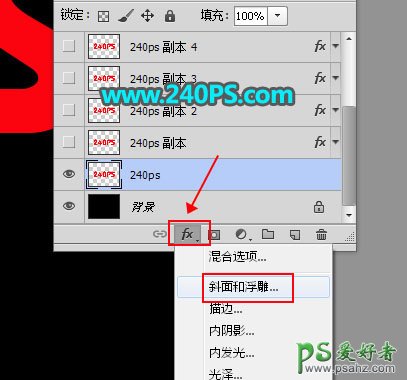
4、设置图层样式。点击图层面板箭头所指的按钮,设置图层样式。

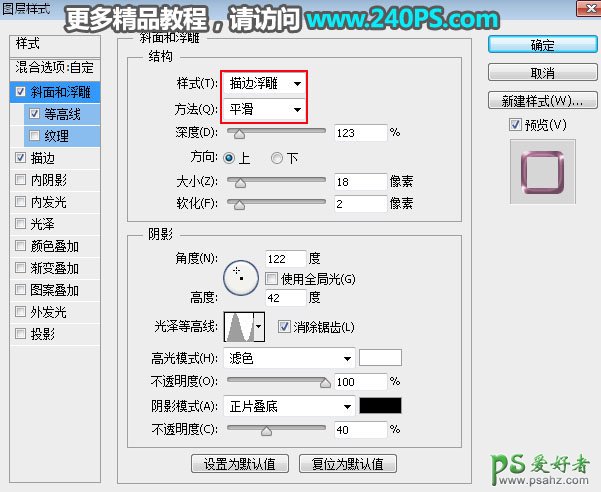
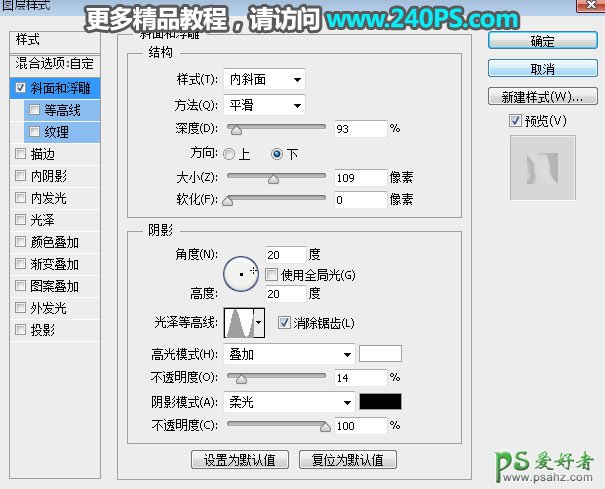
斜面和浮雕

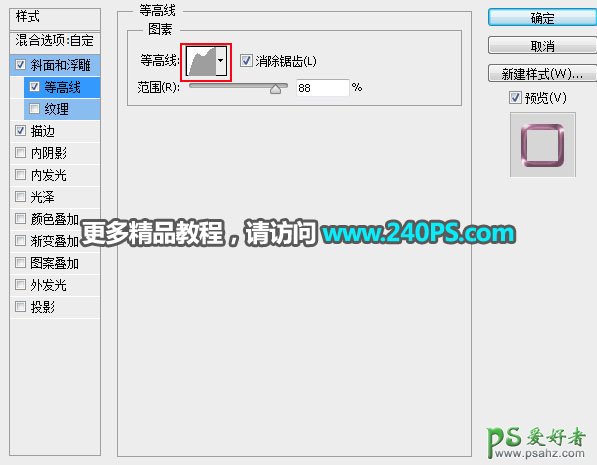
等高线


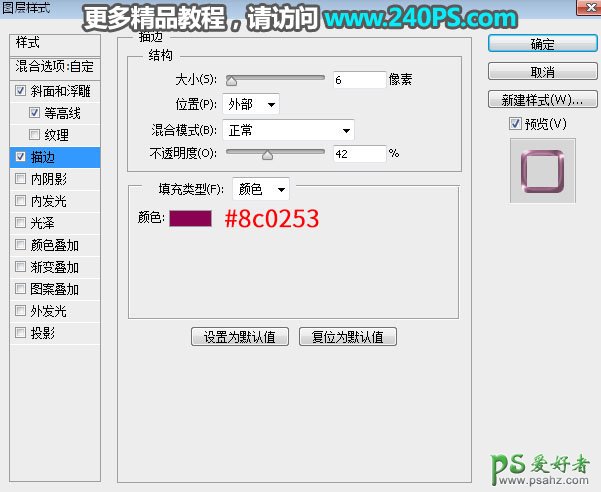
描边

5、确定后把填充改为0%,如下图。

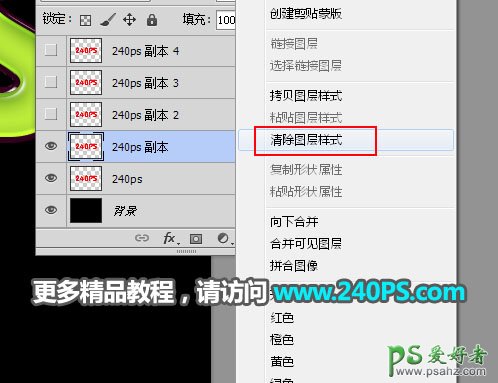
6、复制文字图层。按Ctrl + J 把文字图层复制一层,然后在文字缩略图后面鼠标右键,选择“清除图层样式”,得到文字初始效果,过程如下图。



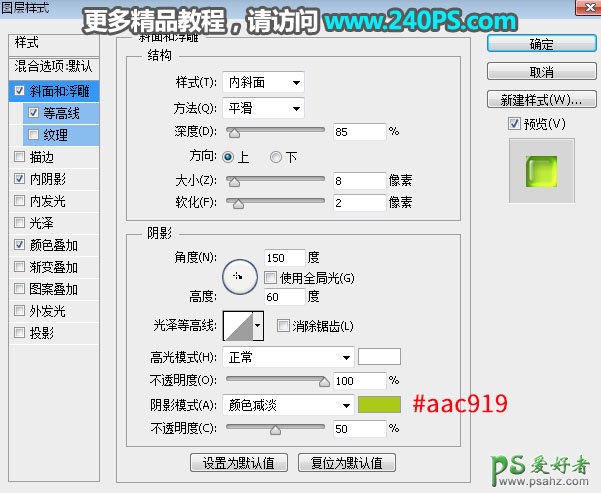
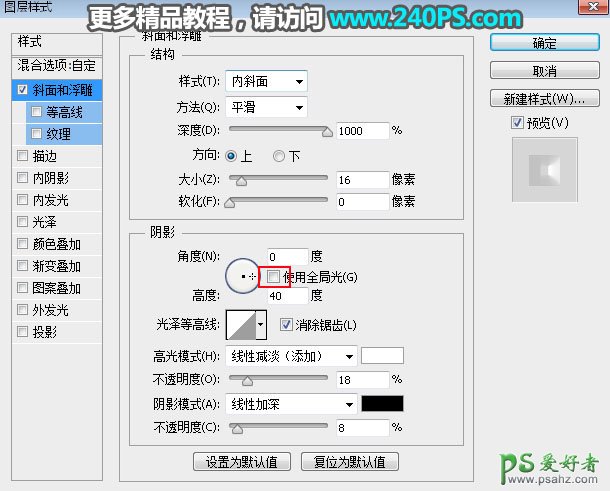
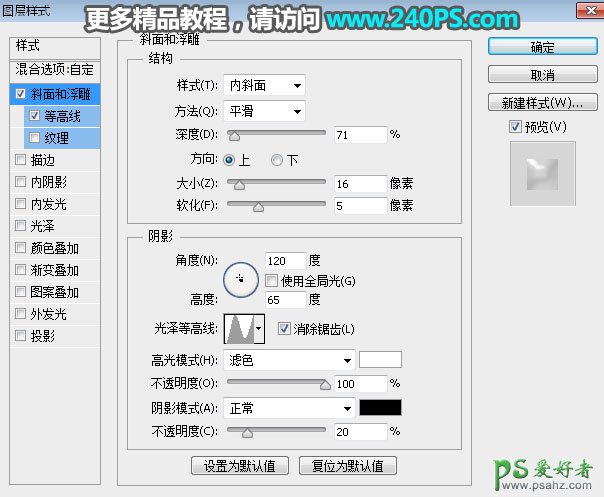
7、副本图层设置图层样式。同样的方法给当前图层设置图层样式。 斜面和浮雕

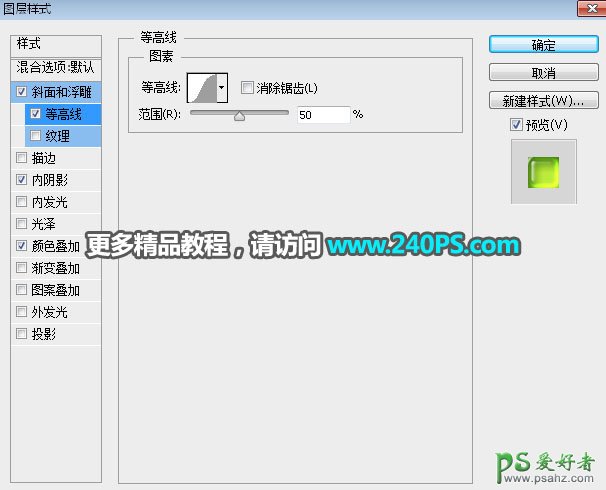
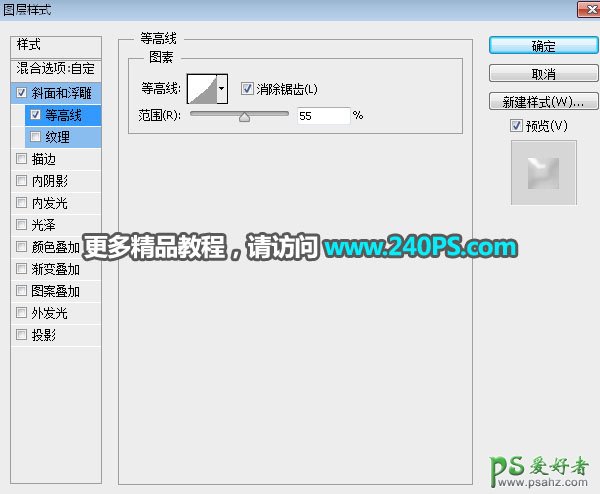
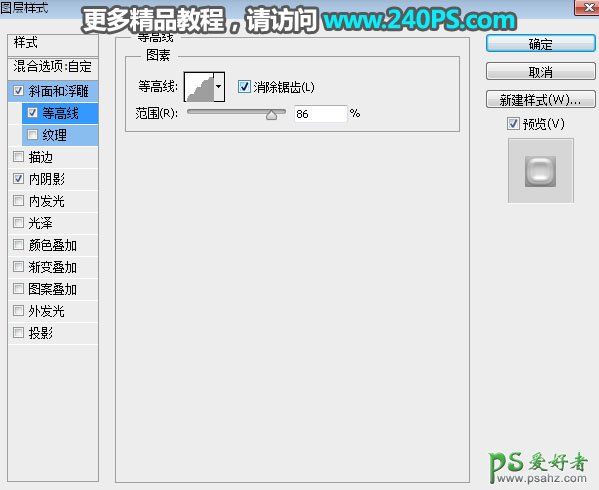
等高线

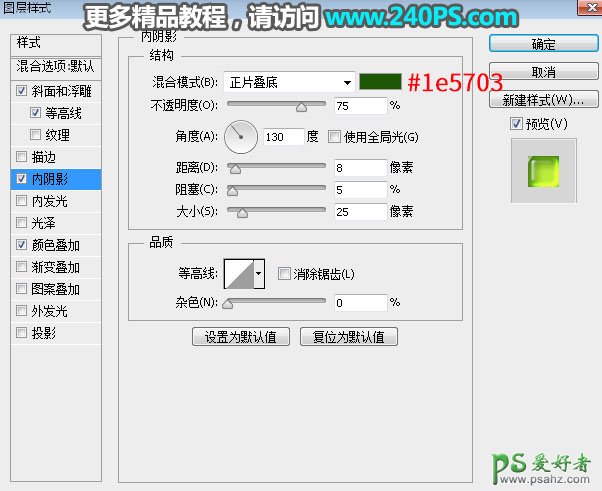
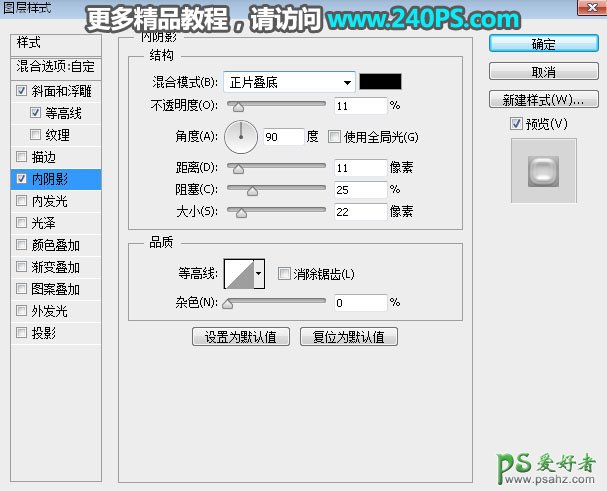
内阴影

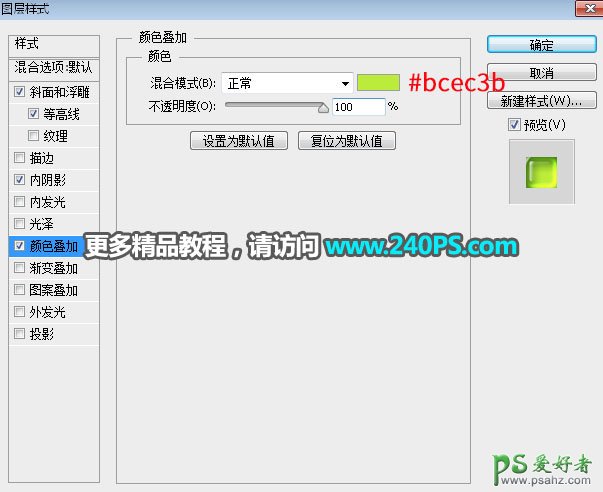
颜色叠加

8、确定后得到下图所示的效果。

9、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,再重新设置图层样式。

斜面和浮雕

10、确定后把填充改为0%,如下图。

11、同样的方法把当前图层复制一层,清除图层样式再设置。 斜面和浮雕

等高线

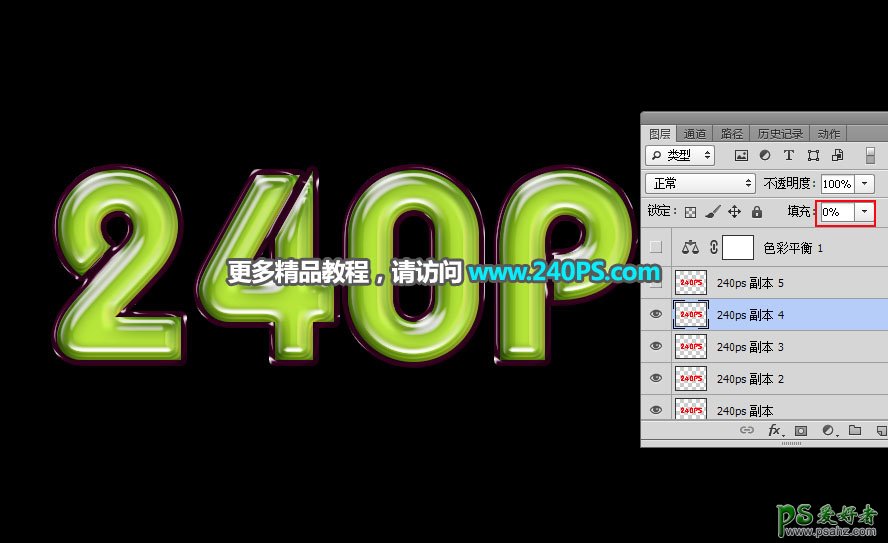
12、确定后把填充改为0%,如下图。

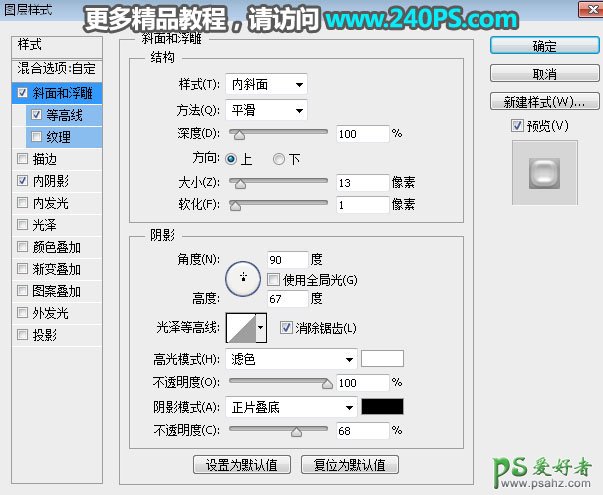
13、把当前文字图层复制一层,同样的方法清除图层样式后再设置。 斜面和浮雕

等高线

内阴影

14、确定后把填充改为0%,如下图。

15、复制文字图层,重新设置图层样式。 斜面和浮雕

16、确定后把填充改为0%,如下图。

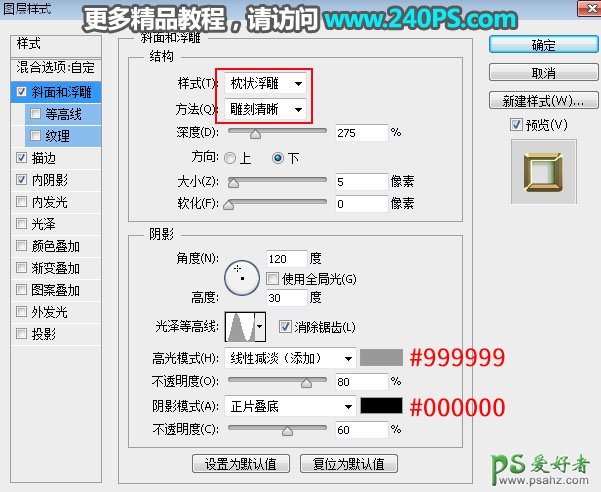
17、最后一步添加金属描边。复制文字图层,重新设置图层样式。 斜面和浮雕

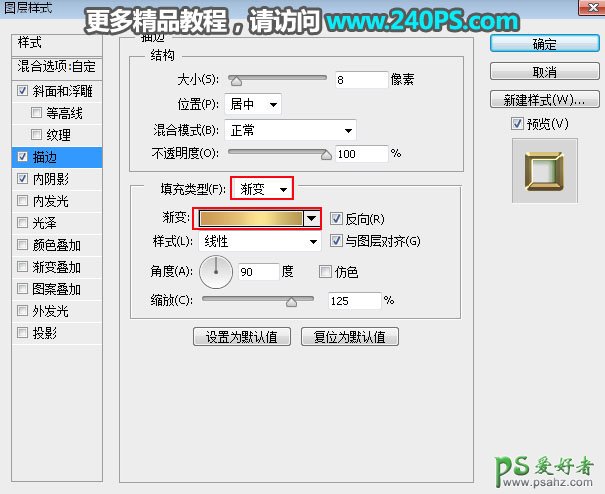
描边


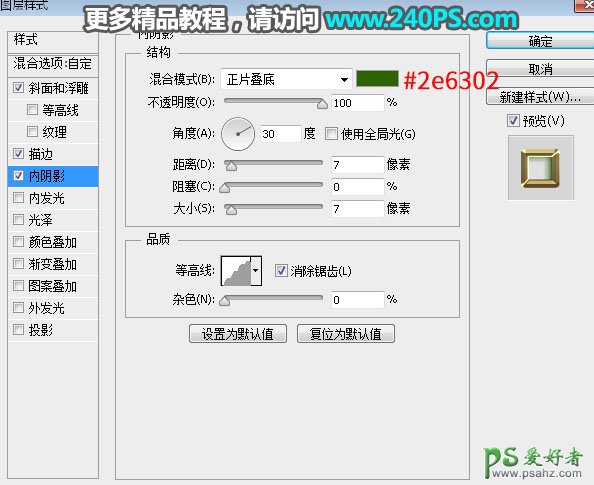
内阴影

确定后把填充改为0%。

最终效果

加载全部内容