微信小程序签到功能 微信小程序连续签到7天积分获得功能的代码实例
依然范特西的XXK 人气:0想了解微信小程序连续签到7天积分获得功能的代码实例的相关内容吗,依然范特西的XXK在本文为您仔细讲解微信小程序签到功能的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:微信小程序签到功能,微信小程序签到7天获得积分,下面大家一起来学习吧。
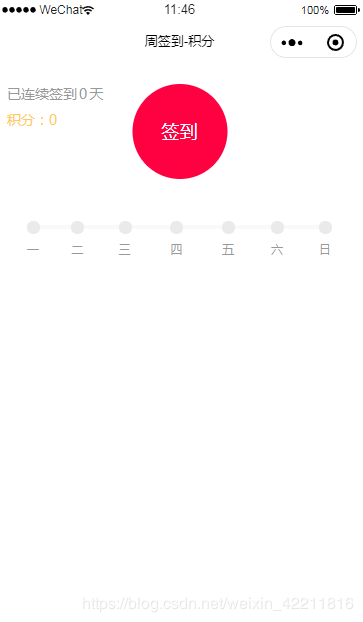
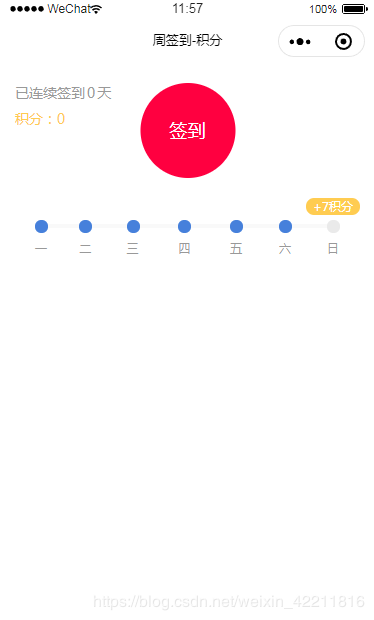
每周每天签到获得积分的案例
功能设计:计算每天签到得1分,显示得到的签到积分,连续签到3天[周一二三]即得+多3分,连续签到7天[周一二三四五六日]+多7分,没有连续即不显示多余的3分或7分的提示…


wxml结构:
<!--pages/signIn2/signIn2.wxml-->
<view class='sign-new'>
<view class='in'>
<view class='new-head'>
<view class='sig-tl'>
<view class='tln'>已连续签到<label class='n'>{{newSignNum}}</label>天</view>
<view class='tlf'>积分:<label class='f'>{{newSignIntegral}}</label></view>
</view>
<!-- 未签到 -->
<view wx:if='{{!newSignBtnState}}' class='sig-qiu sig-qiu-no' bindtap='bindSignFn' >
<label class='ti'>签到</label>
</view>
<!-- 已签到 -->
<view wx:else class='sig-qiu sig-qiu-yes'>
<label class='ti'>已签到</label>
</view>
</view>
<view class='new-week' >
<view class='we-mod'>
<view class='mo-fen'>
<label class='f f3' wx:if='{{continuityDays3}}'>+3积分</label>
<label class='f f7' wx:if='{{continuityDays7}}'>+7积分</label>
</view>
<view class='mo-line'>
<block wx:for="{{isNewSignedArr}}" wx:for-item="v" wx:key="k">
<label class="q {{v.isSigned?'hover':''}}"></label>
</block>
</view>
<view class='mo-ri'>
<block wx:for="{{isNewSignedArr}}" wx:for-item="v" wx:key="k">
<label class="t">{{v.day}}</label>
</block>
</view>
</view>
</view>
</view>
</view>
js方法:
Page({
/**
* 页面的初始数据
*/
data: {
newSignBtnState: false, //按钮签到状态
continuityDays7: false, //连续7
continuityDays3: false, //连续3
myToday: '', //周几
newSignNum: 0, //签到天数
newSignIntegral:0, //签到积分
//签到数组
isNewSignedArr: [
{
"day": "一",
"isSigned": false
},
{
"day": "二",
"isSigned": false
},
{
"day": "三",
"isSigned": false
},
{
"day": "四",
"isSigned": false
},
{
"day": "五",
"isSigned": false
},
{
"day": "六",
"isSigned": false
},
{
"day": "日",
"isSigned": false
}
],
},
//-------点击签到---------
bindSignFn(e){
var that = this,
newSignNum = that.data.newSignNum,
today = that.data.myToday;
const arr = [],
newSignArr = [...arr, ...that.data.isNewSignedArr];
//
today = today - 1 > 0 ? today - 1 : 6;
newSignArr[today].isSigned = true;
//当前积分
newSignNum++;
var curFen = that.data.newSignIntegral + 1;
that.setData({
newSignBtnState: true,
newSignNum: newSignNum,
newSignIntegral: curFen,
isNewSignedArr: newSignArr,
})
that.signAddFen();
},
//签到积分函数
//连续 天数-积分: 周三+3:周一,周二,周三(1+1+3=5); 周六+7:周日到周六(1+1+3+1+1+1+7=15)
signAddFen(e) {
var that = this,
oneIsSigned = that.data.isNewSignedArr[0].isSigned,
twoIsSigned = that.data.isNewSignedArr[1].isSigned,
threeIsSigned = that.data.isNewSignedArr[2].isSigned,
fourIsSigned = that.data.isNewSignedArr[3].isSigned,
fiveIsSigned = that.data.isNewSignedArr[4].isSigned,
sixIsSigned = that.data.isNewSignedArr[5].isSigned,
sevenIsSigned = that.data.isNewSignedArr[6].isSigned;
// 另外加分-黄色小框显示 周三+3 , 周日+7
if (oneIsSigned && twoIsSigned && that.data.myToday == 3) {
that.setData({
continuityDays3: true
})
} else if (oneIsSigned && twoIsSigned && threeIsSigned && fourIsSigned && fiveIsSigned && sixIsSigned && that.data.myToday == 0) {
that.setData({
continuityDays7: true
})
}
//签到后执行
if (that.data.newSignBtnState) {
// 周三 : 一 二 三
if (oneIsSigned && twoIsSigned && threeIsSigned) {
var fens = that.data.newSignIntegral + 3 - 1;
that.setData({
newSignIntegral: fens
})
}
// 所有签了: 一 二 三 四 五 六 日
if (oneIsSigned && twoIsSigned && threeIsSigned && fourIsSigned && fiveIsSigned && sixIsSigned && sevenIsSigned) {
var fens = that.data.newSignIntegral + 7 - 1;
that.setData({
newSignIntegral: fens
})
}
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this,
myDate = new Date(),
myToday = myDate.getDay(); //周几 0 1 2 3 4 5 6
that.setData({
myToday: myToday
})
that.signAddFen();
},
})
有什么错误或优化的地方,可以提出来,大家一起学习研究…
完整案例可访问本人github:https://github.com/xiexikang/xcx-signIn
加载全部内容