Vue左滑组件slider Vue左滑组件slider使用详解
latency_cheng 人气:1想了解Vue左滑组件slider使用详解的相关内容吗,latency_cheng在本文为您仔细讲解Vue左滑组件slider的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Vue,左滑组件,slider,下面大家一起来学习吧。
slider组件与swiper组件不同,slider滑动时并不翻页,实现的是左滑时,显示右侧内容的功能

1、主要思路
思路和swiper组件类似,主要的也就是对三个触摸事件的处理:touchstart、touchmove、touchend
在touchstart事件处理程序中记录一些初始值,比如原始坐标,偏移距离;在touchmove事件处理程序中计算实时滑动的距离,让元素随之一起偏移,与swiper不同的是,slider在左滑之前,不能右滑,以及滑动时,右侧元素的宽度要同步变化;在touchend事件处理程序中计算最终的滑动距离,左滑且大于阙值则滑动固定值,右滑或小于阙值则回到起始位置,右侧元素的宽度要同步变化。
slider组件可以接收三个参数:
rightWidth: 右侧滑出宽度的百分比
isClickBack: 点击是否收起右侧
isMainSlide: 左侧是否滑动(false则覆盖左侧)
2、代码实现
页面结构:有两个slot来展示左右两边的内容
<template> <div class="ths_slider" ref="slider"> <div class="main" @touchstart="touchstart" @touchmove="touchmove" @touchend="touchend"> <slot name="main"></slot> </div> <div class="right" ref="right"> <slot name="right"></slot> </div> </div> </template>
初始设置:记录页面宽度,根据参数isMainSlide来判断滑动的元素
mounted () {
this.pageWidth = document.documentElement.clientWidth
this.sliderEle = this.isMainSlide ? this.$refs.slider : this.$refs.right
}
事件处理:
touchstart (e) {
this.originalPos = e.touches[0].pageX
const transform = this.sliderEle.style.transform
this.originalLeft = Number(transform ? transform.split('(')[1].split('px')[0] : 0)
this.oriRigWidth = this.originalLeft < 0 ? Number(this.$refs.right.style.width.split('px')[0]) : 0
},
touchmove (e) {
let moveDistance = e.touches[0].pageX - this.originalPos // >0 右滑,<0 左滑
if (moveDistance > 0 && this.originalLeft >= 0) { // 未向左边滑动时,不能右滑
return false
}
this.doSlide(moveDistance / 2 + this.originalLeft) // 除以2来控制滑动速度
},
touchend (e) {
const moveDistance = e.changedTouches[0].pageX - this.originalPos // >0 右滑,<0 左滑
let distance
if (!this.isClickBack && moveDistance === 0) { // 点击时不收起右侧
return false
}
if ((-moveDistance) > 50) { // 向左滑动超过阙值时,右侧滑出固定距离
distance = this.pageWidth * this.rightWidth / 100
} else { // 向左滑动未超过阙值,或向右滑动时,回原位
distance = 0
}
this.doSlide(-distance, true)
},
/**
* 滑动方法---位置变化 && 右侧宽度变化
* @param {Number} distance 滑动距离
* @param {Boolean} animate 滑动是否有动画效果
*/
doSlide (distance, animate = false) {
this.sliderEle.style.transform = `translateX(${distance}px)`
this.$refs.right.style.width = -distance + 'px'
if (this.isMainSlide) {
this.sliderEle.style.transition = animate ? 'transform .5s' : 'initial'
this.$refs.right.style.transition = animate ? 'width .5s' : 'initial'
} else {
this.sliderEle.style.transition = animate ? 'transform .5s, width .5s' : 'initial'
}
}
3、组件使用
父组件可以调用slider组件的doSlide()方法来实现点击唤出右侧元素
<t-slider class="slider"> <template slot="main">左侧滑动</template> <template slot="right"> <div class="edit">编辑</div> <div class="delete">删除</div> </template> </t-slider> <t-slider class="slider" :rightWidth="rightWidth" :isMainSlide="false"> <template slot="main"> <div>覆盖左侧</div> <div class="btn" @click="showRight">点击唤出</div> </template> <template slot="right"> <div class="newContent">newContent</div> </template> </t-slider> <t-slider class="slider" :isClickBack="false"> <template slot="main">点击不收起</template> <template slot="right"> <div class="edit">编辑</div> <div class="delete">删除</div> </template> </t-slider>
components: {TSlider},
data () {
return {
pageWidth: null,
rightWidth: 80
}
},
mounted () {
this.pageWidth = document.documentElement.clientWidth
},
methods: {
showRight () {
this.$refs.mainSlider.doSlide(-this.pageWidth * this.rightWidth / 100, true)
}
}
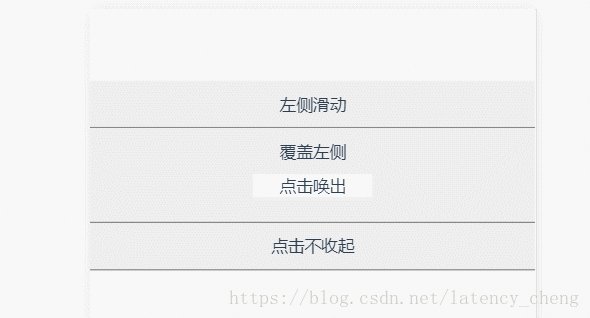
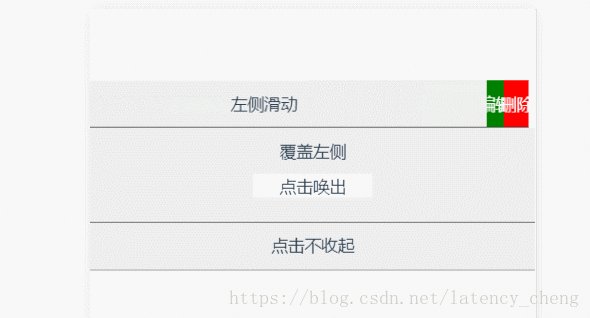
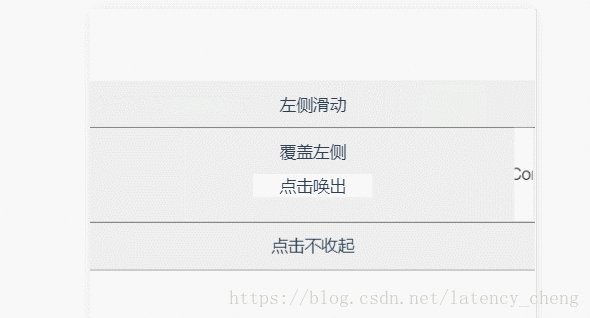
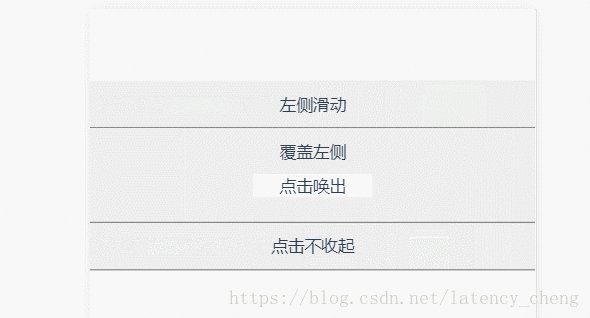
4、效果展示

加载全部内容