vue打地鼠小游戏 vue实现打地鼠小游戏
#麻辣小龙虾# 人气:0想了解vue实现打地鼠小游戏的相关内容吗,#麻辣小龙虾#在本文为您仔细讲解vue打地鼠小游戏的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,打地鼠,游戏,下面大家一起来学习吧。
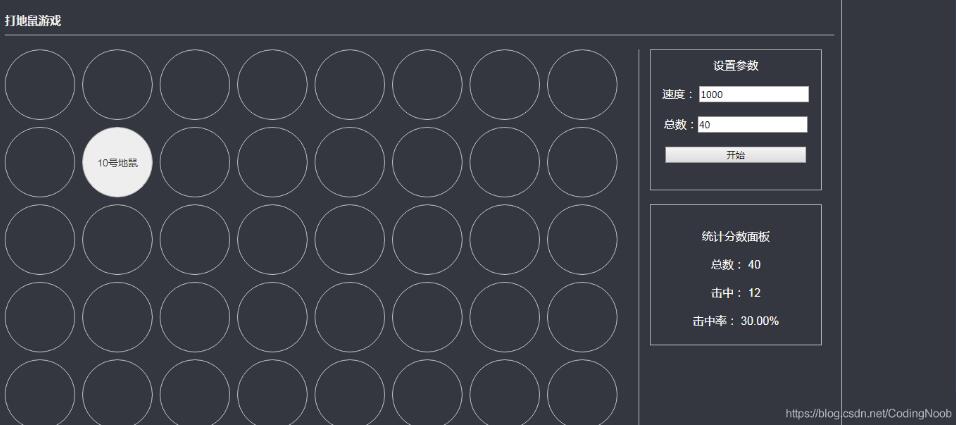
效果图如下:

代码如下:
<template>
<div class="game">
<h2>打地鼠游戏</h2>
<div class="wraper">
<div class="item" v-for="n in TOTAL" :key="n">
<div :style="{'visibility': random === n ? 'visible' : 'hidden'}" @click="clickItem">{{n}}号地鼠</div>
</div>
</div>
<div class="scoped">
<div class="set">
<p>设置参数</p>
<p>
速度: <input type="number" v-model="setSpeed">
</p>
<p>
总数:<input type="number" v-model="setNum">
</p>
<p>
<button @click="playGame">开始</button>
</p>
</div>
<div class="count set">
<h3>统计分数面板</h3>
<h3>总数: {{TOTAL}}</h3>
<h3>击中: {{clickNum}}</h3>
<h3>击中率: {{level}}%</h3>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'App',
data () {
return {
clickFlag: true, // 单个地鼠只能点击一次
setNum: 40, // 绑定设置地洞数量
setSpeed: 1000, // 绑定设置地鼠出现速度
speed: 2000, // 地鼠出现速度
random: '', // 随机出现的地鼠位置
TOTAL: 40, // 地鼠总数
count: 0, // 统计总共出现了多少次地鼠同于判断不能大于总数
clickNum: 0, // 点中地鼠统计
timmerId: null
};
},
computed: {
// 统计打中的地鼠数量
level: function () {
let num = ((this.clickNum / this.TOTAL) * 100).toFixed(2) || 0;
return num;
}
},
created () {
},
mounted () {
},
methods: {
// 开始游戏
playGame () {
this.random = '';
this.speed = parseInt(this.setSpeed);
this.TOTAL = parseInt(this.setNum);
clearInterval(this.timmerId);
this.timmerId = setInterval(() => {
this.random = Math.floor(Math.random() * this.TOTAL + 1);
this.clickFlag = true; // 开放点击
this.count++;
if (this.count >= this.TOTAL) {
clearInterval(this.timmerId);
}
}, this.speed);
},
// 点击地鼠
clickItem () {
if (this.clickFlag) {
(this.count < this.TOTAL) && this.clickNum++;
this.clickFlag = false;
}
}
}
};
</script>
<style lang="less" scoped>
.game {
border: 1px solid #ccc;
width: 1200px;
padding: 10px;
user-select: none;
&::after {
content: "";
display: block;
clear: both;
}
h2 {
font-size: 16px;
color: #eee;
padding: 10px 0;
margin-bottom: 20px;
border-bottom: 1px solid #ccc;
}
.wraper {
width: 900px;
float: left;
}
.scoped {
width: 260px;
height: 540px;
float: left;
padding-left: 15px;
border-left: 1px solid #ccc;
h3 {
font-size: 16px;
color: #fff;
}
.set {
height: 200px;
width: 100%;
border: 1px solid #ccc;
p {
padding: 10px;
text-align: center;
color: #fff;
font-size: 16px;
button {
width: 90%;
}
}
}
.count {
.set;
margin-top: 20px;
padding-top: 25px;
text-align: center;
line-height: 40px;
h3 {
font-weight:normal;
}
}
}
.item {
display: inline-block;
height: 100px;
width: 100px;
border-radius: 50px;
margin: 0 10px 10px 0;
text-align: center;
line-height: 100px;
font-size: 20px;
border: 1px solid #ccc;
div {
height: 100%;
background: #eee;
border-radius: 50px;
}
}
}
</style>
更多有趣的经典小游戏实现专题,分享给大家:
加载全部内容