layui的tabletree扩展组件
1763392456 人气:0需求:点击父级菜单展示子级菜单
难点:某个父级菜单下面有5000条子级菜单(有点坑),当我想把这5000条子级菜单塞到父级菜单下面的时候完蛋了,页面卡死了...
解决:tabletree这组件我发现用的人是真的少,没办法只能硬着头皮去看这么low的组件js源码。下面是解决步骤,希望能帮助到和我遇到一样困惑的小盆友。
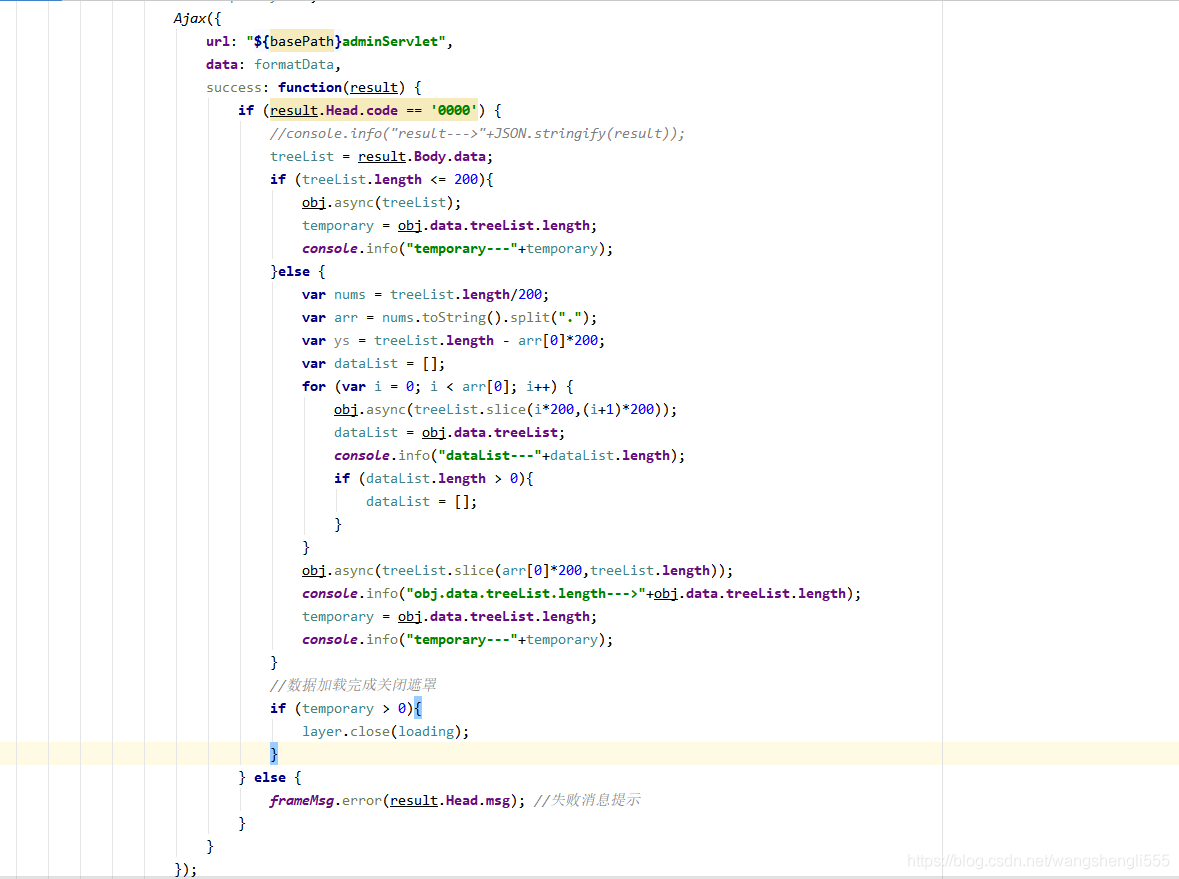
步骤一:下图一是我页面上的代码,思路其实就是先判断子级菜单的数量,如果子级菜单少于200条的话就直接用组件的obj.async(数组);把子级菜单数组塞给父级菜单,这个方法会自动局部刷新(还是比较好用的,layui官方文档没有讲到这个方法,自己开源码找到的,真坑);如果子级菜单多于200条的话就把查询到的子级菜单按200条一批分批塞给父级菜单,这里还有个小问题,我这一批塞成功后这个obj.async()方法没有返回值,日了狗了还得看图二tableTree.js源码,发现每当这个obj.async()方法执行完后能获取obj.data.treeList,这样就有实现思路了,我先定义了一个临时变量dataList = [],当obj.async()方法执行完一批后给dataList = obj.data.treeList赋值,判断dataList是否大于0,大于0说明这批数据塞成功了,然后dataList = []赋值空,去塞下一批数据。
图一:(我本地页面)

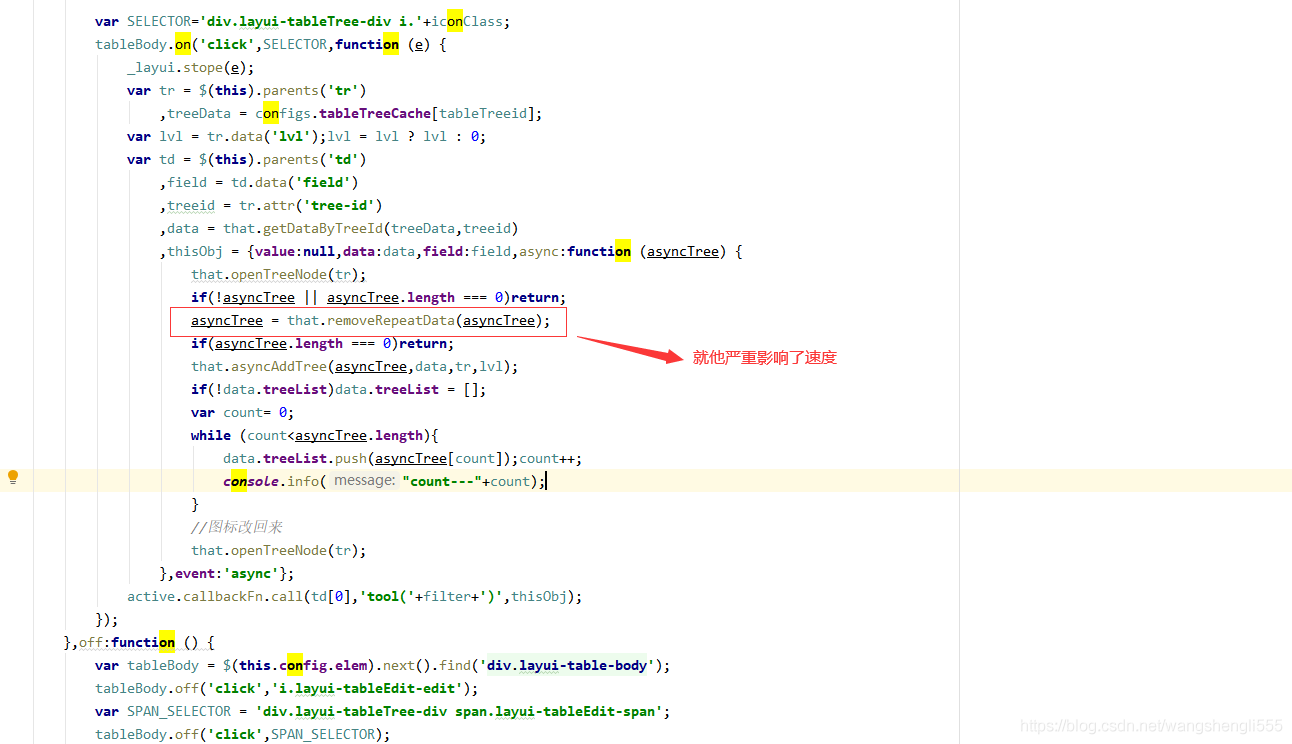
图2:(tableTree源码)

步骤二:功能是实现了,问题又来了,5000条数据要耗时十几分钟去塞,什么鬼,我代码没有这么烂啊,还得看源码,发现在塞数据的时候这个组件会自动去重,就下图我标出来的方法,因为我数据后台查询的时候已经去重,所以果断注释掉了这个方法,效率大大提高了,只能这样先凑合用了

结论:论技术选型和选择组件的重要性,个人感觉一个好的选择大于一切,如果是我的话绝对不会选择tabletree这个组件,这里是没办法有强制要求...
加载全部内容