layui使用及三级联动 layui使用及简单的三级联动实现教程
少女总裁、 人气:0LayUI的使用
1 、引用
1、下载:官网:https://www.layui.com
2、使用方法:直接将解压好的压缩包拖拽到项目内
将以下导入到html中:
<link rel="stylesheet" href="/自己的地址/./layui/css/layui.css" rel="external nofollow" media="all"> <script type="text/javascript" src="../自己的地址+/layui/layui.js"></script>
2、输出: hello world
<script type="text/javascript" src="./jquery-3.0.0/jquery-3.0.0.min.js"></script>
<!-- 直接将解压的文件辅助到项目 然后导入layui.css和layui.js -->
<script type="text/javascript" src="../day/layui/css/layui.css"></script>
<script type="text/javascript" src="../day/layui/layui.js"></script>
<!--提示:如果是采用非模块化方式(最下面有讲解),此处可换成:./layui/layui.all.js -->
<script type="text/javascript" src="./layui/layui.all.js"></script>
</head>
<body>
<script>
// layui.use(['layer', 'form'], function(){
// var layer = layui.layer
// ,form = layui.form;
// layer.msg('Hello World');
// });
$(function(){
layer.msg('Hello World');
})
</script>
</body>
</html>
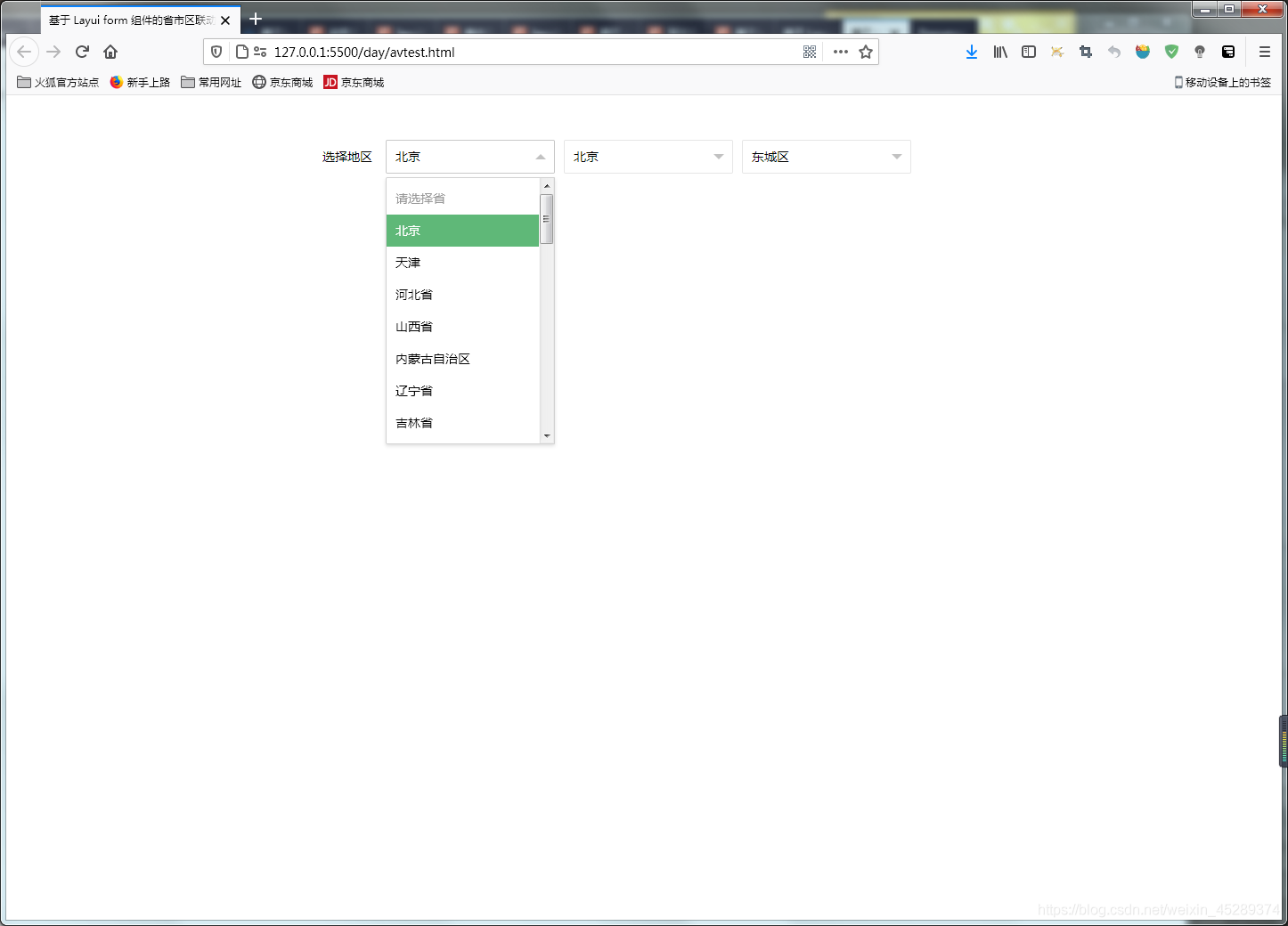
3、基于layui三级联动

html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>基于 Layui form 组件的省市区联动选择的实现</title>
<script type="text/javascript" src="./jquery-3.0.0/jquery-3.0.0.min.js"></script>
<link rel="stylesheet" href="layui/css/layui.css" />
<script src="layui/css/layui.css"></script>
<script type="text/javascript" src="layui/layui.js"></script>
<script type="text/javascript" src="./data.js"></script>
<script type="text/javascript" src="/province.js"></script>
<script type="text/javascript">
var defaults = {
s1: 'provid',
s2: 'cityid',
s3: 'areaid',
v1: null,
v2: null,
v3: null
};
</script>
</head>
<body>
<div style="width:800px;margin:50px auto;">
<form class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">选择地区</label>
<div class="layui-input-inline">
<select name="provid" id="provid" lay-filter="provid">
<option value="">请选择省</option>
</select>
</div>
<div class="layui-input-inline">
<select name="cityid" id="cityid" lay-filter="cityid">
<option value="">请选择市</option>
</select>
</div>
<div class="layui-input-inline">
<select name="areaid" id="areaid" lay-filter="areaid">
<option value="">请选择县/区</option>
</select>
</div>
</div>
</form>
</div>
</body>
</html>
province.js
var defaults = {
s1: 'provid',
s2: 'cityid',
s3: 'areaid',
v1: null,
v2: null,
v3: null
};
var $form;
var form;
var $;
layui.define(['jquery', 'form'], function () {
$ = layui.jquery;
form = layui.form;
$form = $('form');
treeSelect(defaults);
});
function treeSelect(config) {
config.v1 = config.v1 ? config.v1 : 110000;
config.v2 = config.v2 ? config.v2 : 110100;
config.v3 = config.v3 ? config.v3 : 110101;
$.each(threeSelectData, function (k, v) {
appendOptionTo($form.find('select[name=' + config.s1 + ']'), k, v.val, config.v1);
});
form.render();
cityEvent(config);
areaEvent(config);
form.on('select(' + config.s1 + ')', function (data) {
cityEvent(data);
form.on('select(' + config.s2 + ')', function (data) {
areaEvent(data);
});
});
function cityEvent(data) {
$form.find('select[name=' + config.s2 + ']').html("");
config.v1 = data.value ? data.value : config.v1;
$.each(threeSelectData, function (k, v) {
if (v.val == config.v1) {
if (v.items) {
$.each(v.items, function (kt, vt) {
appendOptionTo($form.find('select[name=' + config.s2 + ']'), kt, vt.val, config.v2);
});
}
}
});
form.render();
config.v2 = $('select[name=' + config.s2 + ']').val();
areaEvent(config);
}
function areaEvent(data) {
$form.find('select[name=' + config.s3 + ']').html("");
config.v2 = data.value ? data.value : config.v2;
$.each(threeSelectData, function (k, v) {
if (v.val == config.v1) {
if (v.items) {
$.each(v.items, function (kt, vt) {
if (vt.val == config.v2) {
$.each(vt.items, function (ka, va) {
appendOptionTo($form.find('select[name=' + config.s3 + ']'), ka, va, config.v3);
});
}
});
}
}
});
form.render();
form.on('select(' + config.s3 + ')', function (data) { });
}
function appendOptionTo($o, k, v, d) {
var $opt = $("<option>").text(k).val(v);
if (v == d) { $opt.attr("selected", "selected") }
$opt.appendTo($o);
}
}
=======================================================================================
data数据
var threeSelectData={"北京":{val:"110000",items:{"北京":{val:"110100",items:{"东城区":"110101","西城区":"110102","崇文区":"110103","宣武区":"110104","朝阳区":"110105","丰台区":"110106","石景山区":"110107","海淀区":"110108","门头沟区":"110109","房山区":"110111","通州区":"110112","顺义区":"110113","昌平区":"110114","大兴区":"110115","怀柔区":"110116","平谷区":"110117","密云县":"110228","延庆县":"110229"}}}}
总结
加载全部内容