微信小程序锚点跳转 微信小程序实现锚点跳转
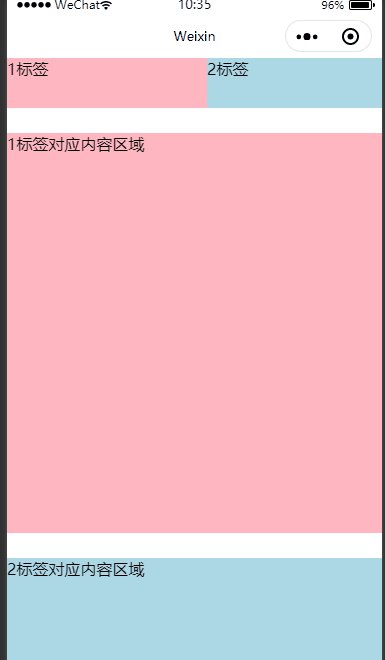
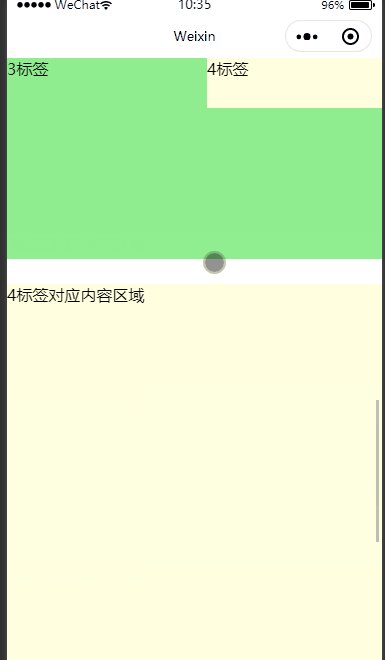
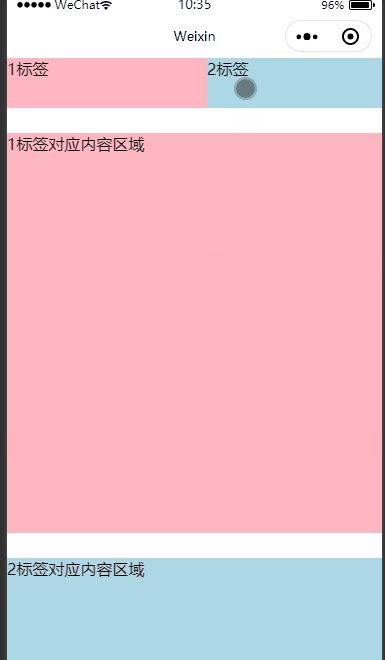
左眼皮一直跳 人气:01、先上效果图,看看是不是你想要的。

2、主要用到的微信小程序的scroll-view 组件实现该效果。核心主要是使用scroll-into-view属性跳转对应的标签页和标签内容区域和bindscroll事件监听标签内容区域距离页面顶部的距离来判断顶部的标签应该处于哪个标签。
3、wxml代码:
<!-- start 标签区域 -->
<view class="text" style="height:{{height}}px " >
<!-- scroll-into-view 可以跳转到绑定值对应的ID的标签区域 -->
<scroll-view class='scroll-x-view1' scroll-x='true' scroll-into-view='{{indexMaodian}}'>
<view bindtap="toDetail" data-id="a1" class='scroll-view-item1 bg_red' id="a" >1标签</view>
<view bindtap="toDetail" data-id="b1" class='scroll-view-item1 bg_blue' id="b">2标签</view>
<view bindtap="toDetail" data-id="c1" class='scroll-view-item1 bg_green' id="c">3标签</view>
<view bindtap="toDetail" data-id="d1" class='scroll-view-item1 bg_yellow' id="d">4标签</view>
<view bindtap="toDetail" data-id="e1" class='scroll-view-item1 bg_red' id="e">5标签</view>
</scroll-view>
<!-- end 标签区域 -->
<!-- start 标签对应内容区域 -->
<scroll-view class='scroll-x-view' scroll-y='true' bindscroll="onPageScroll" scroll-into-view='{{storeDetail}}'>
<view class='scroll-view-item bg_red' id="a1">1标签对应内容区域</view>
<view class='scroll-view-item bg_blue' id="b1">2标签对应内容区域</view>
<view class='scroll-view-item bg_green' id="c1">3标签对应内容区域</view>
<view class='scroll-view-item bg_yellow' id="d1">4标签对应内容区域</view>
<view class='scroll-view-item bg_red' id="e1">5标签对应内容区域</view>
</scroll-view>
<!-- end 标签对应内容区域 -->
</view>
4、wxss代码:
.text{
width: 100%;
display: flex;
flex-direction: column;
}
.scroll-x-view {
width: 100%;
display: flex;
flex: 1;
}
.scroll-x-view .scroll-view-item {
margin-top: 50rpx;
width: 750rpx;
height: 800rpx;
display:inline-block;
}
.bg_red {
background: lightpink;
}
.bg_blue {
background: lightblue;
}
.bg_green {
background: lightgreen;
}
.bg_yellow {
background: lightyellow;
}
.scroll-x-view1 {
width: 100%;
height: 100rpx;
white-space: nowrap;
}
.scroll-x-view1 .scroll-view-item1 {
width: 400rpx;
height: 100rpx;
display:inline-block;
}
5、js代码:
Page({
/**
* 页面的初始数据
*/
data: {
// 标签锚点跳转值
indexMaodian: 'a',
// 标签详情内容锚点跳转
storeDetail: 'a1'
},
// 监听页面滑动距离
onPageScroll(e) {
// 通过滑动的距离判断页面滑动那个区域让后让顶部的标签栏切换到对应位置
var height = Number(e.detail.scrollTop)
if (height <= 400) {
// 滑到1区域
this.setData({
indexMaodian: 'a'
});
} else if (height > 400 && height<= 800) {
// 滑到2区域
this.setData({
indexMaodian: 'b'
});
} else if (height > 800 && height <= 1200) {
// 滑到3区域
this.setData({
indexMaodian: 'c'
});
} else if (height > 1200 && height <= 1600) {
// 滑到4区域 后面难得写了,以此类推即可
this.setData({
indexMaodian: 'd'
});
}
},
// 跳转到对应的标签详情内容区
toDetail(e) {
let id = e.target.dataset.id
this.setData({
storeDetail: id
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var systemInfo = wx.getSystemInfoSync();
var windowHeight = systemInfo.windowHeight;
// 拿到导航栏以下可视区域的高度
this.setData({
height: windowHeight
});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
加载全部内容