Java与小程序数据交互 Java后台与微信小程序的数据交互实现
盛难晨 人气:0想把自己写的一个小项目转成微信小程序,主要是因为小程序比较火,而且自己想学一下小程序的东西,所以抱着初学者的心态开始了这个痛苦的旅程。看过小程序的一点视频,个人感觉和HTML,css,js差不多,甚至比前端更简单一些,可能是微信小程序做不出来那些炫酷的动态效果。 首先,要从Java后台查询出一组数据,然后转成json串返回。我总共总结了2种方法返回数据。一种非常简单,一种显得繁琐。
第一种通过springmvc的组件@ResponseBod返回数据
/*
* 查询用户
* 通过springmvc的组件@ResponseBody,十分的简便
*/
@RequestMapping("findUser")
public @ResponseBody User findUser()throws Exception {
User user = userService.findUserByid(1);
return user;
}
第二种
1.通过先有三个response的设置
2. 然后查询出数据
3.创建json对象
4.创建writer对象
5.返回json
/*
* 查询用户
* 将查询的数据转成json串,然后通过response返回给微信小程序,这样十分的麻烦
*/
@RequestMapping("findUser2")
public void findUser2(HttpServletResponse response)throws Exception {
response.setContentType("text/html;charset=utf-8");
/* 设置响应头允许ajax跨域访问 */
response.setHeader("Access-Control-Allow-Origin", "*");
/* 星号表示所有的异域请求都可以接受, */
response.setHeader("Access-Control-Allow-Methods", "GET,POST");
User user = userService.findUserByid(1);
Gson gson=new Gson();
String json = gson.toJson(user);
System.out.println(json);
Writer out = response.getWriter();
out.write(json);
out.flush();
}
对了,还要导入json的包,自己可以下(这个简单) 如果不出什么意外,后台基本完成了工作,接下来就是微信小程序的接受工作 后台的接收也有一些坑,对会小程序的不会有什么问题,对于小白就不那么友好了

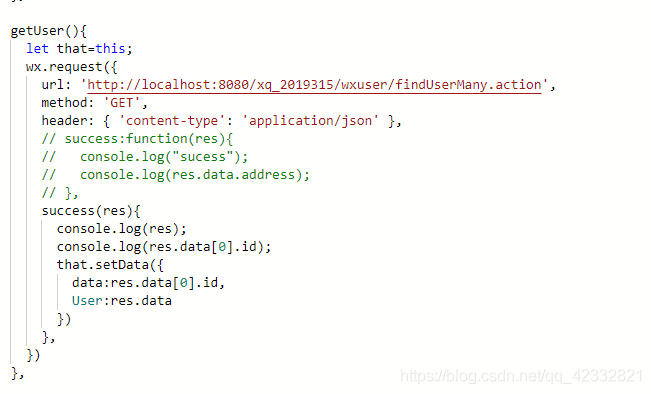
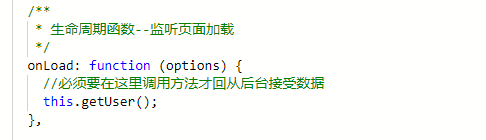
这个就是我后台接收的代码,相对也比较简单。 开始我就是这么写的,但是始终接收不到数据,最后静下心来好好想想了逻辑,发现我还差一段代码。

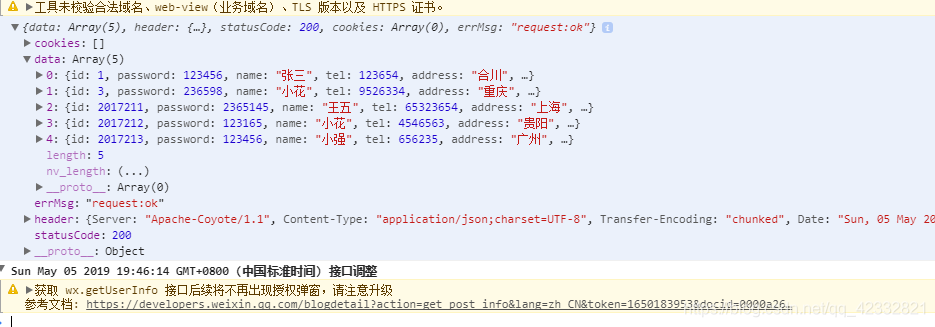
好了到这里也就完成了,祝看到这篇文章的你这篇文章对你有所帮助。 附上自己的结果图

加载全部内容