idea web修改js文件不变化 解决idea web工程修改js文件之后不变化的问题
清风丿自来 人气:0有是一个坑爹的bug,把web工程发布到tomcat上之后,一开始运行的好好的,后来修改里面的js传给服务端的数据,一点变化都没有,,
都说要把配置里面换成更新
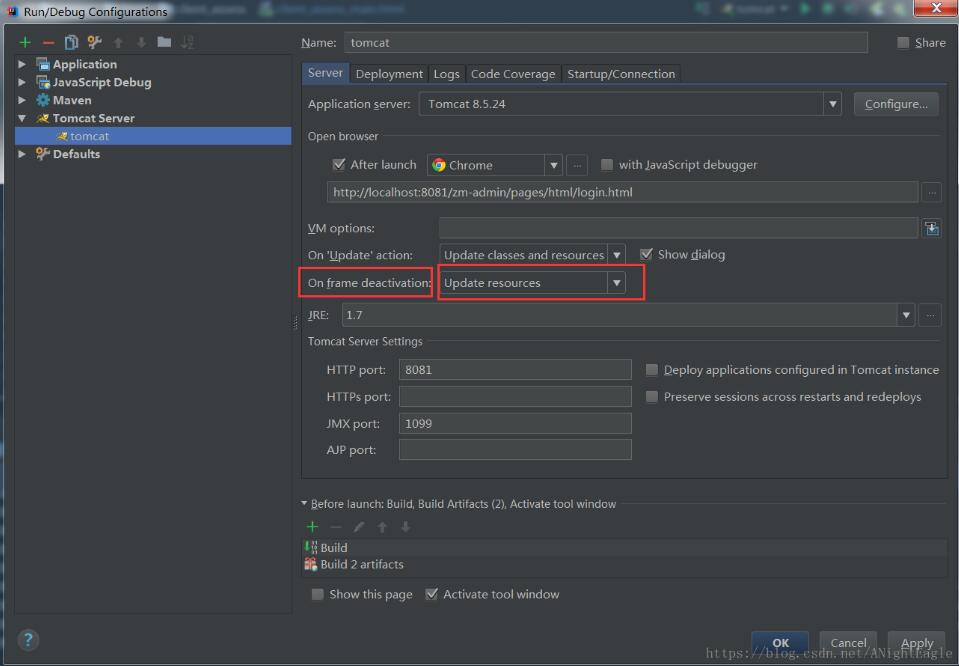
修改on update Action 为 Redeploy
On frame deactivation 为Update classes and resources

如果你的里面是下面这个,说明你发布成了 war的格式

进入deployment吧war去掉换成war exploded

换完之后信心满满的试了下,还是没有变化,,,
最后我把端口号改成8080,发现又能同步了。。。。。
当初是为了发布到外网才改成的80 ,,,,你们如果遇到类似情况不妨试一试
如果还是不能同步,那就是浏览器的问题的,浏览器加载了缓存文件,需要禁用缓存

把缓存禁用,发现没有问题了。
补充知识:intellij idea 部署的项目中 js、css文件修改后浏览器不能及时更新的解决办法
一、浏览器的问题
1.firefox(火狐浏览器)解决问题
第一步,在浏览器中敲入:about:config ,然后回车
第二步,在显示出的内容中找到下面的列表内容,双击
browser.cache.check_doc_frequency
在出现的对话框中将3改为1
然后关闭这个页面,项目在更新时浏览器就可以及时地更新项目中的js文件。
2.chrome(谷歌浏览器)
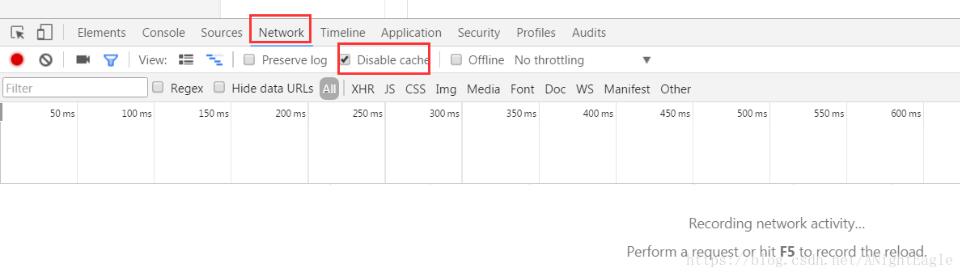
(1)、在调试页面中勾选Disable cache

(2)、按F5或右键“重新加载”刷新页面内容
(3)、 使用ctrl+shift+R 强制刷新,不使用浏览器缓存来刷新页面
二、intellij idea的问题
(1)、Edit Configurations --> Server --> on frame deactivation 修改为 updae class and resources(这个的意思是每次切换intellij idea时,加载资源和class文件,用完之后可以切换掉,否则电脑会比较卡)

(2)、intellij idea 安装live Edit 插件。

以上这篇解决idea web工程修改js文件之后不变化的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容