vue适配webstorm 基于vue项目设置resolves.alias: '@'路径并适配webstorm
王者归来! 人气:0在webpack的配置项中添加下面代码
function resolve (dir) {
return path.join(__dirname, dir)
}
webpackConfig = {
resolve: {
alias: {
'@': resolve('src')
}
}
}
然后再设置一下下,在你的IDE中按住CTRL就能根据路径跳转到对应文件了

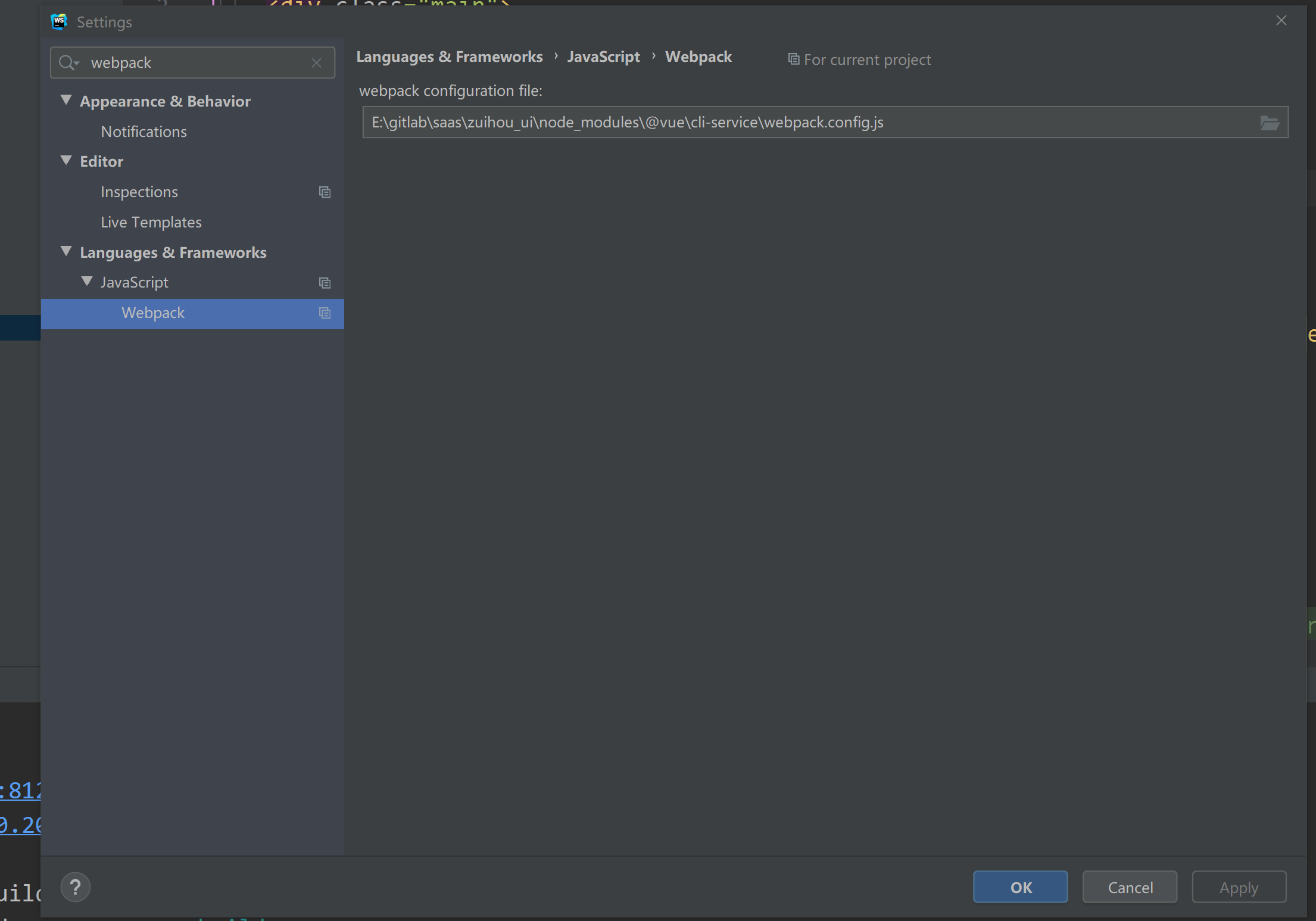
描述: ctrl+alt+s 搜索 webpack 然后选择\node_modules\@vue\cli-service\webpack.config.js 文件 点击 OK
加载全部内容