看了多篇2019年的面经后的个人总结
咖啡机(K.F.J) 人气:4最近阅读了多篇从面试官的角度看面试的文章,全部记录在了Github上,看完后就想结合自己的经历总结一下,如有不当之处,欢迎留言讨论。本文将分为五部分:简历、自我介绍、问答、提问和2019年求职分析。
一、简历
简历是一种为了让招聘方能了解自己的载体,传递的信息包括个人的优势、亮点和价值等,其存在地目的就是为了能获得面试机会以及在面试过程中的谈资。简历包括基本信息、工作履历、项目经验、教育背景等部分,那些配色简洁、主题突出、与岗位要求高度匹配和有量化数据的简历会更受面试官青睐。
1)基本信息
基本信息包括姓名、联系电话、电子邮箱、性别、出生日期、学历、工作年限、照片等。有些人不喜欢QQ邮箱,那可以用其它邮箱替代;照片要放的话,最好是用职业的证件照,比较正式点;工作年限对于能力高的人来说,是加分项,反之则是减分项。
GitHub上高star的开源项目是加分项,用代码最能证明程序员的能力;高质量的博客也是加分项,说明求职者有总结提炼的好习惯,并且从博文中还能了解他的沟通和表达能力。
2)工作履历
工作履历可按倒序的方式写,通常是某年某月到另一个时间,在某家公司担任何职。
负责内容可随着工作年限的上升而递进,例如第一年能借助jQuery实现简单的前端交互、第二年能独立布局并封装插件等,这样既能营造出不断进步的氛围,也能让面试官了解你的成长轨迹。
3)技术能力
经常在技术能力一栏中看到了解、熟悉和精通三个动词,关于这三者的定义可以参考《面试官想看的简历》一文中的描述:
(1)了解:使用过某一项技术,能在别人指导下完成工作,但不能胜任复杂工作,也不能独立解决问题。
(2)熟悉:大量运用过的某一项技术,能独立完成工作,且能独立完成有一定复杂度的工作,在技术的应用层面不会有太大问题,甚至理解一点原理。
(3)精通:不仅可以运用某一门技术完成复杂项目,而且理解这项技术背后的原理,可以对此技术进行二次开发,甚至本身就是技术源码的贡献者。
4)项目经验
列出的项目得能够证明自己的能力,不仅要表现负责的内容(不要展开业务细节),还得把用到的技术(挑自己擅长的)、项目难点和达成效果写上,最好再把能量化的数据也带上,例如(有不合适的地方可指正):
负责内容:协助销售搭建广告品牌页。
项目难点:上线时间紧,活动形式多样。
技术实现:通过Gulp自动化构建流程,将Jade编译成HTML,结合Babel将ES6语法降为ES5语法,利用webpack合并脚本,基于SASS编自制PrimusUI库。
达成效果:在采用PrimusUI库,封装表单验证、弹框等插件,划分数据通信、基础信息等模块后,抽象出了品牌页的通用部分,将研发时间缩短到一至两天。
涉及的技术栈求精不求多,以免被问到时出现语塞尬场的情况。项目经验不是向面试官汇报自己的工作任务,而是突出项目所涉及的技术以及解决相关难题的思路,和面试官引起共鸣,打开话题。
项目经验可以根据招聘方的岗位要求做适当的调整,列些相匹配并且你熟悉的技术,因为面试官的侧重点很大概率就是写的那些,从而就能有更多的话题聊,并且还能引导面试官到你熟悉的领域。
5)注意事项
简历的长度最好控制在一页,简历突出的就是“简”。在细节方面,中英文标点符号不要混用,单词拼写不要错误,避免错别字,排版要工整,配色不超过3种,建议简历命名采用姓名+工作年限+岗位的格式。
当遇到自己不懂的问题时,可以主动描述自己的理解,说明大概的实现思路;有些面经也建议爽快点回不清楚,继续下面的问答。
在投递简历时,尽量用pdf格式的简历,这样既可以避免打开文件时的格式错乱,也可以在浏览器中直接打开。
选择合适自己的公司,能更大概率的拿到offer,在《面试官角度看应聘》一文中曾将企业对人才的需求分为三类:
(1)当公司处于创业期时,其内部团队的要求是强执行,对人的需要是资源型重执行人才。
(2)当公司处于快速发展期时,开始体系化建设,需要能帮助体系化落地的人才。
(3)当公司业务处于稳定期时,体系化建设、人才梯队也较为完善,此阶段的人员储备会更多元化,要求也会更高。
关于自我评价,有些面经建议不写,有些面经分享了自我评价的注意点,加不加这版块就看个人喜好了。
二、自我介绍
自我介绍既能让面试官有时间快速浏览简历,也能让自己热身。自我介绍包括姓名、目前的工作岗位等信息,概述自己的特点,并设法刻意的引起面试官的兴趣,例如介绍一个项目遇到的难点、如何攻克、有何收获等。
下面是一段自己编写的自我介绍,圆括号中的例如可以在陈述时不说,如果面试官问的话,可以举这些例子,如有问题,欢迎指正。
我的名字叫XX,目前从事前端岗位。在项目结束后,喜欢做些简单的总结(例如touch事件、伸缩盒布局、CreateJS)和思想沉淀(例如榫卯思想,搜集或自研小巧、功能单一的库,拿来即用),并将相关内容记录到自己的博客中。平时也喜欢读些技术书,读后会做些记录总结(例如归纳了《软技能》其中三章的内容;有时还会实践,验证书中内容的准确性,例如《CSS Secrets》中的渐变用法)。当项目中遇到重复的业务时,喜欢自己造轮子,(例如Slider滑动插件,PrimusUI,表单验证等)。有个图像裁剪的功能,当时给我制造了不少的麻烦,最后用HTML5的方式解决了相关问题。
1)技能清单
此处只是做个演示,可根据自己的情况挑选技能,主要列出了自己熟悉和使用过的技能。
(1)后端开发:PHP、C#
(2)后端框架:Zend Framework、CodeIgniter
(3)前端框架:Bootstrap、Matrix
(4)前端类库:React、Vue、jQuery、Zepto、Underscore
(5)前端插件:Swiper、RequireJS、CreateJS
(6)构建工具:Webpack、Gulp
(7)前端工具:Fiddler、Babel、npm、WebPageTest、Wireshark
(8)预编译语言:Typescript、Sass、Jade、ES6
(9)数据库:MySQL、MongoDB、MsSQL
(10)版本系统:SVN、Git
(11)单元测试:Jasmine、PHPUnit
(12)其它:小程序、Jekyll、快应用
三、问答
通常面试官会挑选简历上的某些内容提问,首先让求职者叙述一些项目背景,例如具体业务、开发周期、人员规模、个人角色、开发了哪些功能、遇到的问题等;然后针对某个具体的技术或业务发问,让求职者给出解答或方案;接着进一步提问,深挖原理或扩展方案,面试官应该都比较想听到多种选型的对比和技术取舍。
而在回答问题的时候,还可以反客为主,既能引导话题走向自己熟悉的领域,也能进一步打开话匣,例如在《问答中的面试技巧》一文中曾提到,当面试官问“Vue如何实现双向绑定的?”时,在老实的回答后可以加一句“Vue 3.0则选择了更好用的Proxy来替代object.defineproperty()”,此时,面试官大概率会问“Proxy好在哪?”。
性能与体验的优化、场景设计和得意项目是面试中常见的会涉及到的问题,如果在面试前不准备,往往会处于比较被动的局面。下面是针对性能优化,准备的一点内容,如有问题,欢迎指正。
自己平时很注意性能与体验优化,已将优化散入到各个项目中,例如在页面加载时出现Loading加载,压缩图像,采用惰性模式减少代码分支、异步加载第三方代码等。记得有个答题活动,包含120多张图片,由于一下子加载会让页面卡顿,因此使用预加载的方式,并且用Chrome模拟了2G、3G和4G的加载时间,分别是20s、8s和4s,其实还有很大的优化空间。还有个转盘抽奖的活动,利用Chrome的性能工具,能看到优化前的转盘在转动时会不断的重绘,有些比较老的手机甚至会出现卡顿情况;后面将rotate()改成rotate3d()新增一个渲染层,就只会重绘一次。还曾在本地搭建过WebPageTest用来测试性能,但没有大规模使用过。
再针对得意项目,也准备一点内容,如有问题,欢迎指正。
其实这不是一个单独的项目,而是结合了几个项目,主要是不断优化图片裁剪的功能。首先是上传,弃用了form和iframe配合的无刷新上传,改用HTML5提供的便捷上传,涉及File对象、Base64位格式等内容;然后利用Canvas实现预览与合成,并通过计算三角函数来实现旋转,期间碰到了iOS图片不正和画布污染的问题,最后还在封装的裁剪插件中内置简单的手势操作。
在面试过程中表现出优于别人的亮点,可让面试官加很多分,例如懂得代码扩展性、可深入框架原理、具有优化意识、有多种途径发现问题、新技术上手快、主动思考、技术攻坚人、分析问题善抓重点、注意业务细节、思维活络、总结沉淀,能给出通用解决方案推广到团队中,这类人也俗称经验丰富的人。
打铁还需自身硬,只有当自身基本功扎实,项目经验丰富,并且在某一领域有一定的知识储备时,才能在面试现场胸有成竹、对答如流。
四、提问
通过最后的提问能更多地了解关于这次面试、这家公司、这份工作的相关信息,例如企业文化、部门之间的同事情况、企业发展等。可以提一些这个职位的具体工作、发展机会等相关的问题,例如
(1)目前这个职位最紧要的任务是什么?
(2)你们是如何管理项目的?
(3)公司常用的技术栈是什么?
(4)当前团队的规模和配置是怎么样的?
(5)这个岗位可以为公司业务带来什么价值?
(6)你们为什么要招聘这个职位?
(7)这个岗位需要具备哪些素质?
(8)未来打算采用哪些新技术?
切忌提一些容易暴露自己缺点、不自信的问题,例如“我不是名牌大学毕业的,你们会要吗?”,也不要问面试结果、工资、技术等当前面试官无法回答的问题。
五、2019年求职分析
此次从自己搜集的《面试和技术总结》中挑选了其中的十多篇,从求职者的角度,对涉及的公司信息、面试流程、面试题目等方面做数据分析。由于采样有限,分析结果不会很准确,纯属娱乐,大家有异议或补充的,欢迎在文末留言。
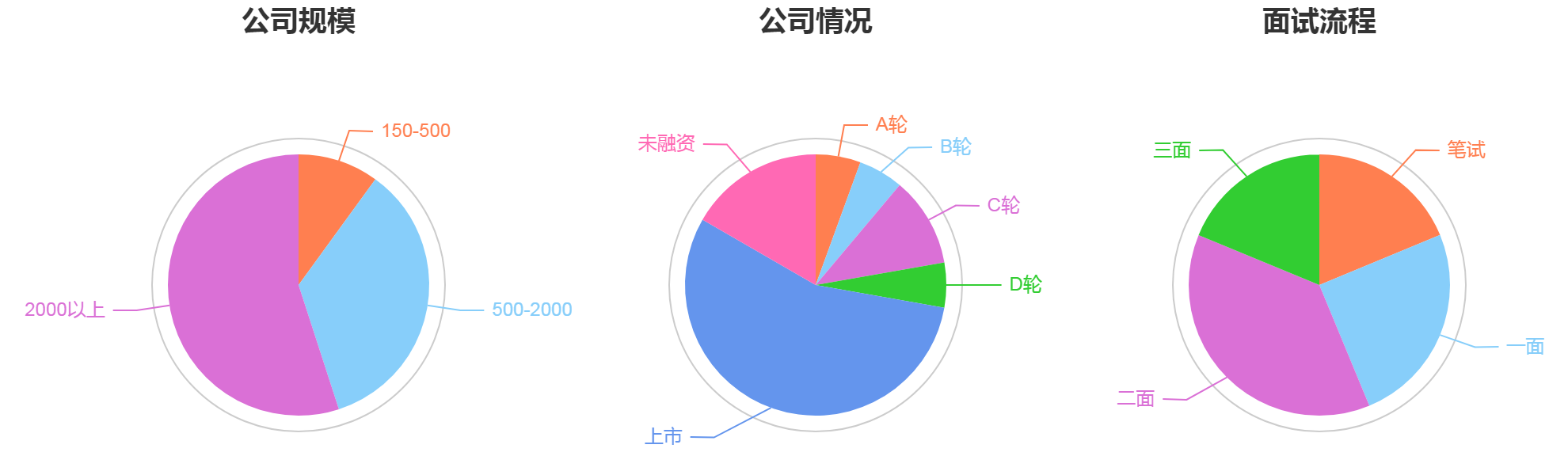
公司信息包括规模、上市情况、是否融资,主要参考拉勾网中的公司介绍,在线生成图表。由下面的三张饼图可知,大家趋向于找上规模、资金充足的大公司,而这些公司往往面试流程至少二面,并且有些还包含笔试。

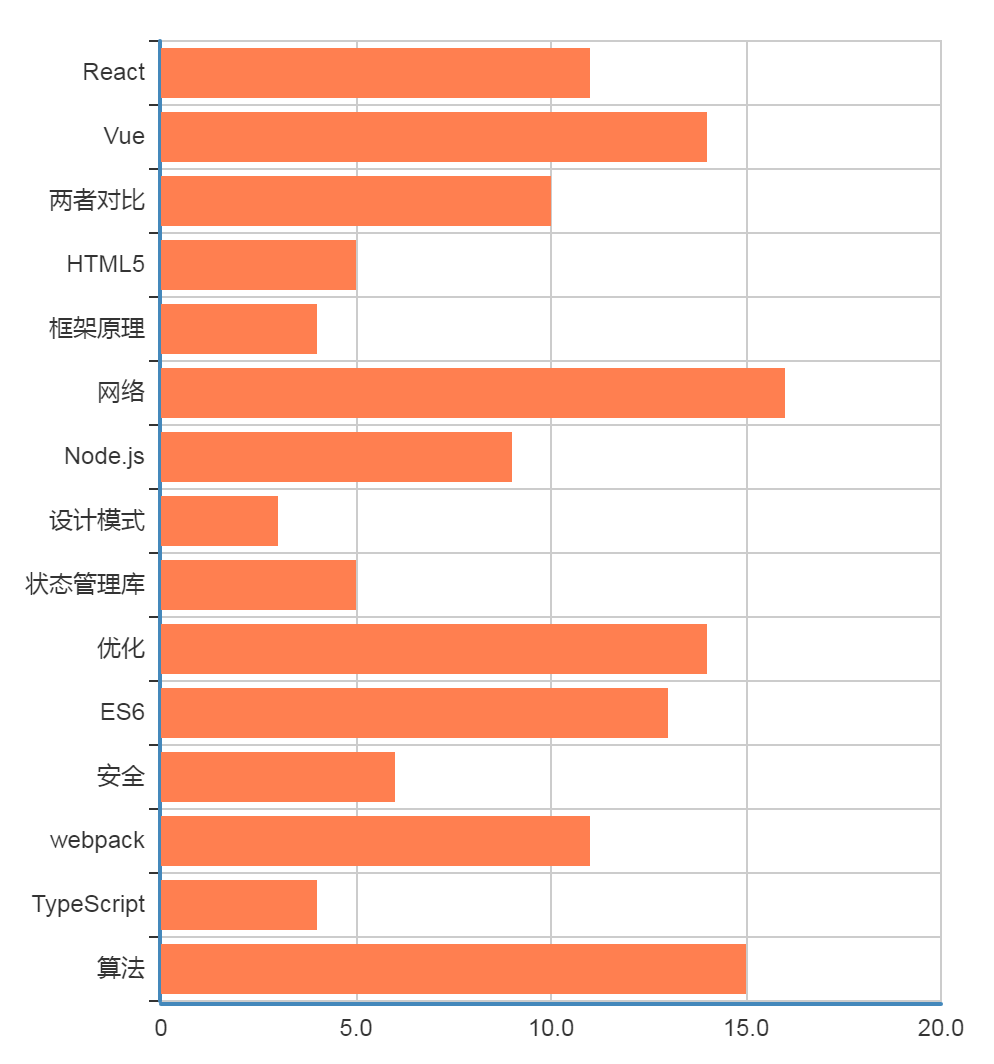
面试题目不包括基础的JavaScript、CSS、项目经验和场景设计,React和Vue仍旧瞩目,关于两者之间的对比出现频率很高(图中两者对比一栏),TypeScript的使用率正在逐步上升,webpack和Node.js的关注度依然没有减弱,基础的ES6、网络、算法以及各类优化还是面试中的常客,在平时工作中还得注意安全问题,并且可以深入到框架原理中,知其然而所以然。

在文章的最后,套用一句《火蓝刀锋》中的台词来勉励自己,“如果你想得到你从未有过的东西,那么你就要去做你从未做过的事情”。
参考资料:
面试官到底想看什么样的简历
面试之前,简历之上:给前端校招同学的简历建议
如何写一份好的前端面试简历
面试官教你写简历之「中高级开发者简历指南」
简历上如果出现过于高大上的项目,反而过犹不及:再论如何通过项目引出技术
分析若干没面试机会和没体现实力的简历
你的简历能帮你争取到面试机会吗
面试官角度看应聘:问题到底出在哪?(上)
面试官角度看应聘:问题到底出在哪?(下)
「技术面试」问答中有什么十分实用的面试技巧?
作为面试官的一点小感悟
如何在面试中介绍自己的项目经验
如何招聘一名优秀的前端
大揭秘!“恐怖”的阿里一面,我究竟想问什么
面试招聘:2 年招到 18 个前端教你怎么招人
技术面试最后反问面试官的话
面试时,最该问面试官什么问题?
加载全部内容