vue 基于abstract 路由模式 实现页面内嵌的代码实例
j_bleach 人气:0这篇文章主要介绍了vue 基于abstract 路由模式 实现页面内嵌的示例代码,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下
abstract 路由模式
abstract 是vue路由中的第三种模式,本身是用来在不支持浏览器API的环境中,充当fallback,而不论是hash还是history模式都会对浏览器上的url产生作用,本文要实现的功能就是在已存在的路由页面中内嵌其他的路由页面,而保持在浏览器当中依旧显示当前页面的路由path,这就利用到了abstract这种与浏览器分离的路由模式。
路由示例
export const routes = [
{
path: "/",
redirect: "abstract-route",
},
{
path: "/embed-route",
name: "embedded",
component: () =>
import(/* webpackChunkName: "embed" */ "../views/embed.vue"),
},
{
path: "/abstract-route",
name: "abstract",
component: () =>
import(/* webpackChunkName: "abstract" */ "../views/abstract.vue"),
},
];
const router = new VueRouter({
mode: "history",
base: process.env.BASE_URL,
routes,
});
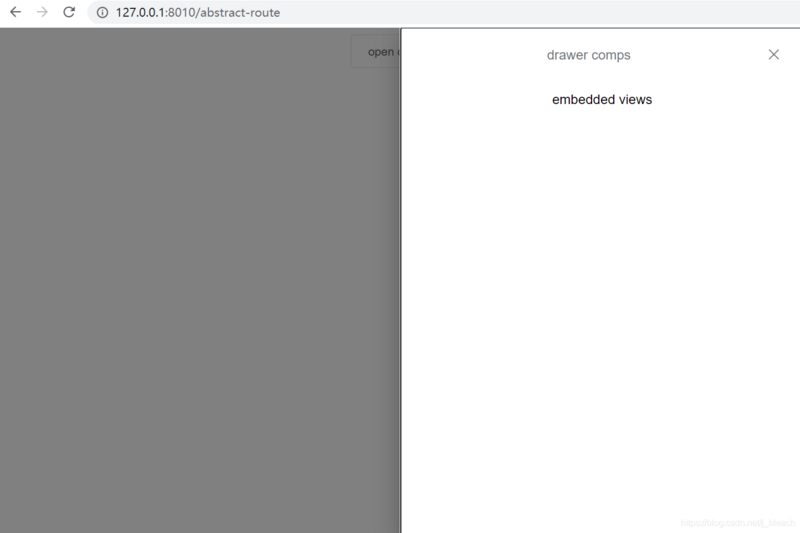
本次示例有两个路由,分别为abstract,embedded,其中abstract视图上展开一个抽屉,抽屉当中显示embedded的视图。即:
<template>
<div>
<RouterDrawer
:visible.sync="visible"
:path="{ name: 'embedded' }"
size="50%"
title="drawer comps"
></RouterDrawer>
<el-button @click="visible = true">open drawer</el-button>
</div>
</template>
// embedded views
<template>
<div>
embedded views
</div>
</template>

router-drawer 封装
当前项目默认是history 的路由模式,因此在进入abstract页面时,浏览器Url为http://127.0.0.1:8010/abstract-route,而router-drawer要做的是在此基础上,重新实例化一个abstract模式的路由,然后在组件当中利用<router-view />去挂载要被内嵌的目标页面。即:
<template>
<el-drawer
:visible.sync="visible"
v-bind="$attrs"
:before-close="handleClose"
>
<router-view />
</el-drawer>
</template>
<script>
import { routes } from "../router/index";
import VueRouter from "vue-router";
export default {
name: "router-drawer",
props: {
path: {
type: Object,
required: true,
},
visible: {
type: Boolean,
required: true,
default: false,
},
},
// 此处实例化一个新的router来配合当前页面的router-view
router: new VueRouter({
mode: "abstract",
base: "/",
routes,
}),
methods: {
handleClose() {
this.$emit("update:visible", false);
},
},
mounted() {
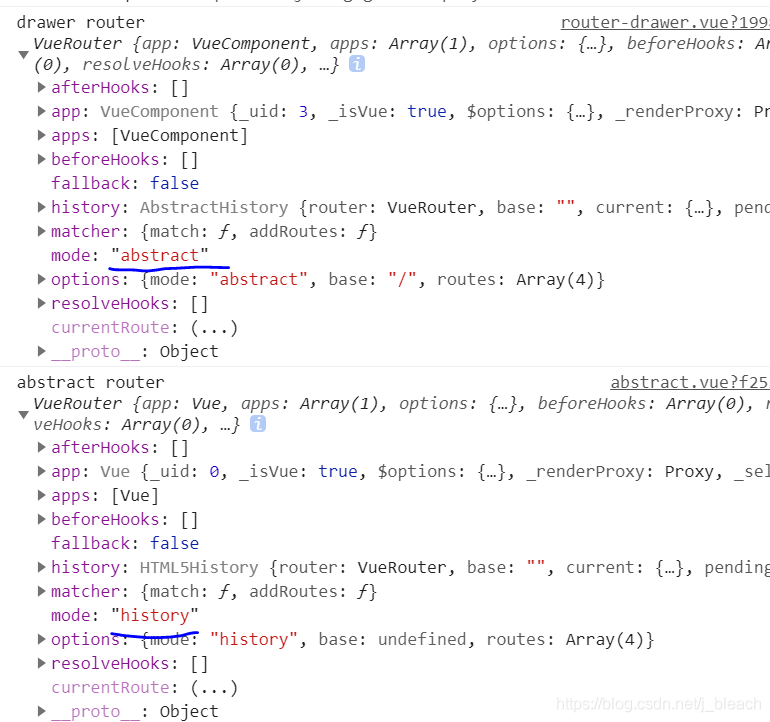
console.log("drawer router", this.$router);
this.$router.push(this.path);
},
};
</script>
通过打印日志可以得出两个实例化的路由:

这样即可实现在不改变当前页面path的前提下加载其他路由中的views了。
加载全部内容